Day 24 ladies and gentlemen. Are you ready for the ride? Leggo.
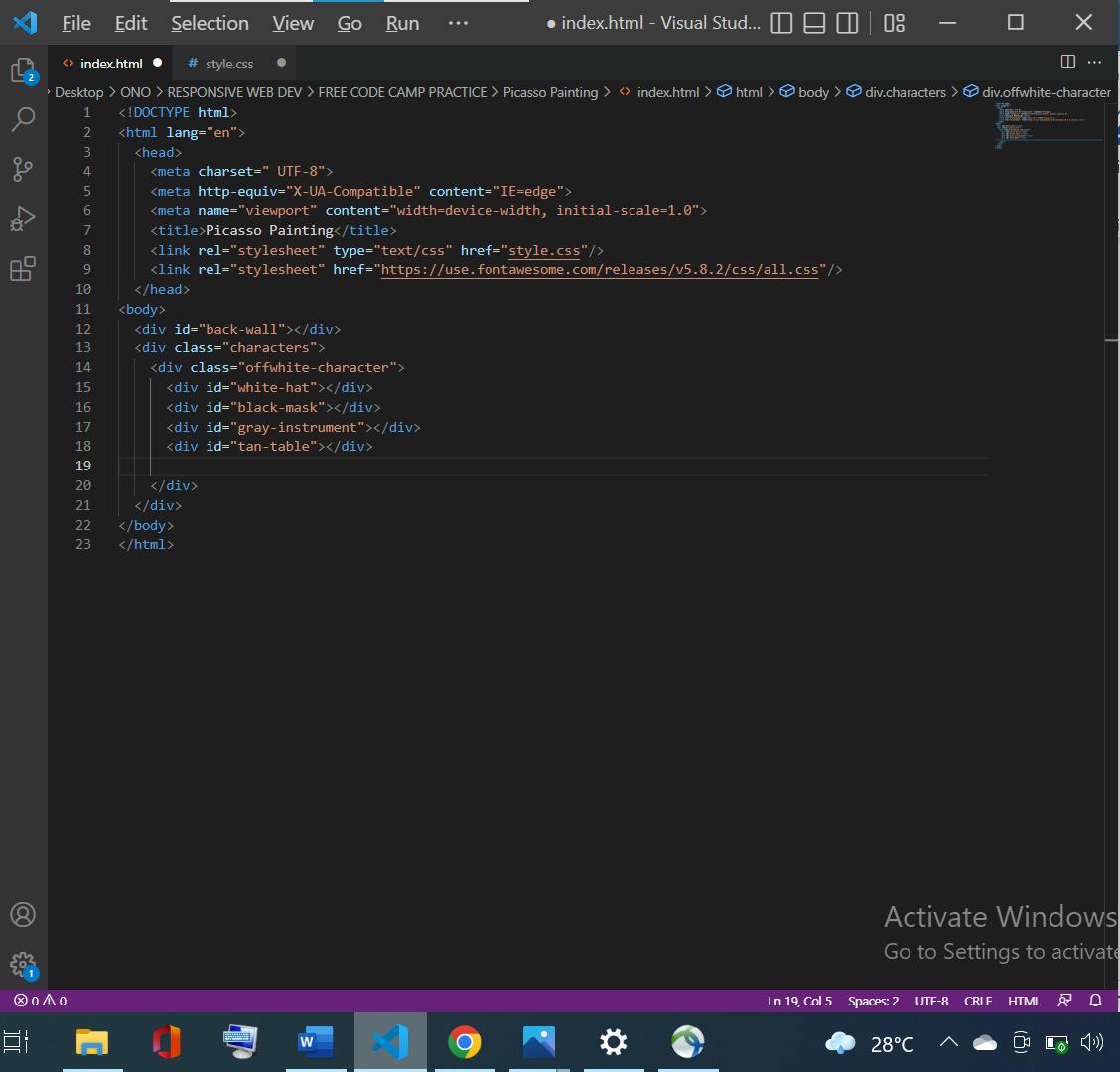
- Adding another div below the first div and giving it a class of characters. This is where I will be painting my paintings characters. Inside the div another div will be created with a class of offwhite-character. Four div elements are also going to be created inside the offwhite-character div. These new divs will have different id’s.
