Day 23 and my dear, the body is weak. Yesterday we started with building the Picasso Painting. We started with the HMTL boiler plate and we are going to continue. Let’s go:
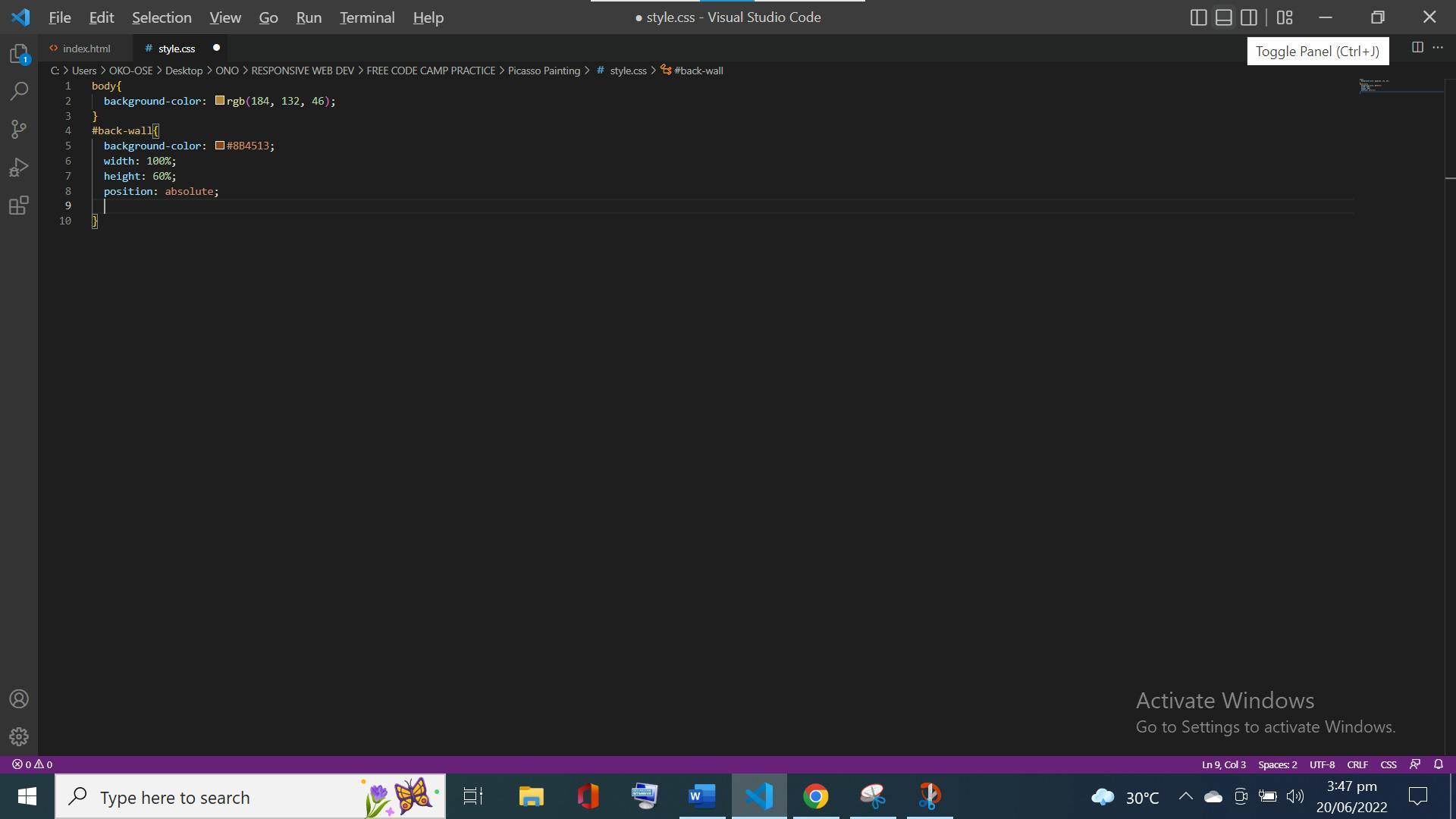
- Using the background-color attribute. This is very easy to do. Just target the selector and the background-color: …….( the selected color you desire). An example is shown below.
