Hi people! Welcome back to my journey learning CSS Variable by creating a City Skyline. In the last five days, I have learnt code optimization, using CSS variables as background-color/background, knowing where to place the variables in the stylesheet (at the root property), linear-gradient and transitioning using linear-gradient, using the display, align-properties and flex-direction properties. It has been fun learning this on free code camp and I really appreciate the effort of the team. Allow me show 10 steps I took today in learning CSS Variables:
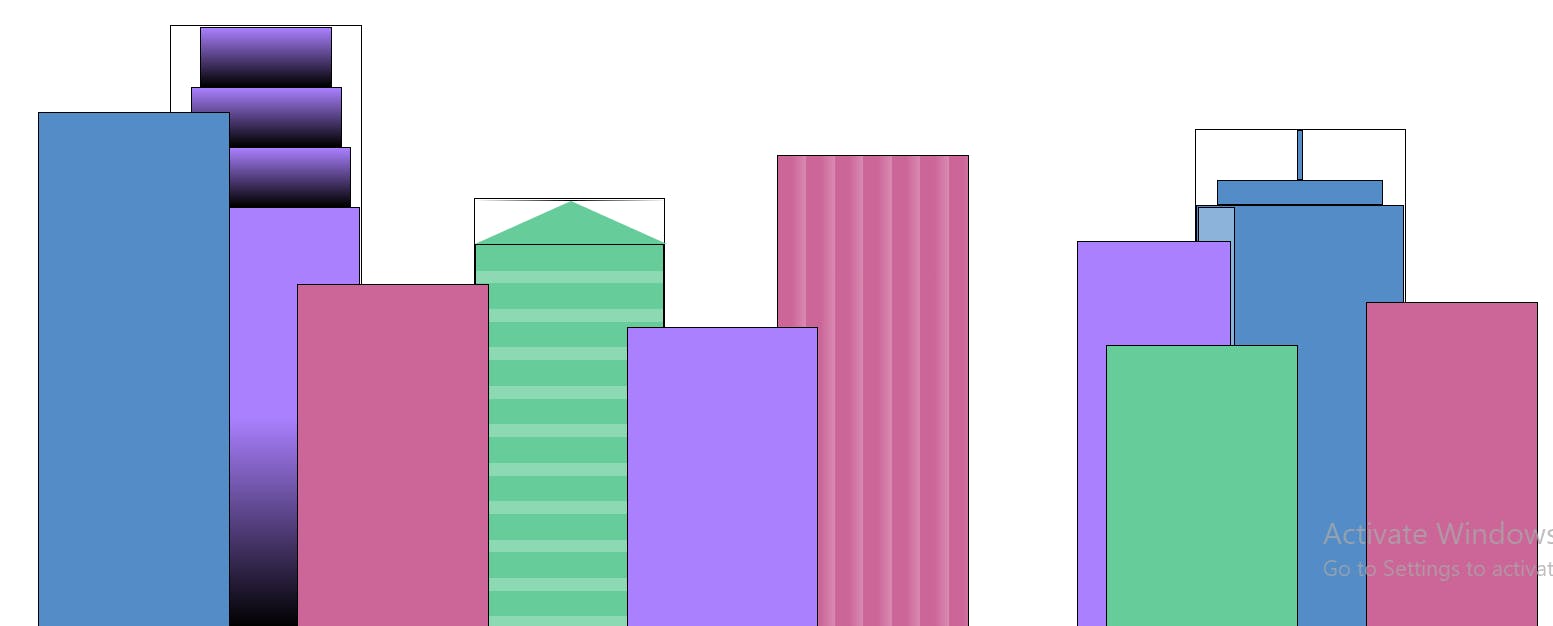
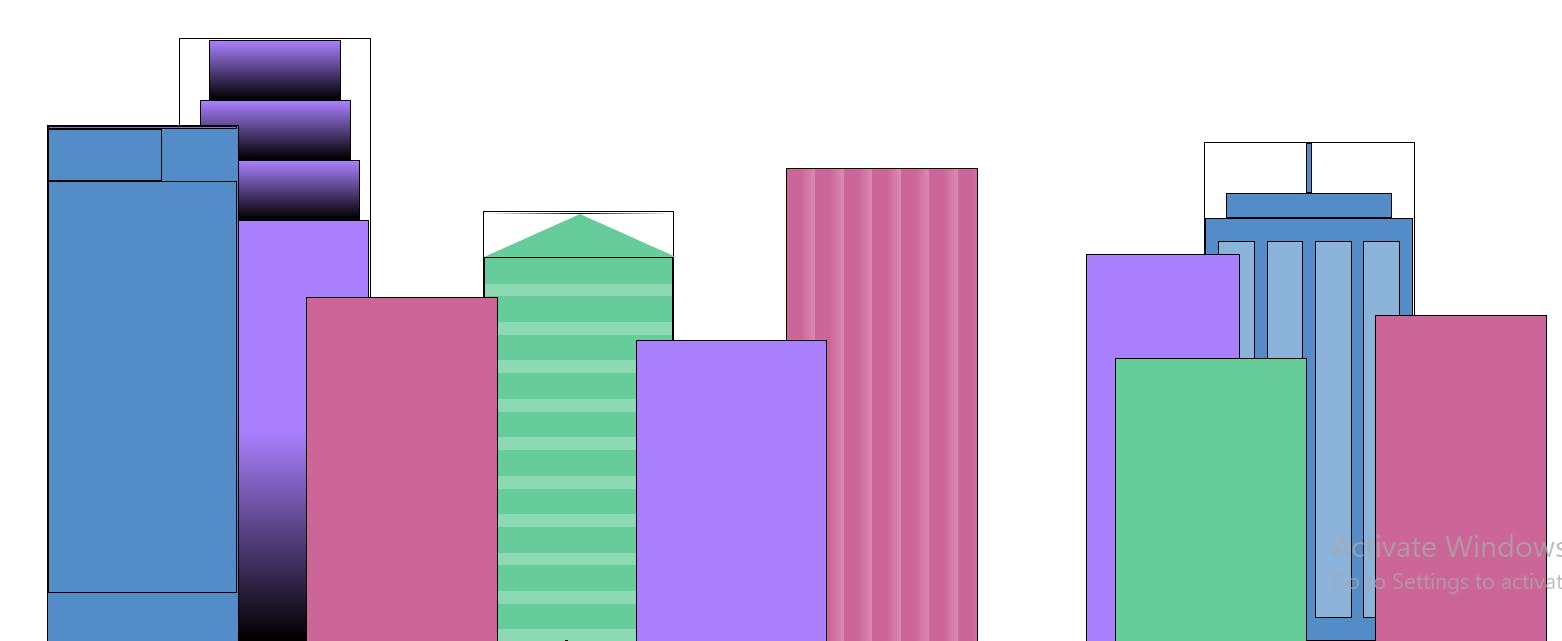
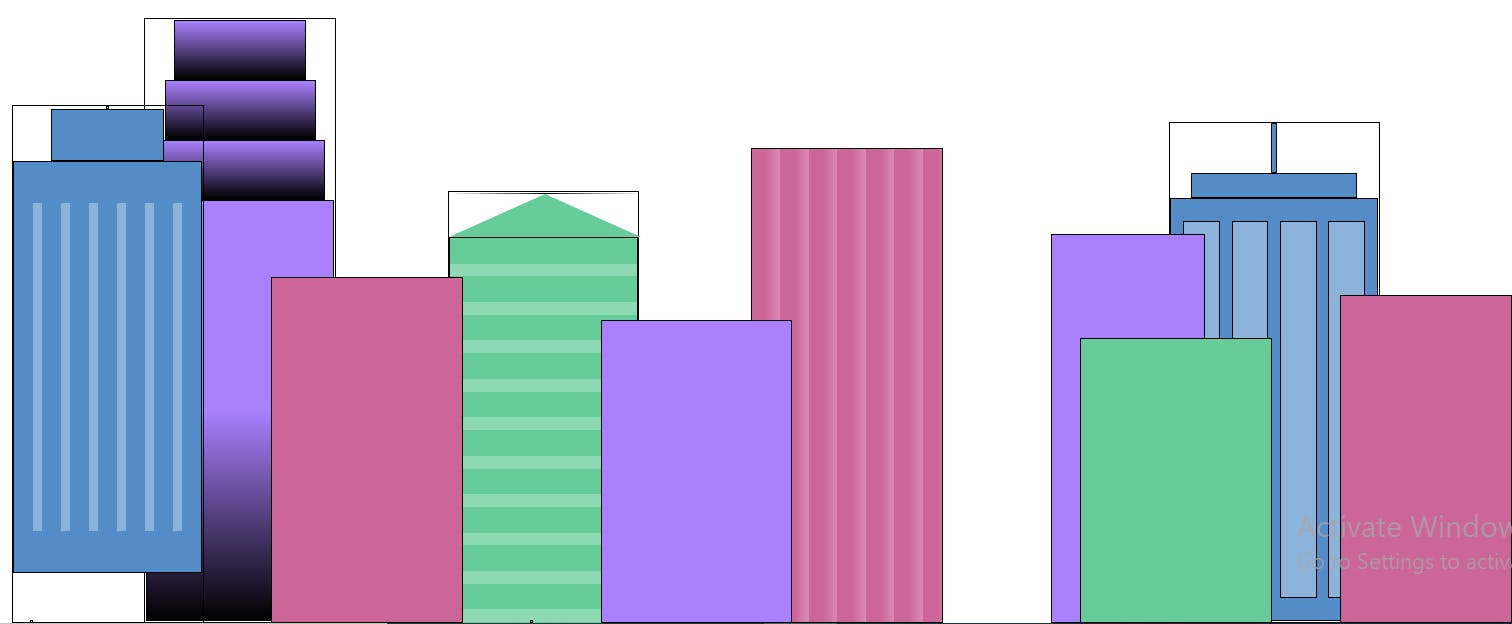
- The windows I built yesterday are stacked on top of each other at the left of the section, behind the purple