Day 43! TGIF! Welcome to an amazing day. Yesterday, I continued learning CSS Variables by creating new variables and giving them colors as their values, I also added fallback values, used the :root value(for the first time) and created more buildings. Today, I would be showing you 10 new steps I took in building a city skyline. Forgot to add, I am being tutored by free code camp on responsive web designs.
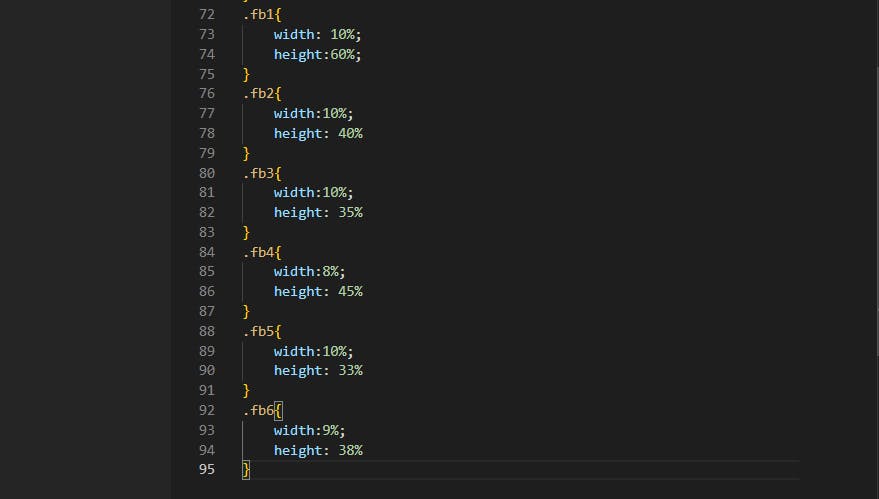
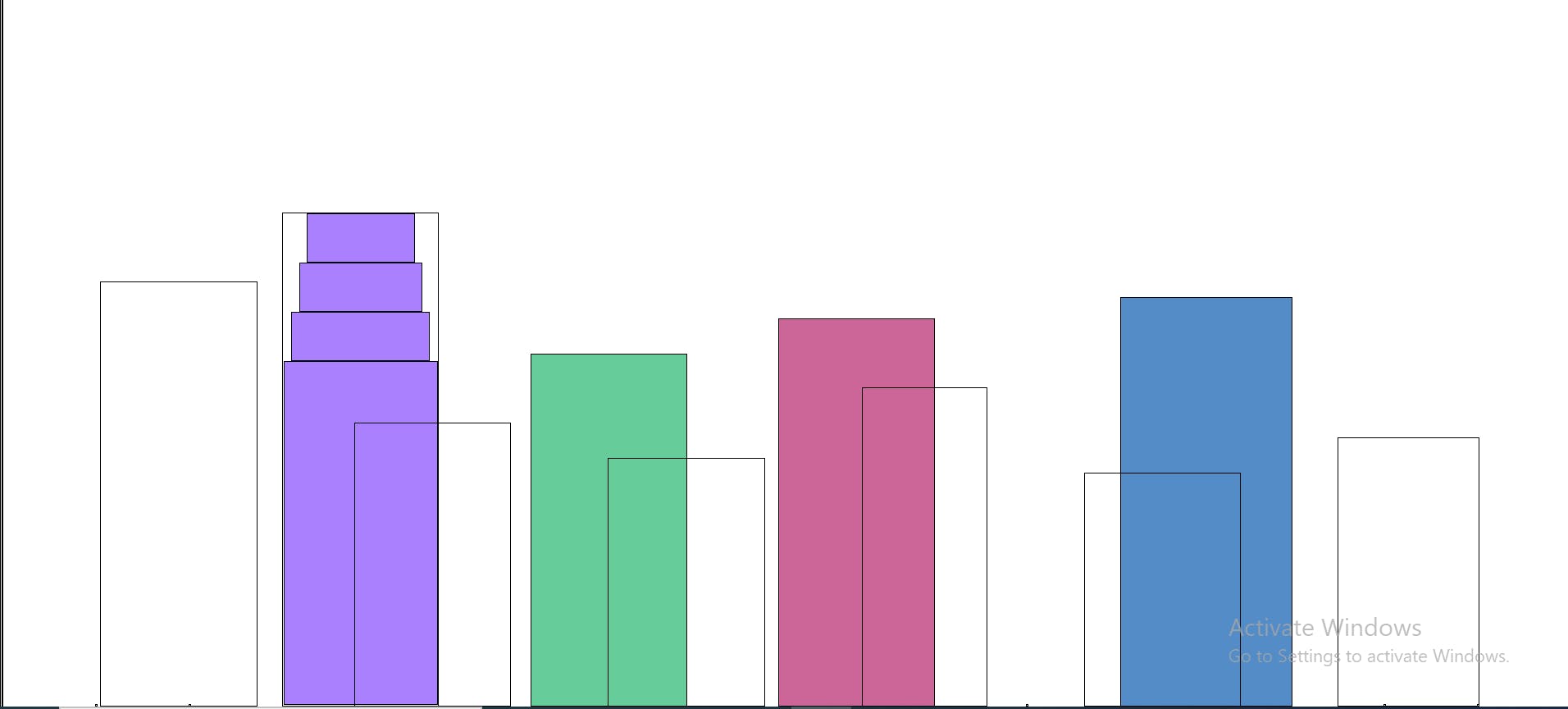
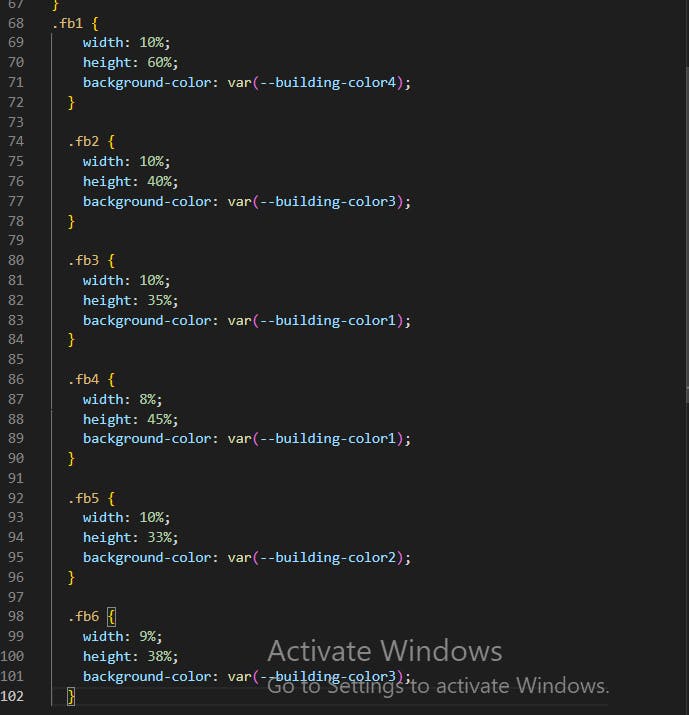
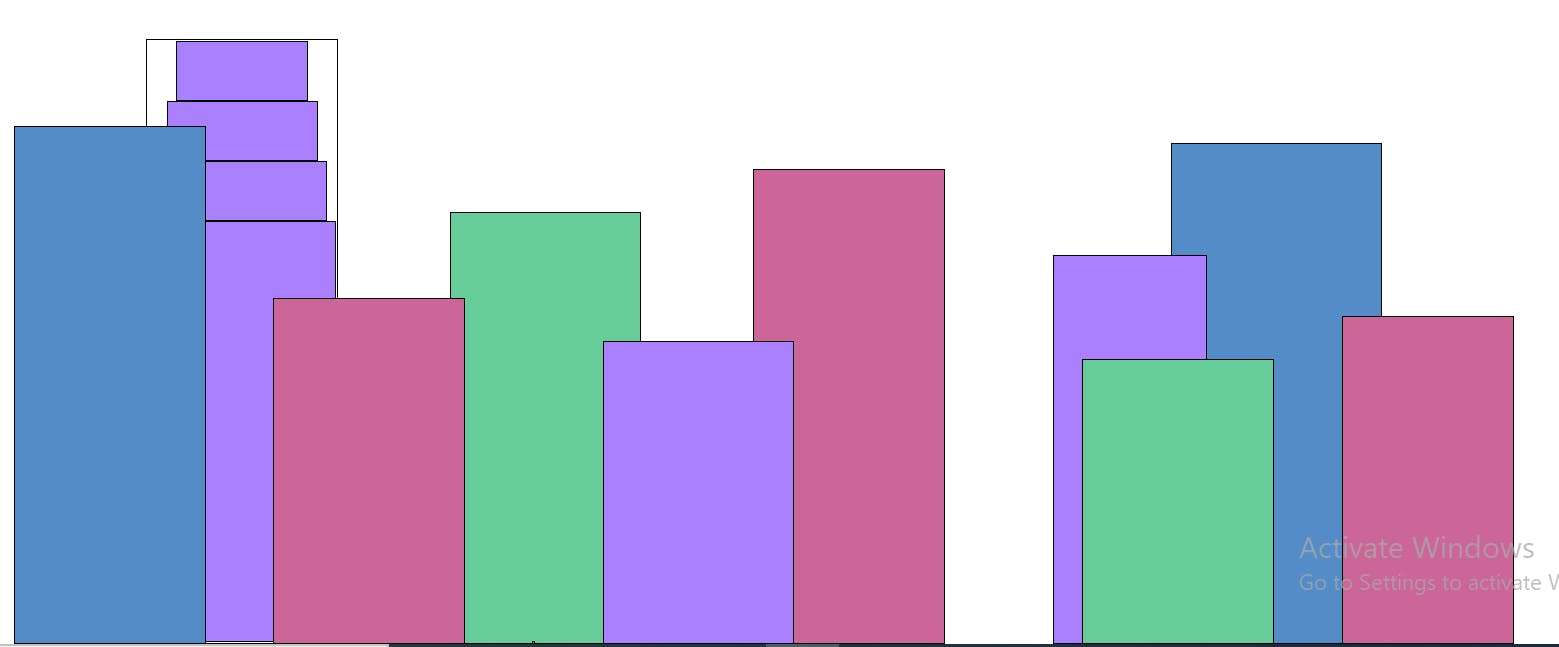
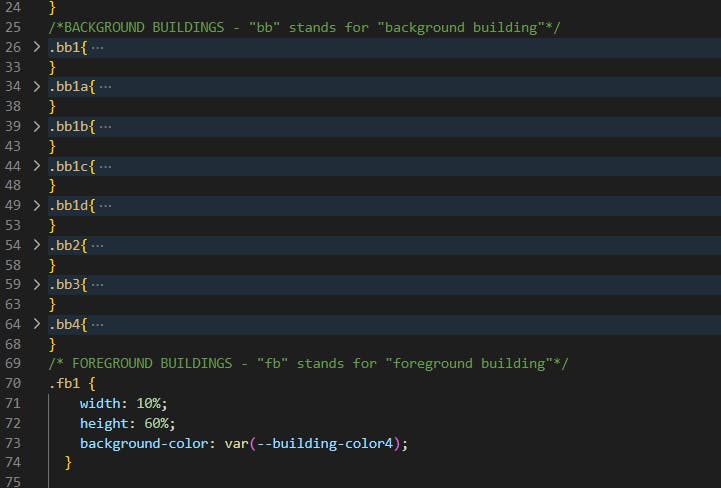
- Gave the six new elements these width and height values: 10% and 60% to .fb1, 10% and 40% to .fb2, 10% and 35% to .fb3, 8% and 45% to .fb4, 10% and 33% to .fb5, and 9% and 38% to .fb6.


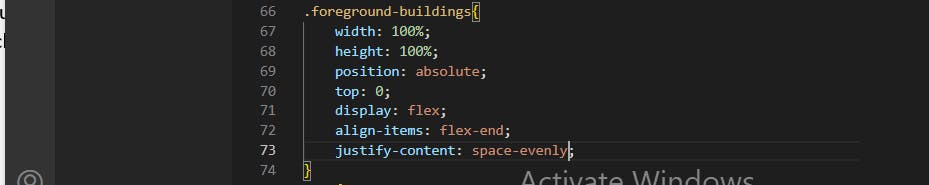
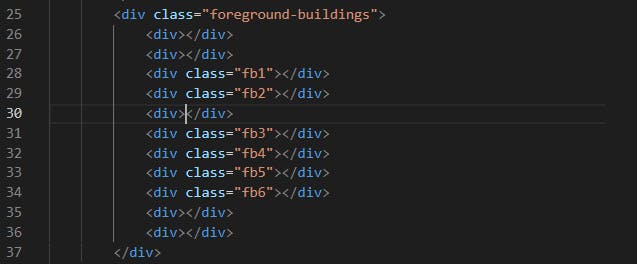
- Added the same display, align-items, and justify-content properties and values to foreground-buildings that you used on background-buildings.


