Photo by Artem Sapegin on Unsplash
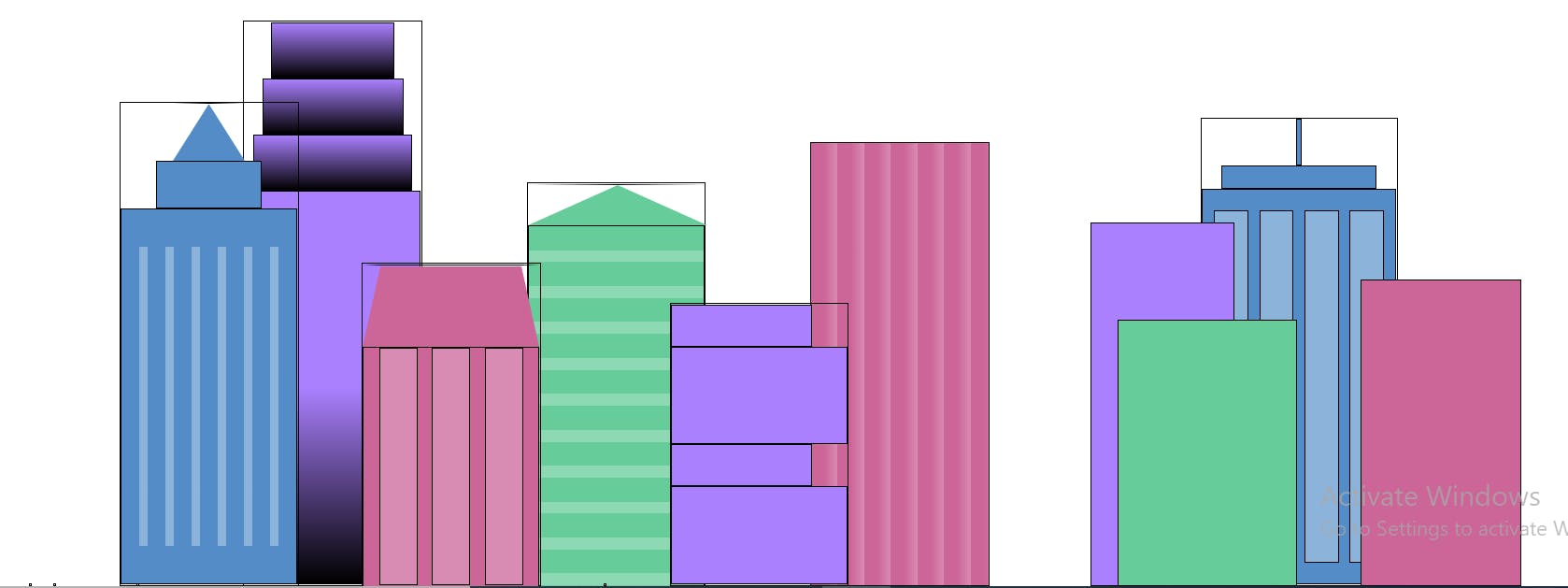
Day 48: Learning CSS Variables by Building a City Skyline (Part 7)
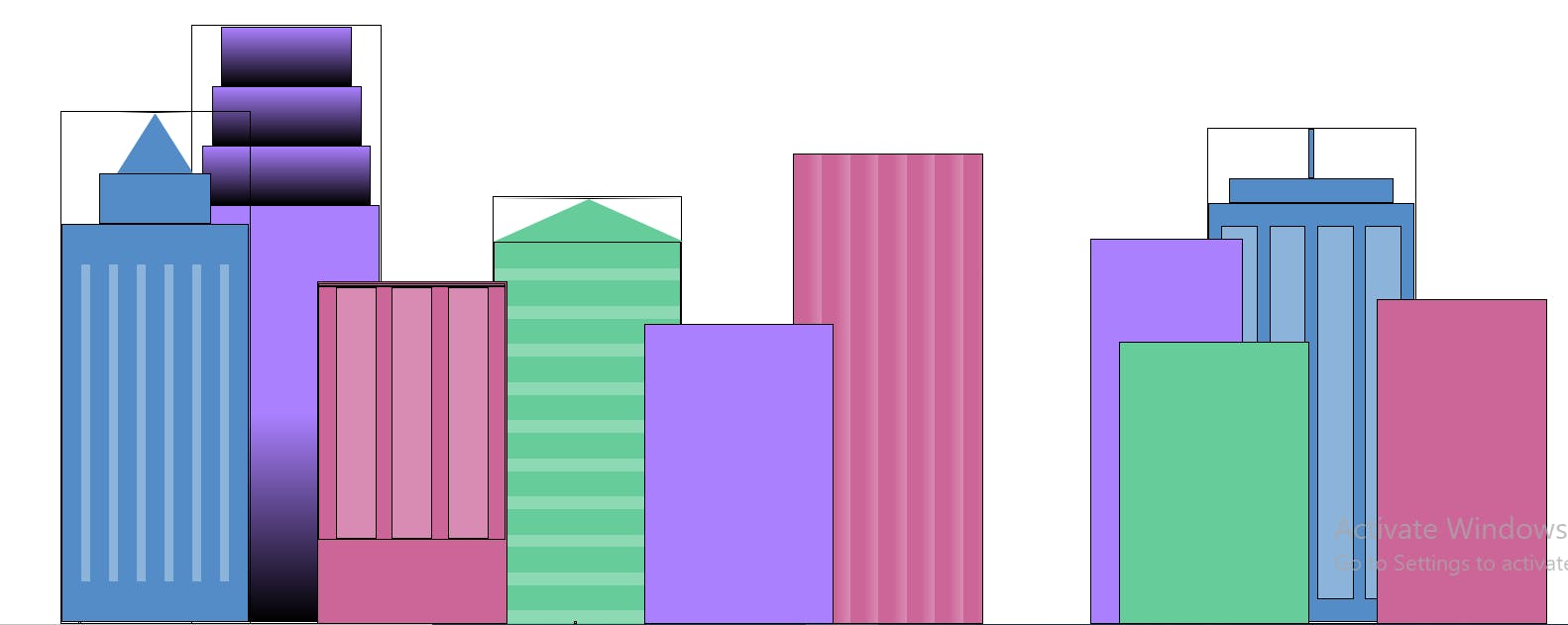
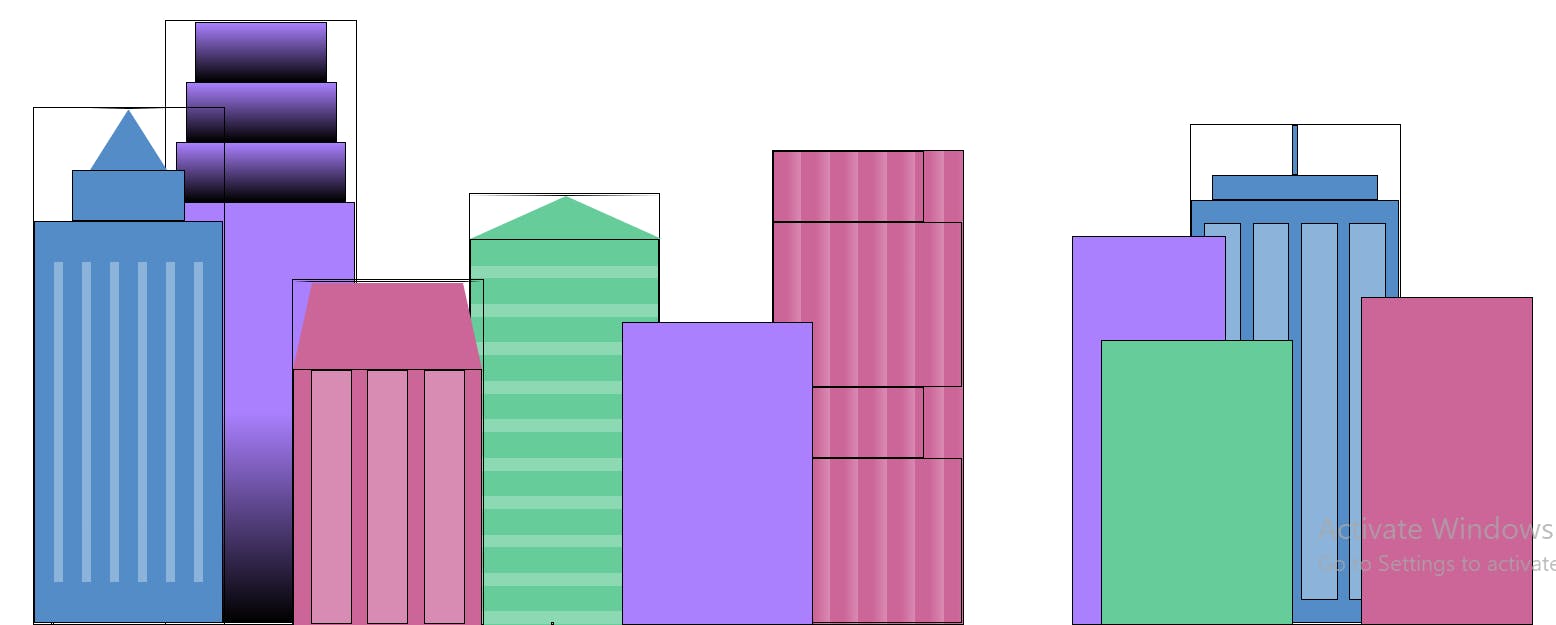
Hallo!!! Welcome back again. I would like to encourage someone reading this today that that dream of yours is possible. The process may be difficult, energy sapping, uncomfortable