building. Added a new class below .building-wrap called .window-wrap, and add these properties to it: display: flex; align-items: center; justify-content: space-evenly; This will be used in a few places to center window elements vertically, and evenly space them in their parent.


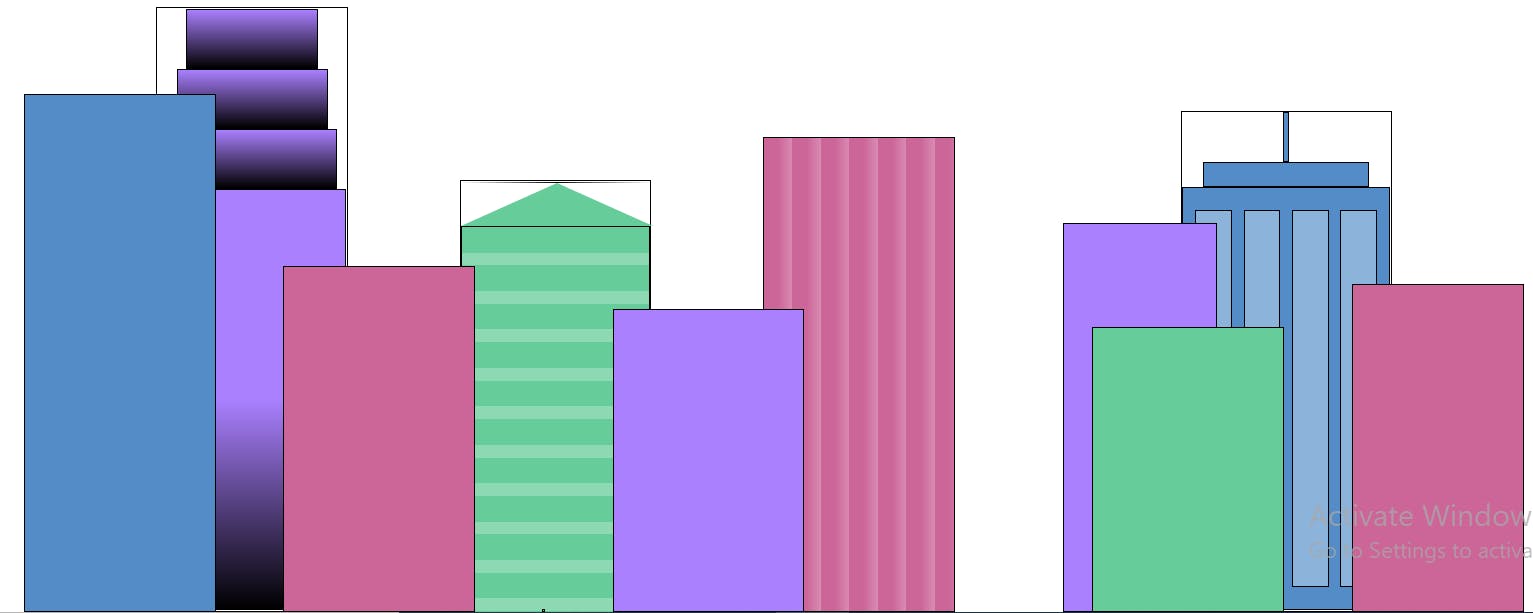
- Added the new window-wrap class to the .bb4c element. Windows are looking good.