 Webpage:
Webpage:

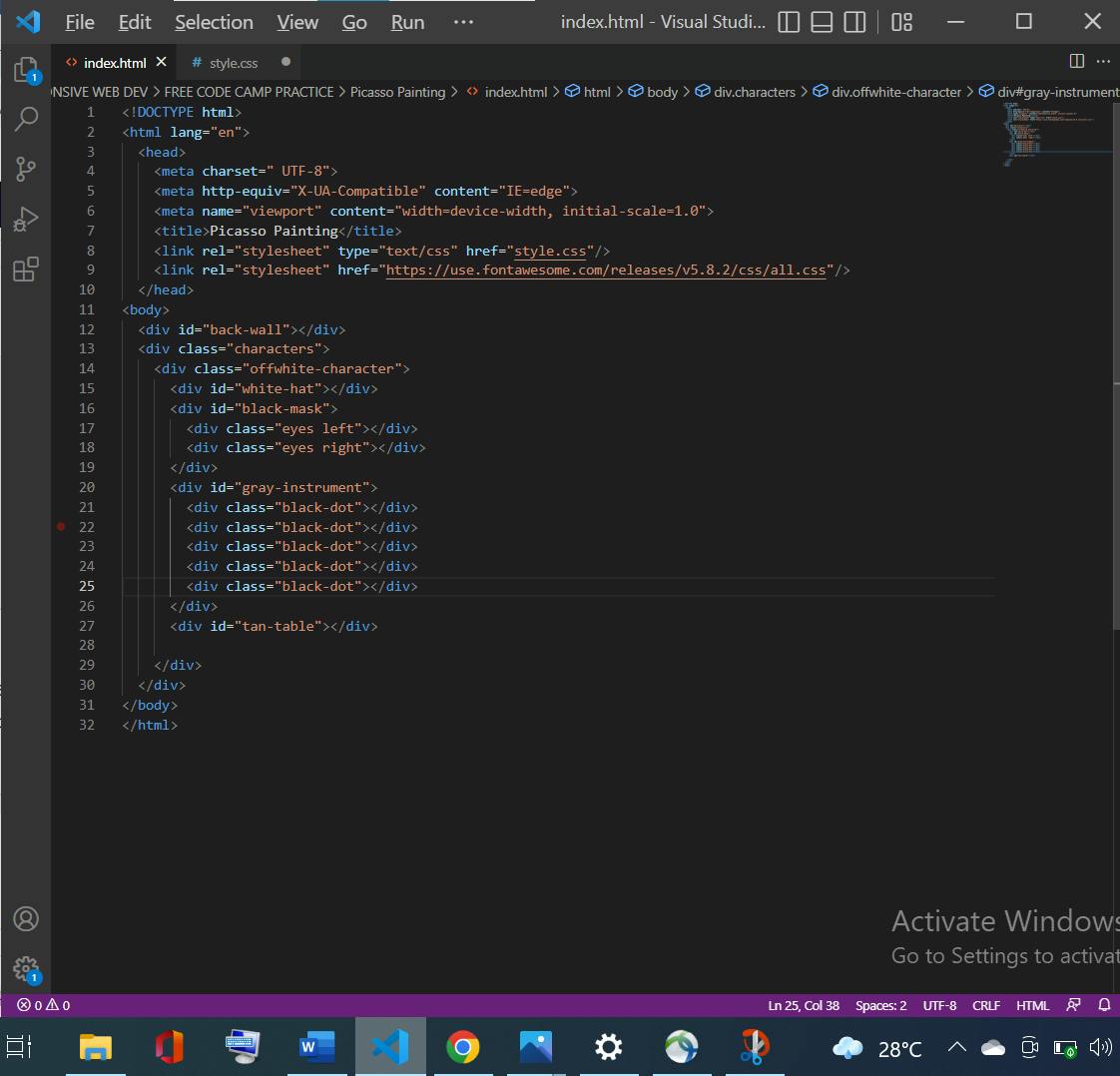
The character needs eyes so we create 2 eyes in one of the four divs earlier created called black-mask and we name them eyes left and eyes right.