Then your web page would look like this.

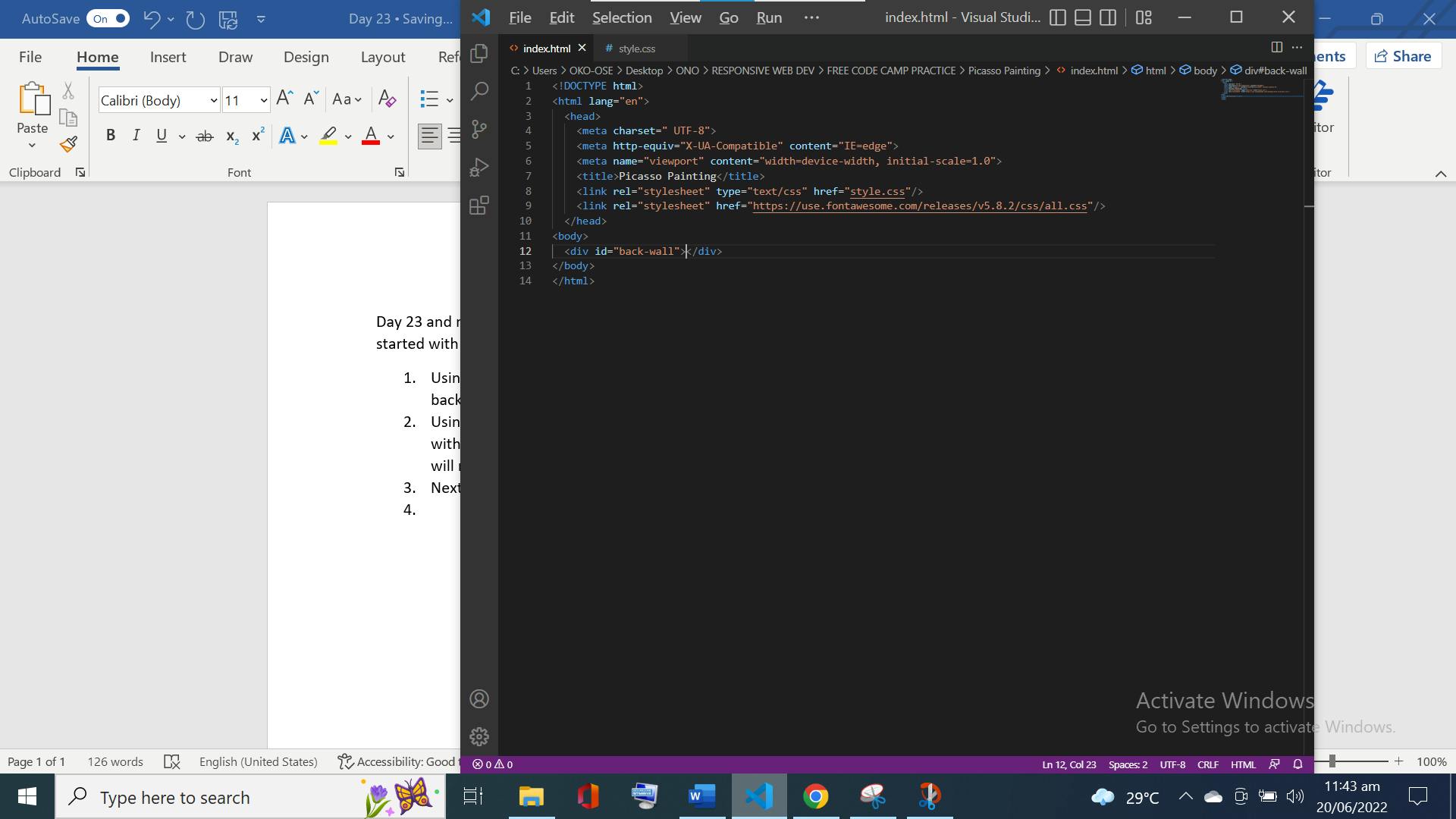
- Using a div. It is a division or section in a html document. We are required to create a div with id attribute “back-wall”. An id is a unique identity for an HTML element. This means you will not see another div with id “back-wall” in this html document.

- Next step is to set the background-color of the div. Same step we used for No.1.