and everything not nice, but you can. Please, Don’t give up. For a while now I have been learning CSS Variables by creating a City Skyline. Yesterday, I continued with the fore buildings, giving them windows and background colors and good positioning. Let me show you the 10 steps I took today.
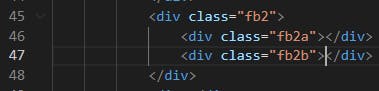
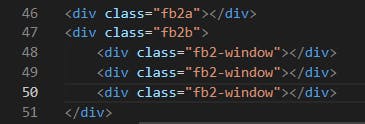
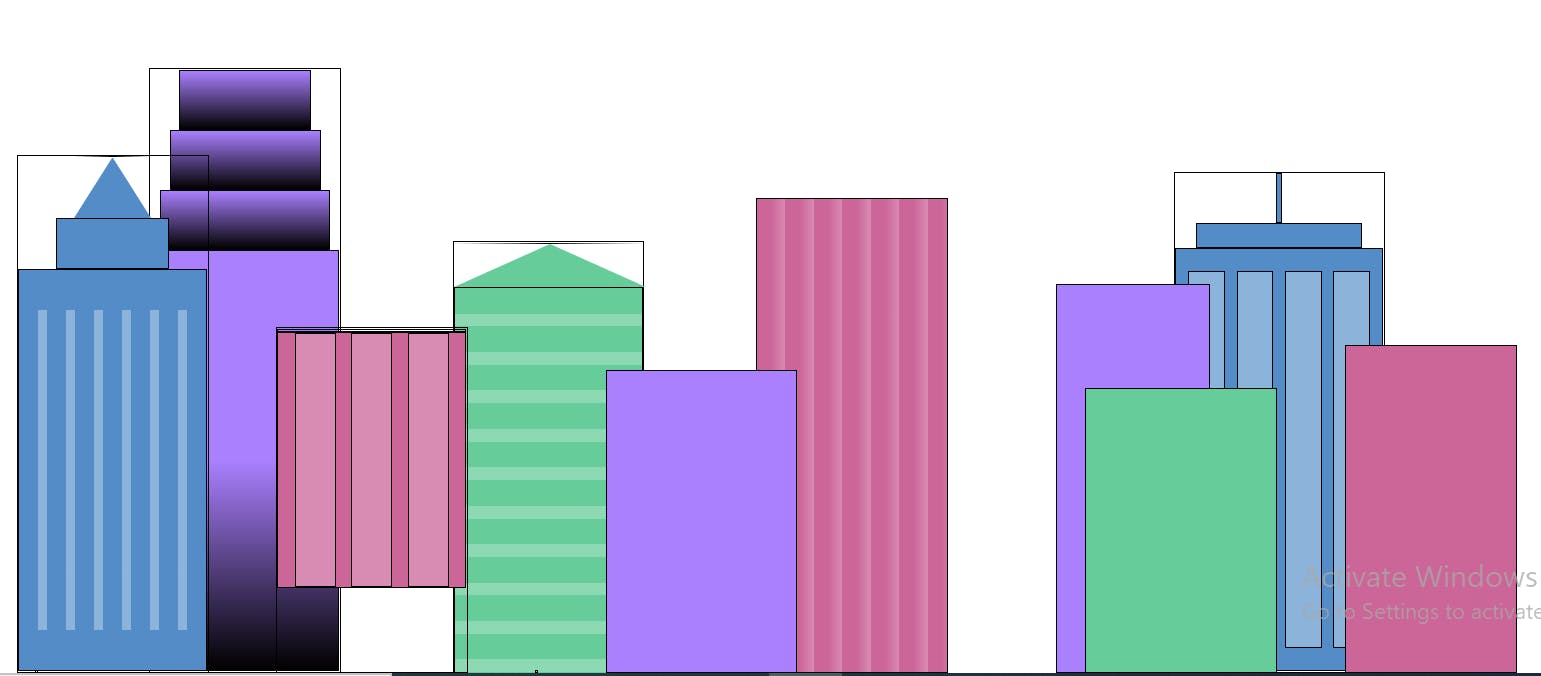