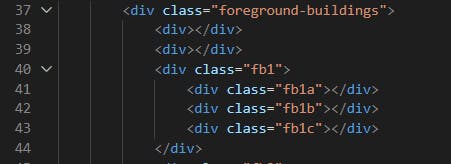
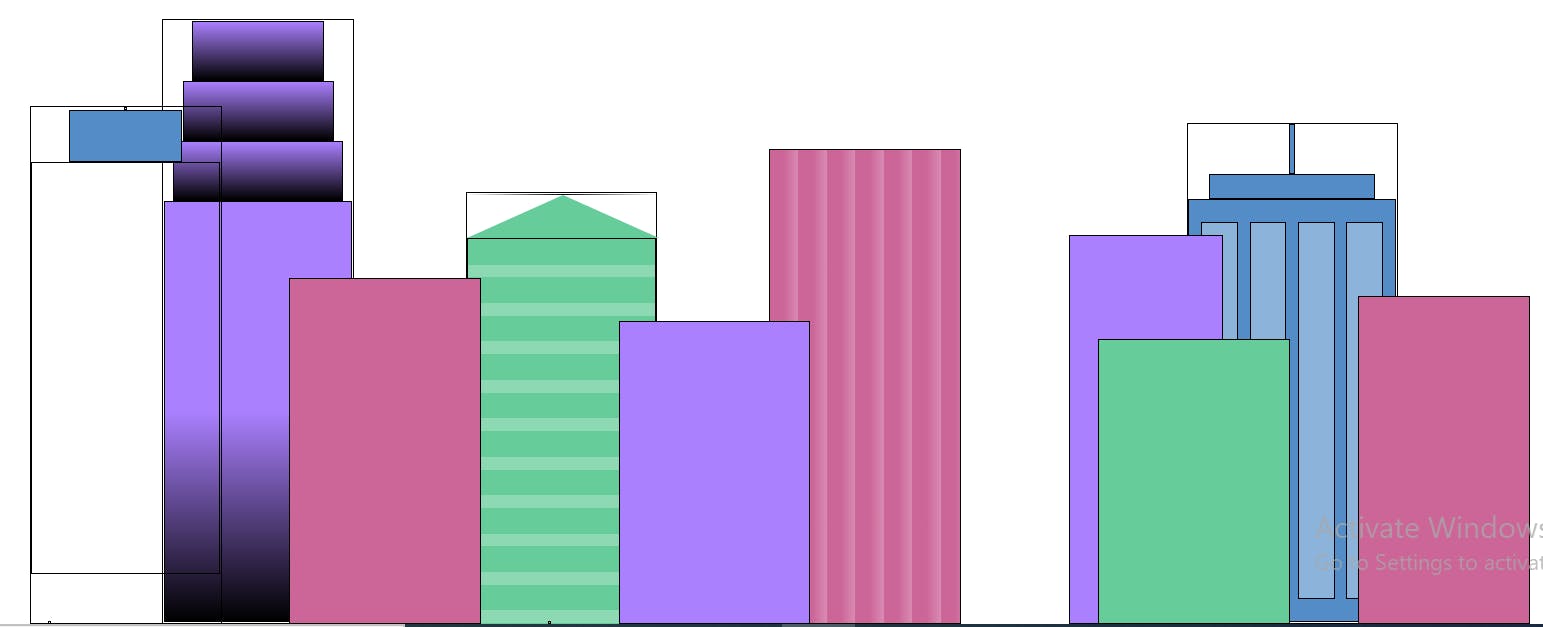
- On to the foreground buildings! Turned the .fb1 building into three sections by nesting three new div elements within it. Give them the classes of fb1a, fb1b and fb1c, in that order.