- Next step is setting the width and height to different parameters. If you notice the new div with a different color has not shown on our webpage. No darling, you haven’t made a mistake.
- In HTML the code are read from top to bottom. Don’t forget this. So code written from the top appear at the top of the web page.
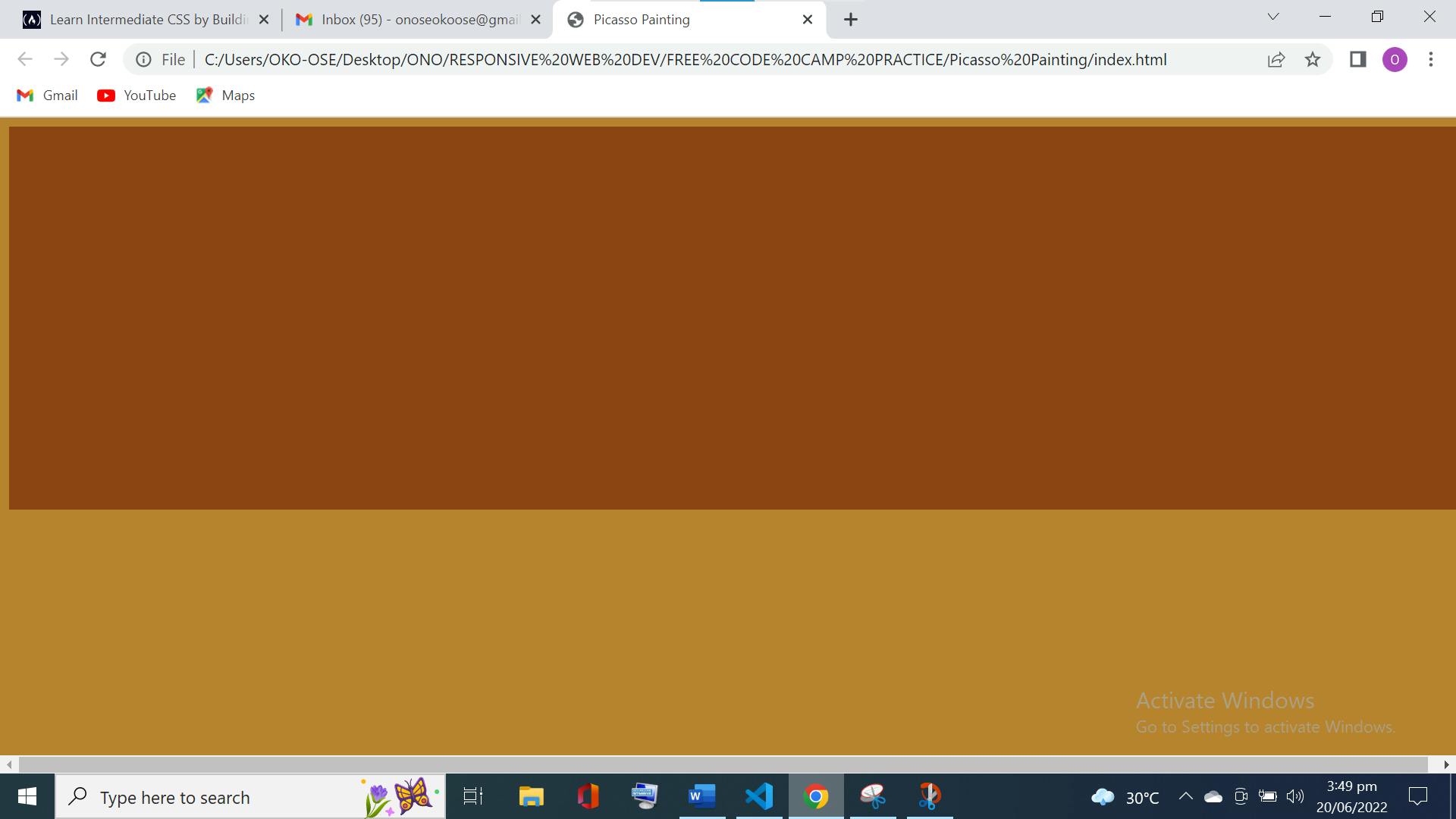
- The position attribute is used to move the elements to different positions. The absolute position takes the element from the top-down manner to any position relative to the container. (Tadah! We can now see our div container).