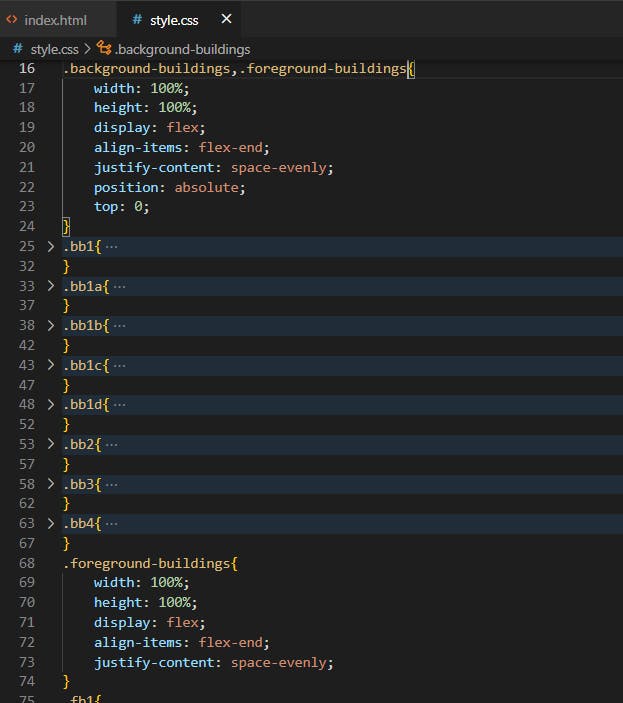
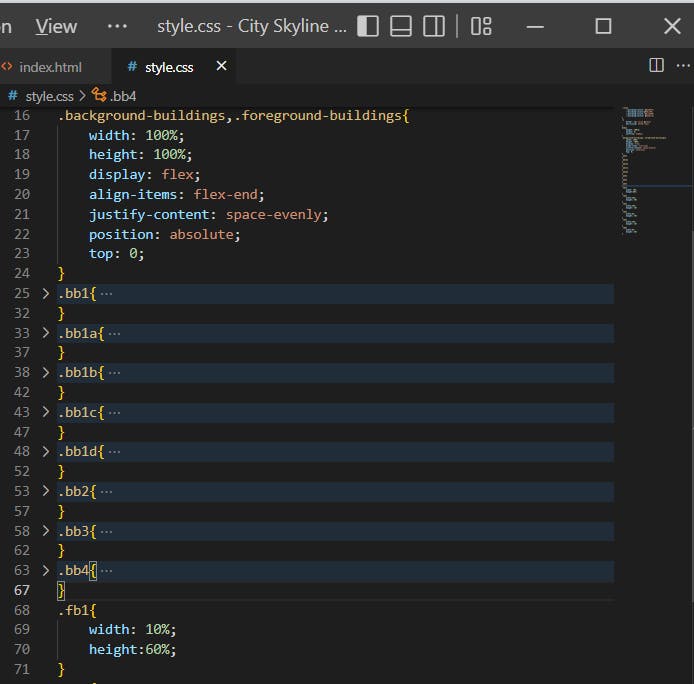
- Some code can be optimized (Code Optimization is the process of modifying the code to improve the efficiency. The optimization may include making the size smaller, reducing the size of the memory etc). I moved the position and top properties and values from .foreground-buildings to .background-buildings. Then selected both .background-buildings and .foreground-buildings there, effectively applying those styles to both of the elements. I used a comma (,) to separate selectors like this: selector1, selector2.