Seems it’s a div creating day. Let’s create 5 divs within the gray-instrument (one of the initial 4 divs we created) and give each the class black-dot.

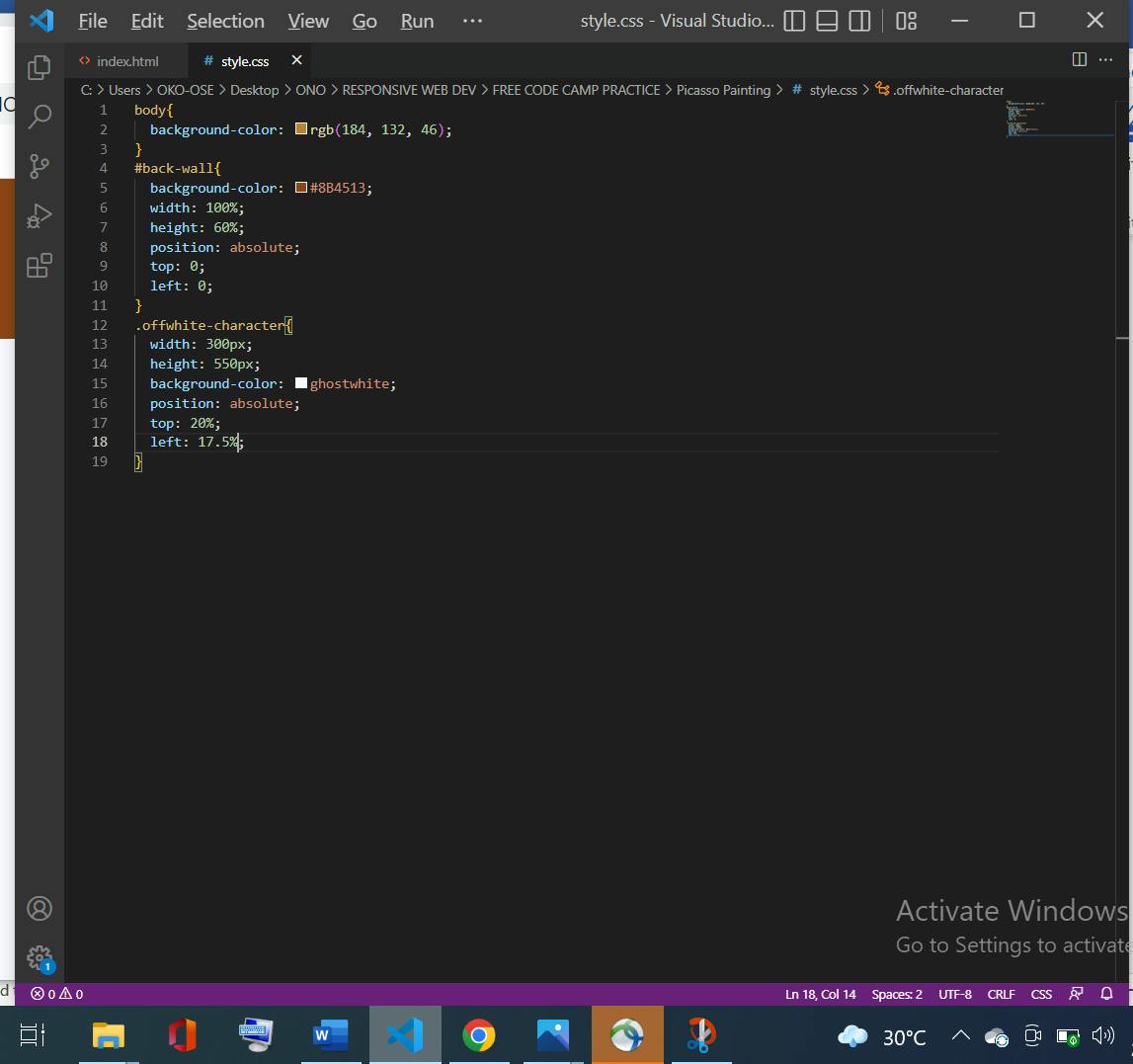