 This is how it looks now.
This is how it looks now.

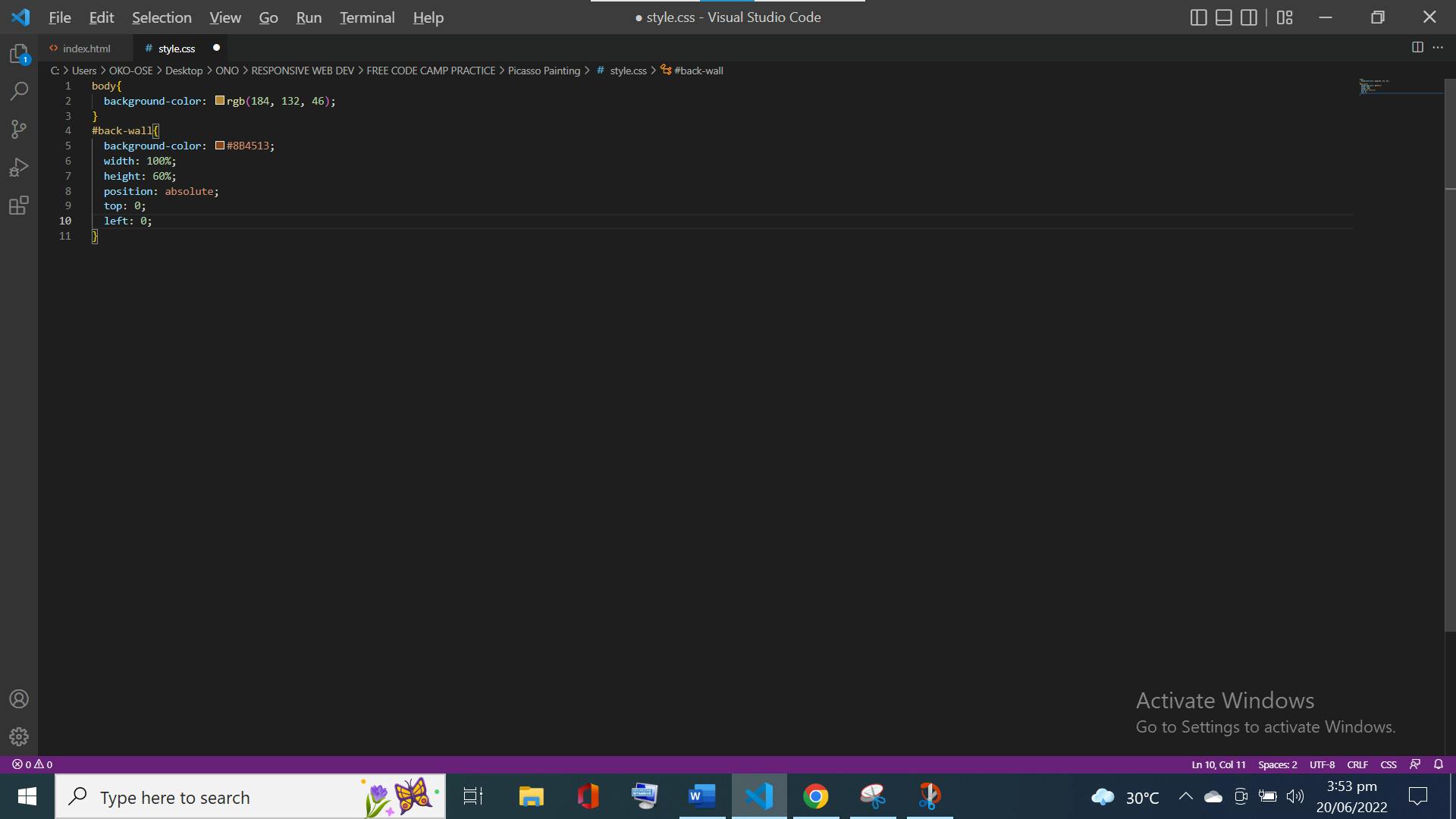
- When an element is manually positioned you can use top, left, right and bottom attributes. Did you notice that there is no space at the top and left again.