- After doing step 3, I deleted the old .foreground-buildings declaration and all of its properties since they aren't needed anymore. (Old things are passed away….LOL)

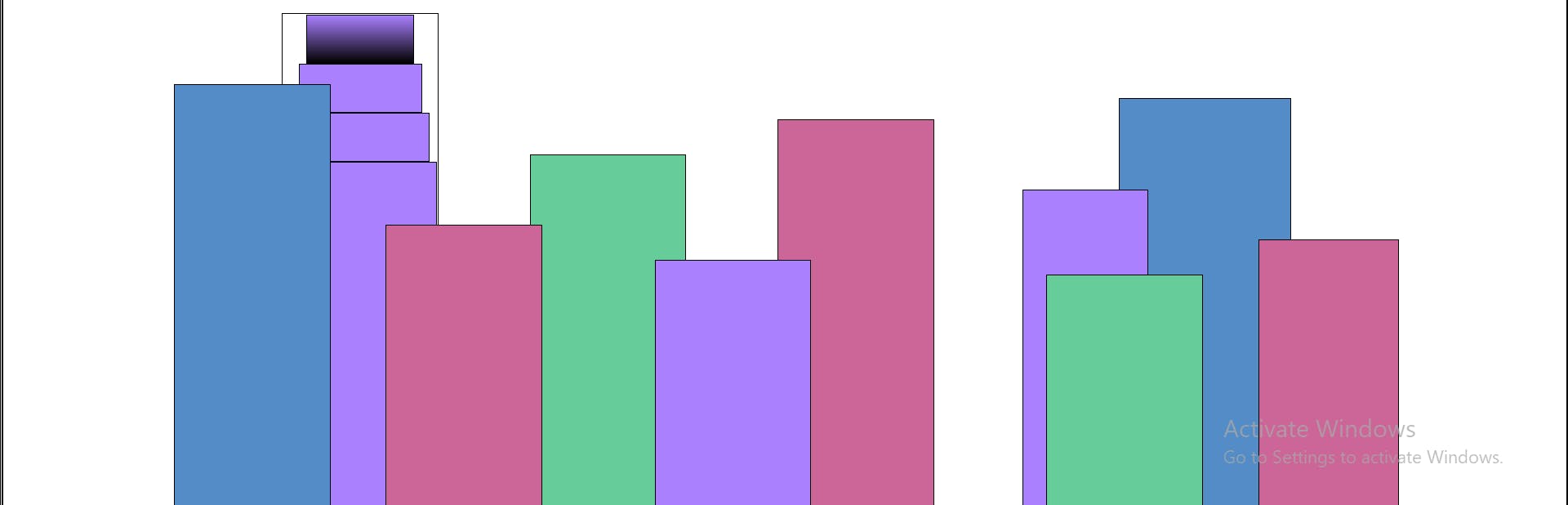
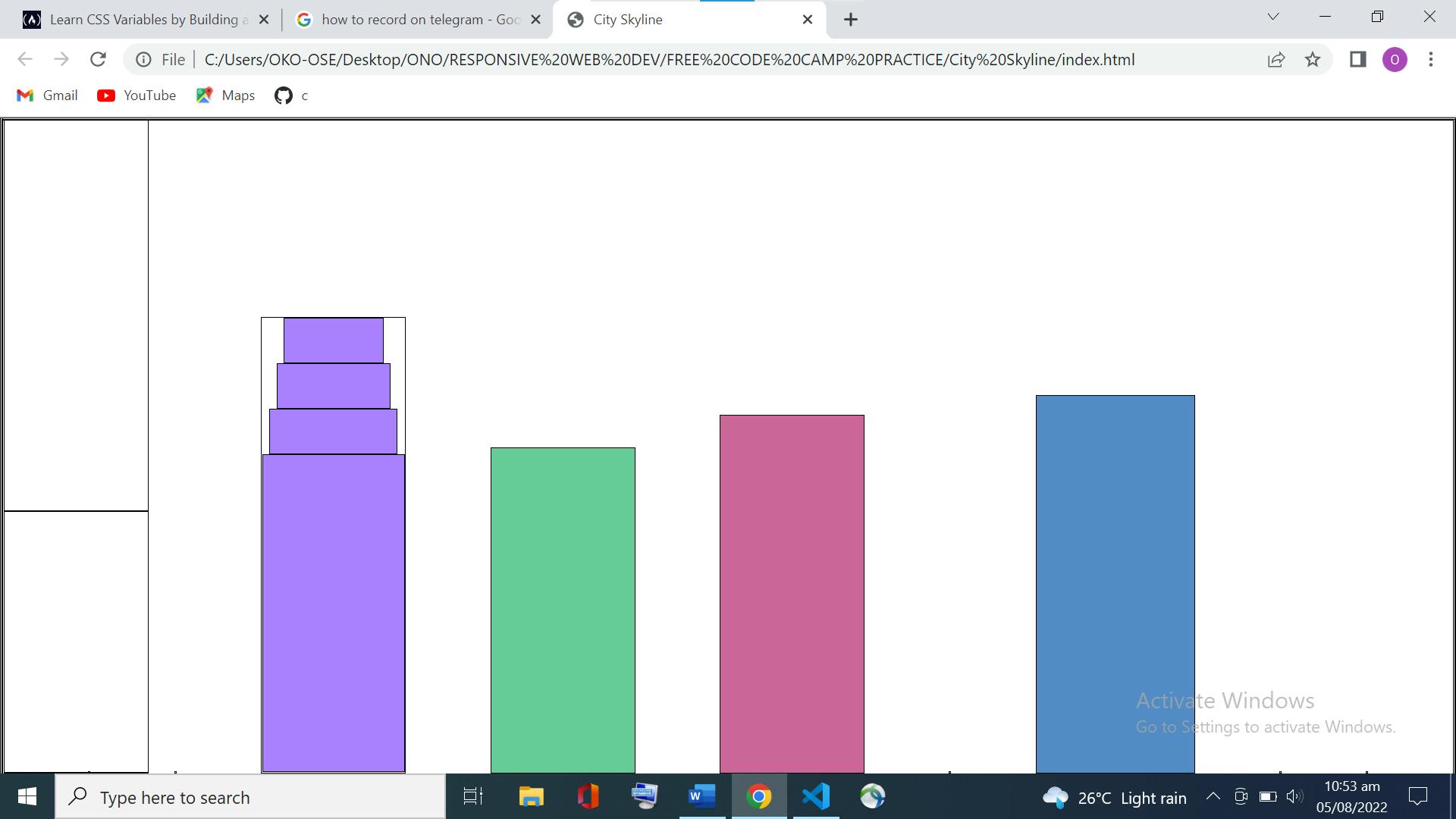
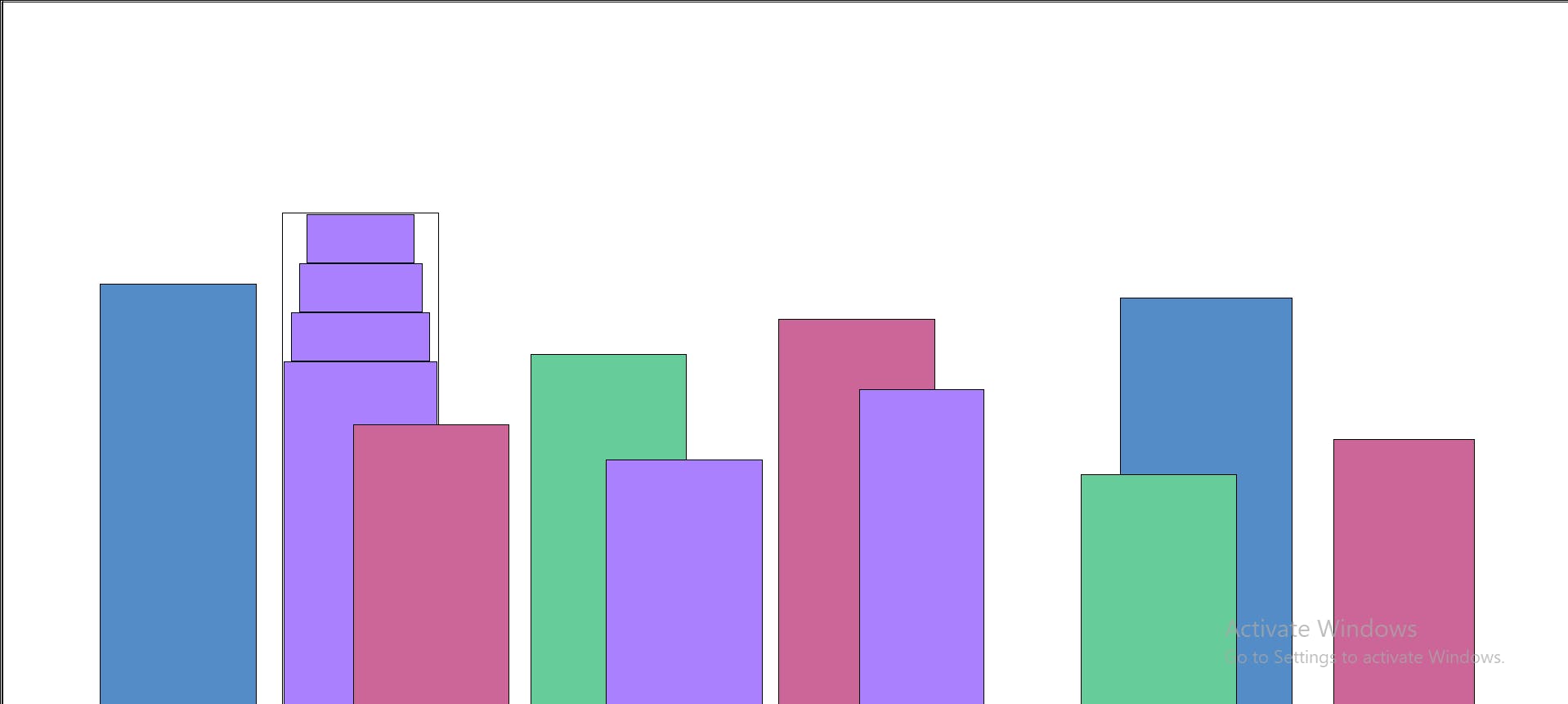
- The skyline is coming together. Filled in the background-color property of the foreground buildings. Used --building-color1 variable to fill in .fb3 and .fb4, --building-color2 for .fb5, --building-color3 for .fb2 and .fb6, and --building-color4 for .fb1.