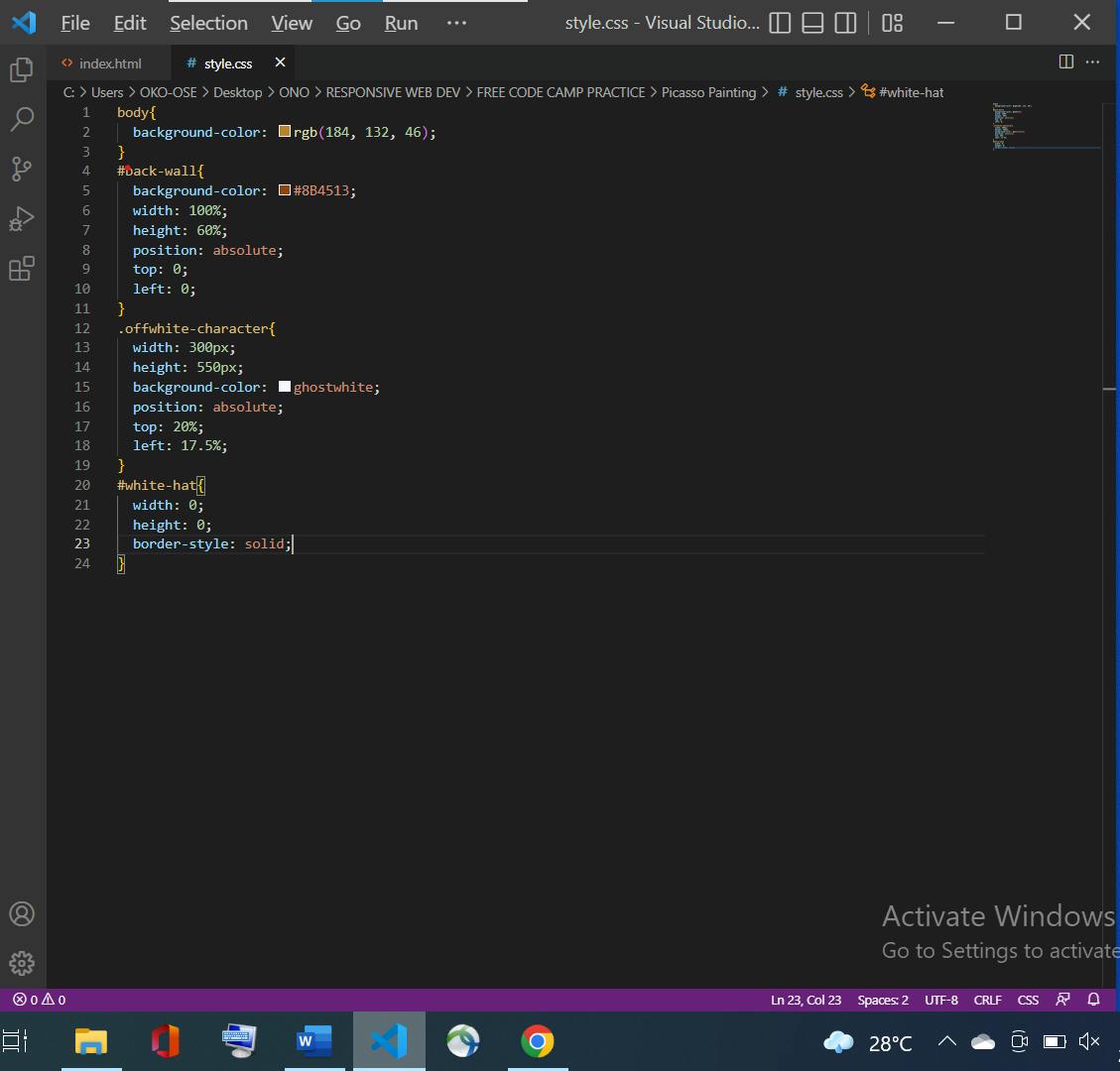
- Time for CSS. Go back to your stylesheet and create a rule for your offwhite -character selector and we give it a height of 550px and width of 300px and a background color of ghostwhite.