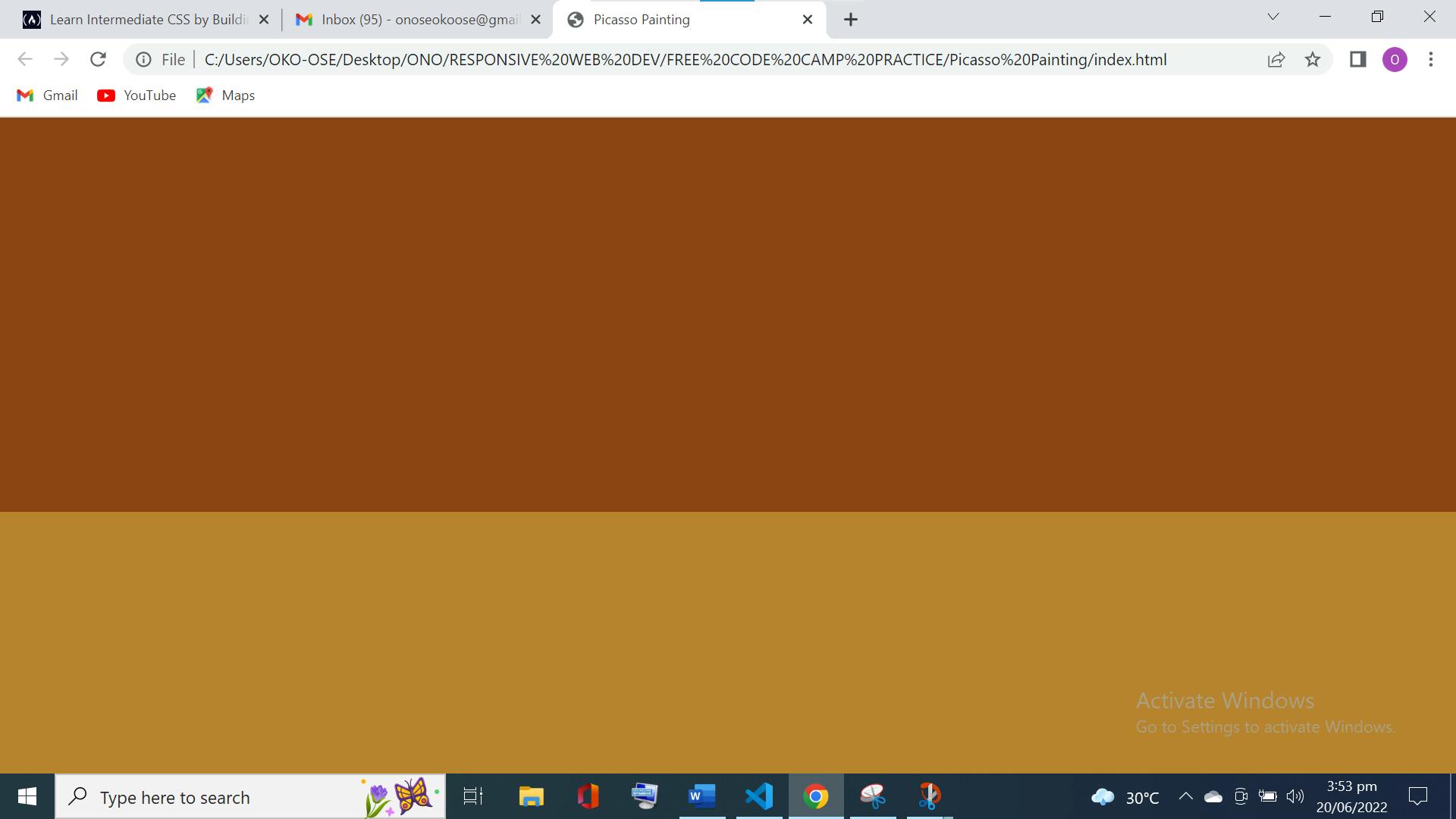
 And it should look like this
And it should look like this

- The z-index property is used to set the stacking order of HTML elements, which means it specifies the arrangement of the elements being displayed on the web. That's all for today. Did I tell you I have been learning linux, emacs and vim. We would talk about that when I fully understand it. See you tomorrow.