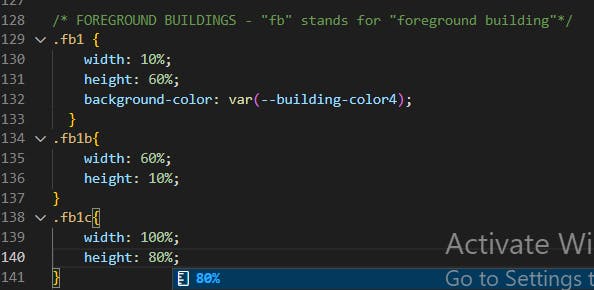
- Give .fb1b a width of 60% and height of 10%, and .fb1c a width of 100% and height of 80%.


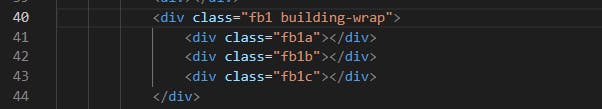
- Added the building-wrap class to the .fb1 element to center the sections.

- Moved the background-color property and value from .fb1 to .fb1b


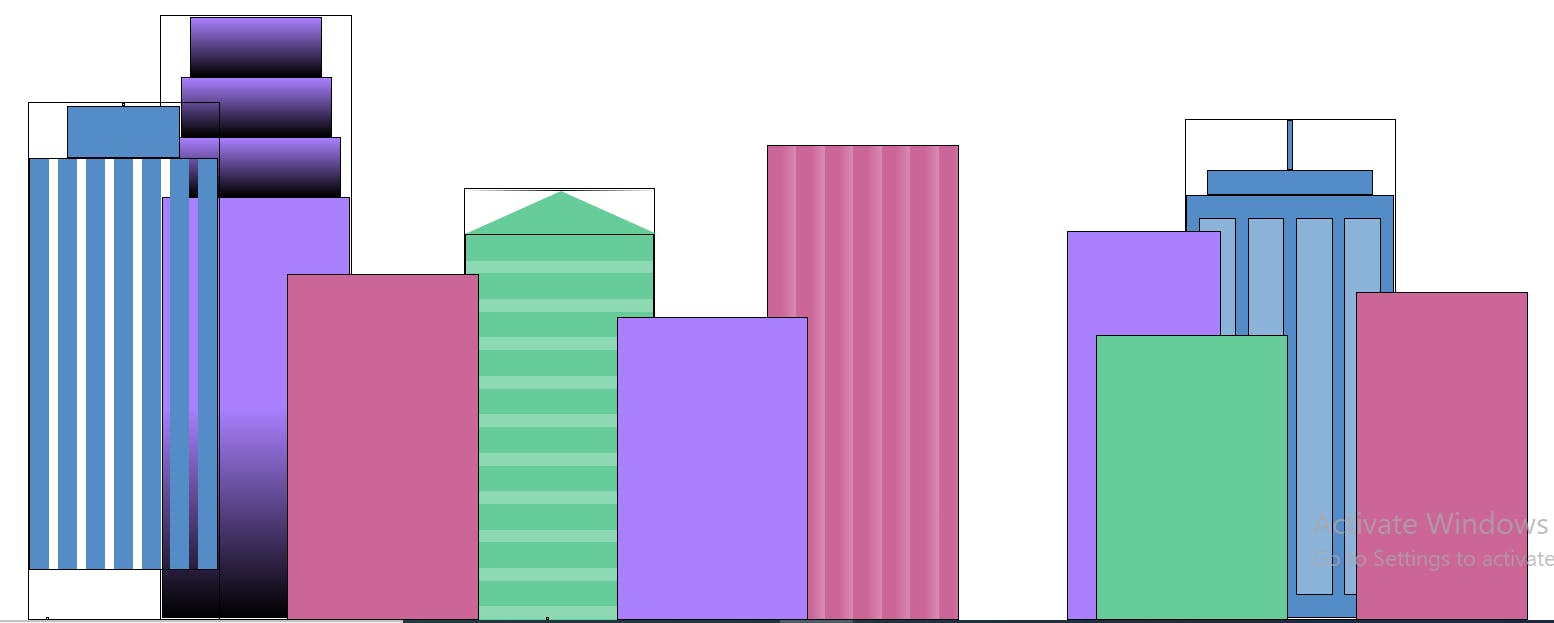
- Added a repeating-linear-gradient to .fb1c with a 90deg angle, --building-color4 from 0% to 10% and transparent from 10% to 15%.