Time for some positioning as well as top and left.

We need to style the white-hat div with a height of 0 and border-style of solid.
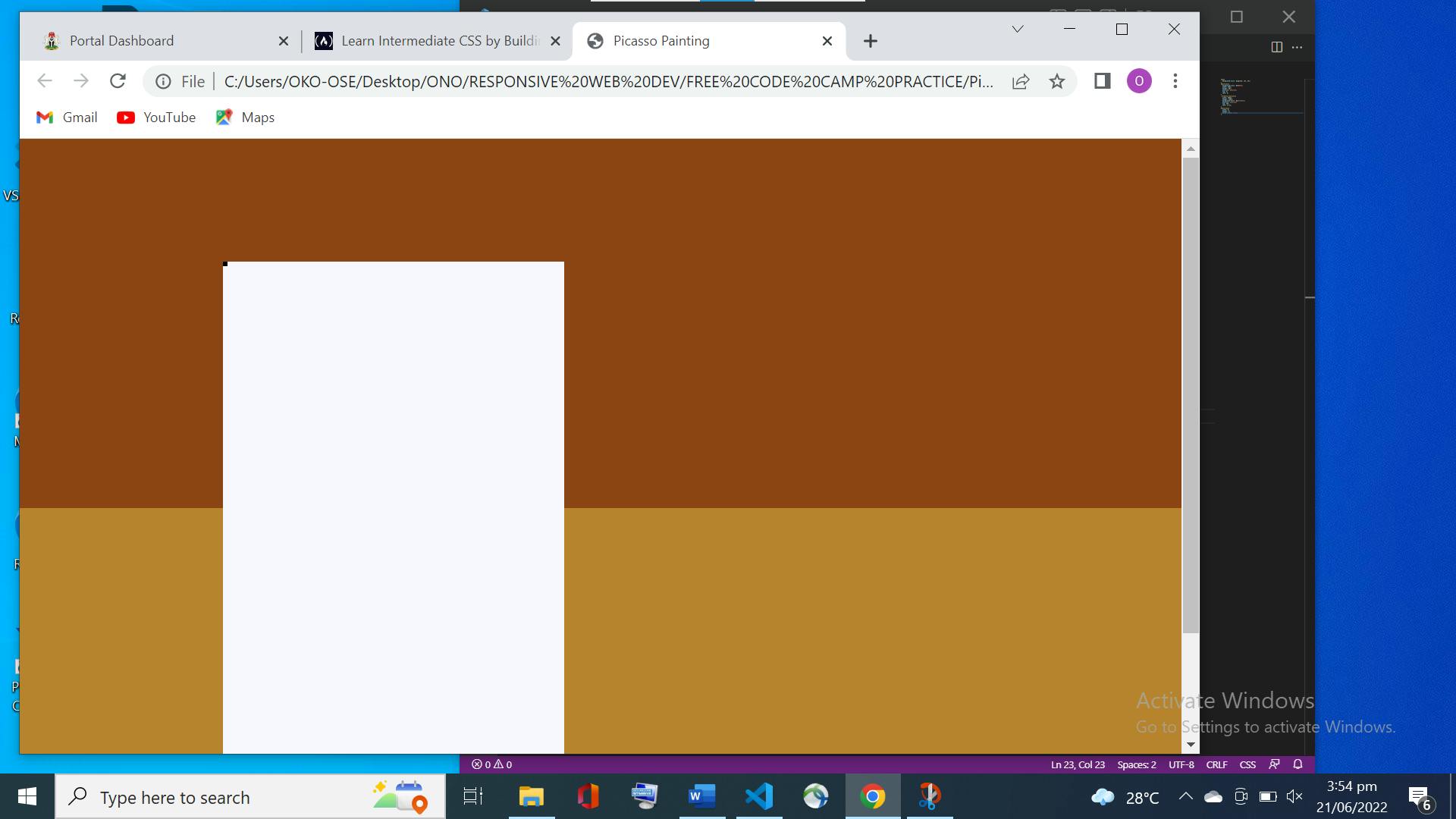
 Webpage:
Webpage:

