Howdy. Was absent yesterday. Sorry about that. Still trying to combine a lot of things and its telling on me. But I am good. Today, I will be start CSS Transformation by building a Penguin. Let’s get to it.
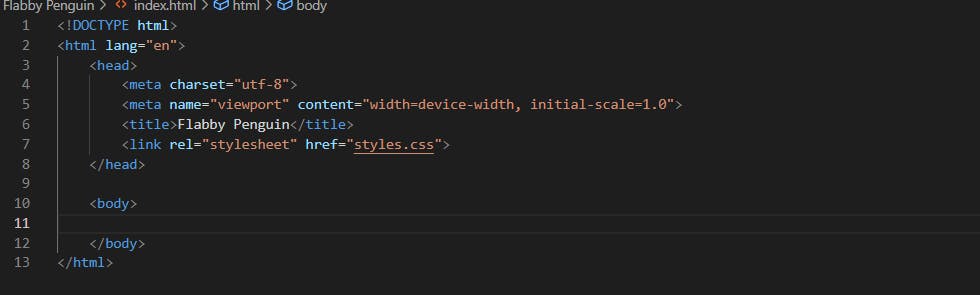
- Began with the basic HTML boilerplate. Included the DOCTYPE declaration, html element with a language set to English, the appropriate meta tags, a head, body, and title element. Also, linked the stylesheet to the page.

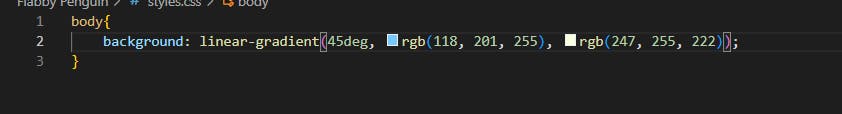
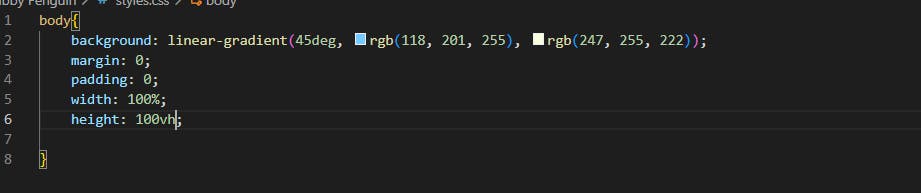
- Targeted the body element to set the background to a linear gradient angled 45 degrees clockwise, starting at rgb(118, 201, 255) and ending at rgb(247, 255, 222).


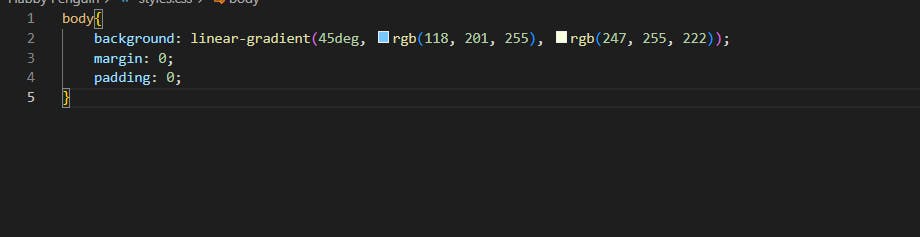
- Normalised the page's sizing, by removing the body element's margin and padding.

- Normalised the page, by setting the width to 100%, and height to 100vh.


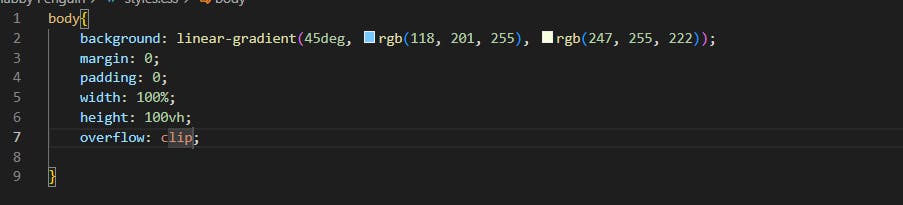
- Removed both the horizontal and vertical scrollbars, and prevented programmatic scrolling, using only one property.
 Quickly before I go, I would like you to know that I've just completed a front-end coding challenge from @frontendmentor! 🎉. This is my second project and I am excited. You can see my solution here or check out the github page. Any suggestions on how I can improve are welcome!
Thank you for reading. Dont forget to drop your comments. See you tomorrow.
Quickly before I go, I would like you to know that I've just completed a front-end coding challenge from @frontendmentor! 🎉. This is my second project and I am excited. You can see my solution here or check out the github page. Any suggestions on how I can improve are welcome!
Thank you for reading. Dont forget to drop your comments. See you tomorrow.

