Day 22. I have been unavoidably absent. I am so sorry about that. I have been overwhelmed with so many duties and I couldn’t just squeeze in 10-20 minutes a day for this. But I am back, and I promise that it wouldn’t happen. Going to start again with building the Picasso drawing cos I have forgotten. I learnt something during this week in ALX software Engineering Programme which I would like to start implementing. It is the Feynman’s Learning Technique. The aim is to explain like I am explaining to a 6-year-old child. We would be learning 5 things.
- We are moving into the intermediate part of CSS. Don’t be afraid, I believe it would be tougher but of course we can conquer it.
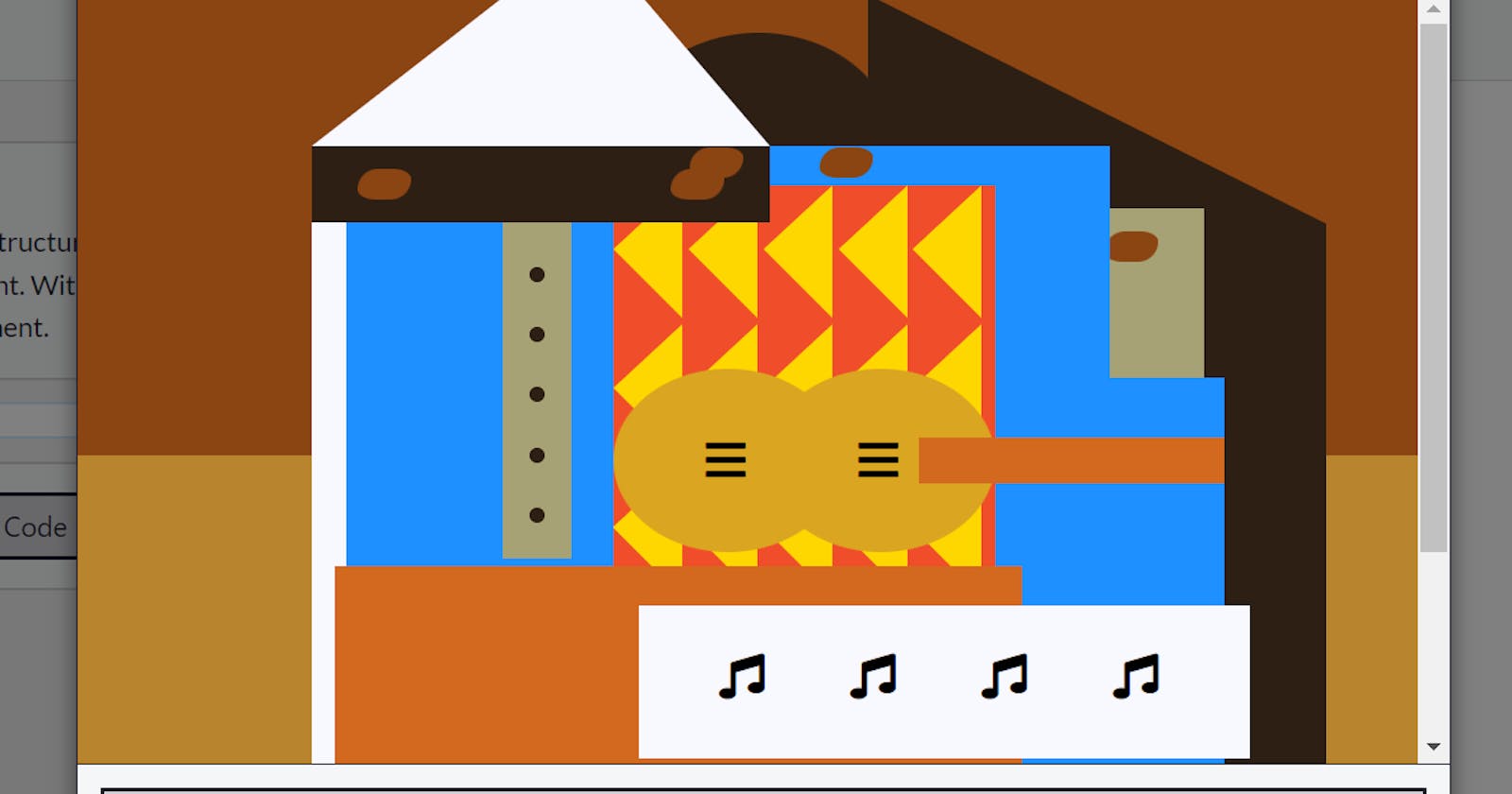
- I just feel I should show you what we are going to be building.

- First step: Every web page begins with a HTML structure. So lets quickly do that.
- Hey don’t ever forget to add your CSS link to your HTML boiler plate. (HTML Boiler plate is everything we just did above). P.S Link is a self closing tag
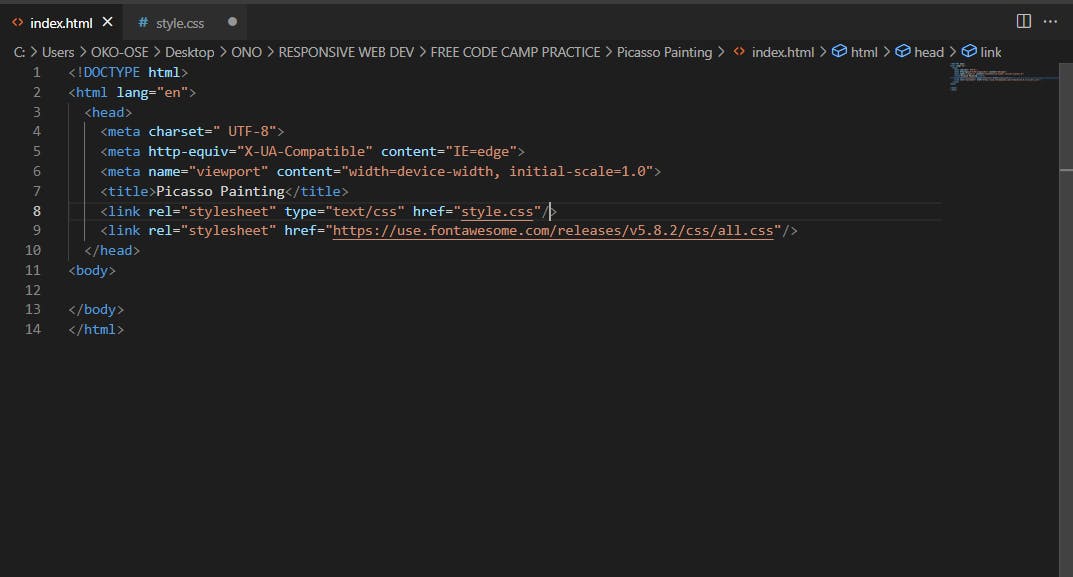
- Introduction to font awesome. These is a library of SVG powdered icons. What is an SVG? SVG stands for Saleable Vector Graphics meaning they are pictures that can reduce their size to fit a webpage, but they don’t loose quality. We link it the same way we link our css files.
That is all for today. We continue tomorrow.