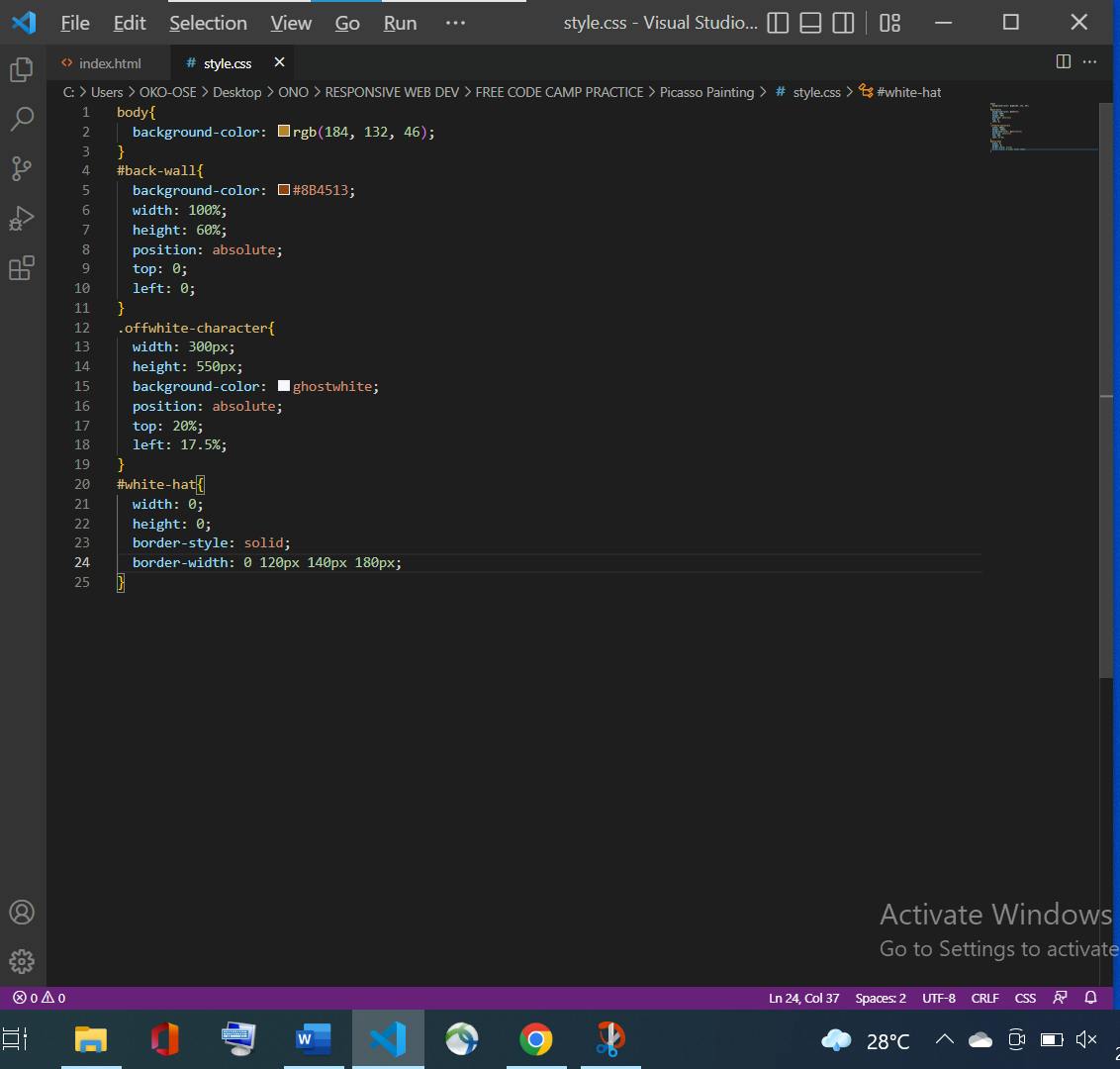
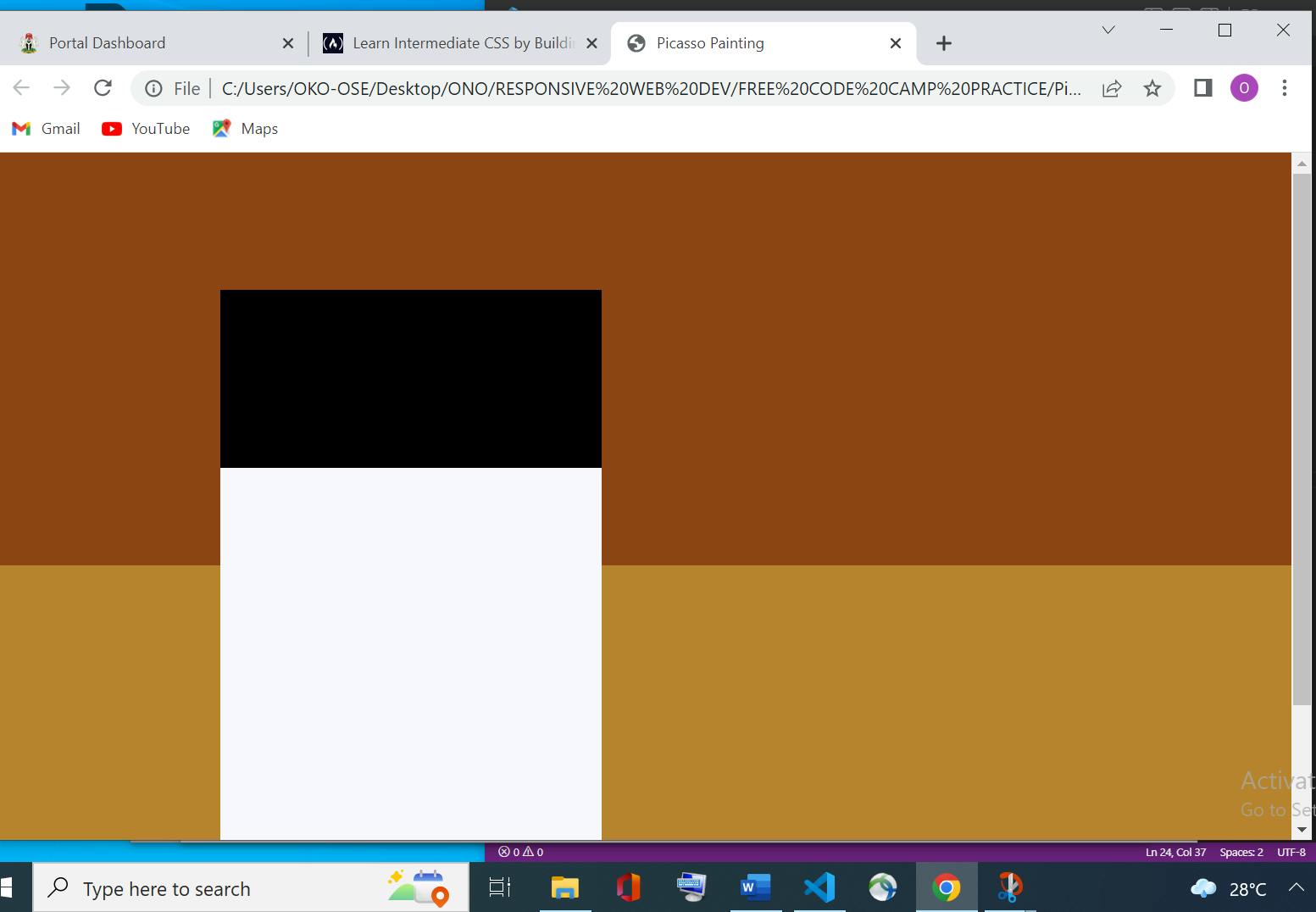
- Last one for the day. We size the border-width to 0 120px 140px 180px.
 At the end of the day, this is what we have
At the end of the day, this is what we have
 We continue Tomorrow coding our Picasso Painting. Thanks for reading.
We continue Tomorrow coding our Picasso Painting. Thanks for reading.