- This has to be my “never have I ever thought this was possible moment”. Added a repeating-linear-gradient to .fb1c below the one that's there; used --building-color4 from 0% to 10% and --window-color4 from 10% and 90%. This filled in behind the gradient I added last.


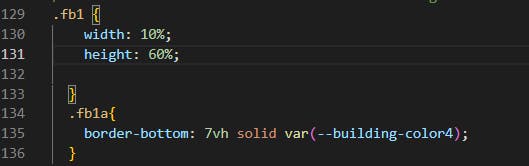
- I used some more border tricks for the top section. Added a border-bottom with a value of 7vh solid var(--building-color4) to .fb1a. This will put a 7vh height border on the bottom.


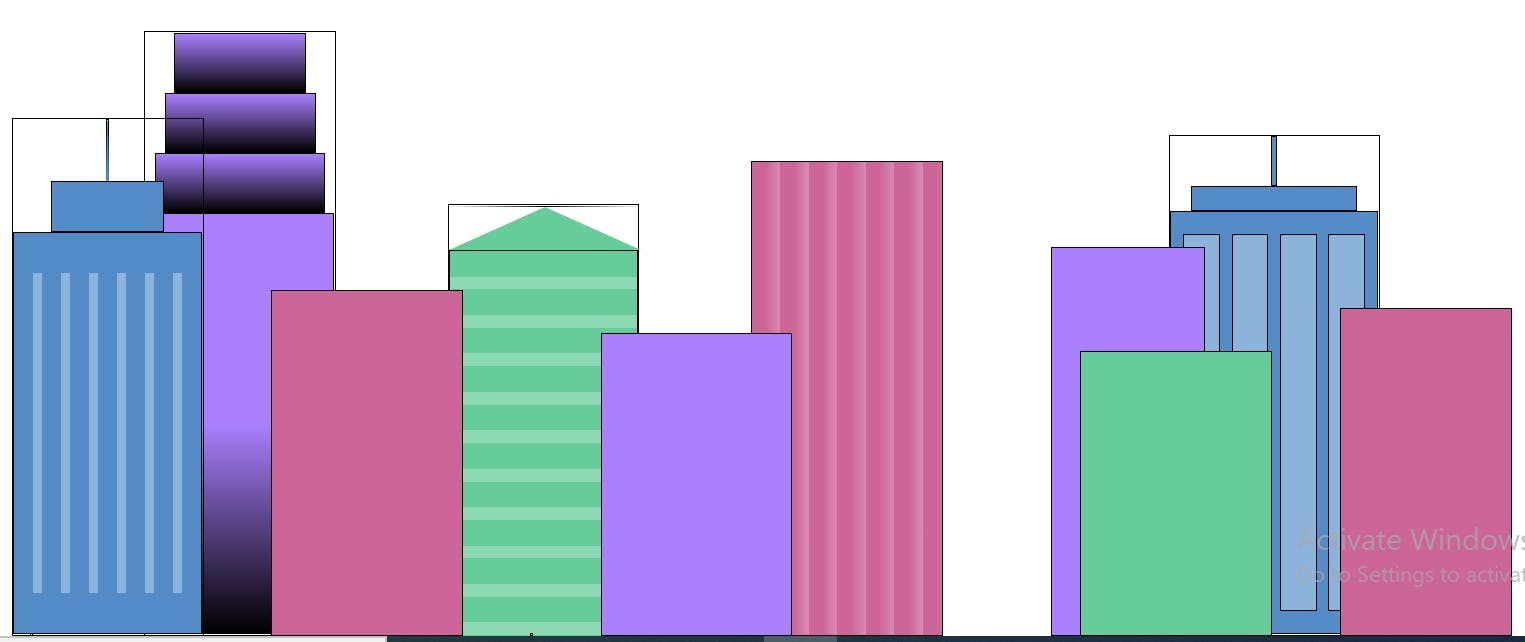
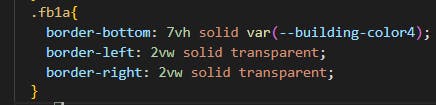
- Added 2vw solid transparent as the value of the border-left and border-right properties of .fb1a. They will be invisible, but it will make the border on the bottom 4vw wide.

 These are my 10 steps for today. Join me again tomorrow. Look forward to reading your comments.
These are my 10 steps for today. Join me again tomorrow. Look forward to reading your comments.