- Squeezed the buildings together again by adding two empty div elements within both the top and bottom of the .foreground-buildings element, and one more in between .fb2 and .fb3. (Wondering why I am squeezing the buildings together, a city has the buildings close to each other and that is what I am trying to create.)

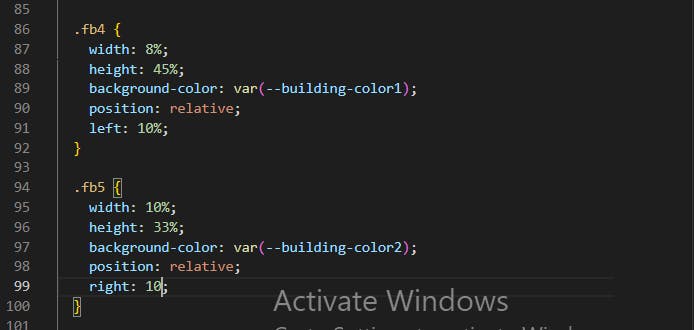
- Moved the position of .fb4 relative to where it is now by adding a position of relative and left of 10% to it. Did the same for .fb5 but used right instead of left. This will cover up the remaining white space in between the buildings.


- Added a comment above the .fb1 class that says FOREGROUND BUILDINGS - "fb" stands for "foreground building" to help people understand my code. Above the .bb1 class I added another comment that says BACKGROUND BUILDINGS - "bb" stands for "background building".

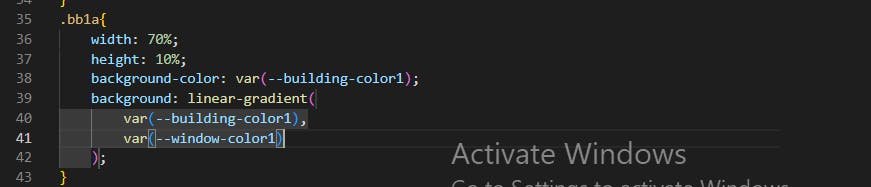
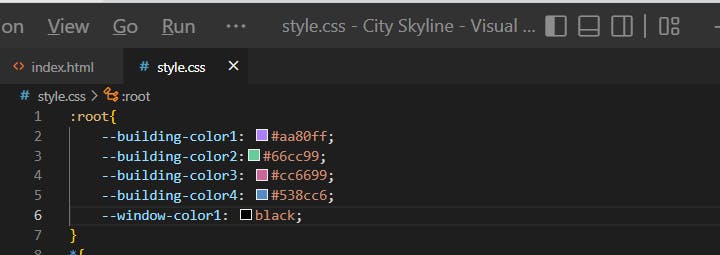
- Created a new variable in :root called --window-color1 and give it a value of black.

- In .bb1a, I added a gradient of type linear-gradient to the background property with --building-color1 as the first color and --window-color1 as the second. Gradients in CSS are a way to transition between colors across the distance of an element. They are applied to the background property and the syntax looks like this:
gradient-type( color1, color2 ); In the example, color1 is solid at the top, color2 is solid at the bottom, and in between it transitions evenly from one to the next.