- On to the next building! Nested two div elements within .fb2 and gave them classes of fb2a and fb2b, in that order.

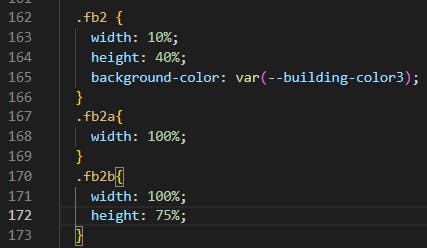
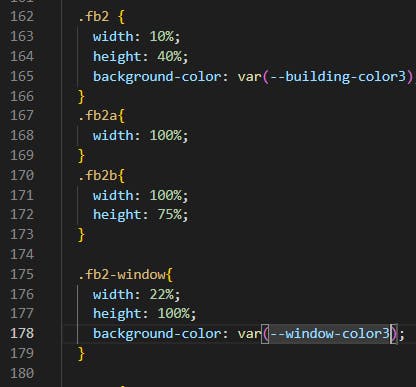
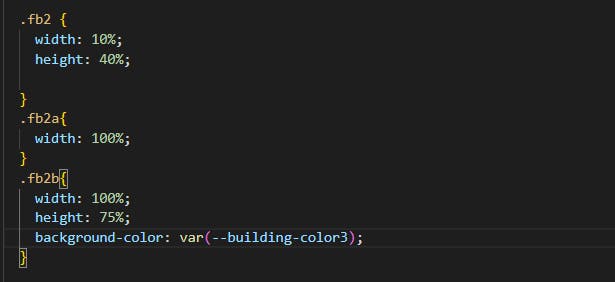
- Gave .fb2a a width of 100% and .fb2b a width of 100% and height of 75%.


- Nested three div elements within .fb2b and gave them a class of fb2-window. These will be windows for this section of the building.

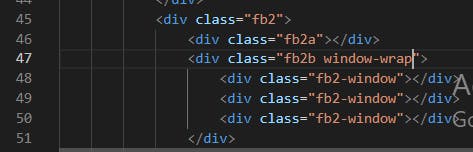
- Added window-wrap class to .fb2b to position the new window elements.

- Gave the .fb2-window elements a width of 22%, height of 100%, and a background-color of --window-color3 variable.


- Moved the background-color property and value from .fb2 to .fb2b to just color the section and not the container.


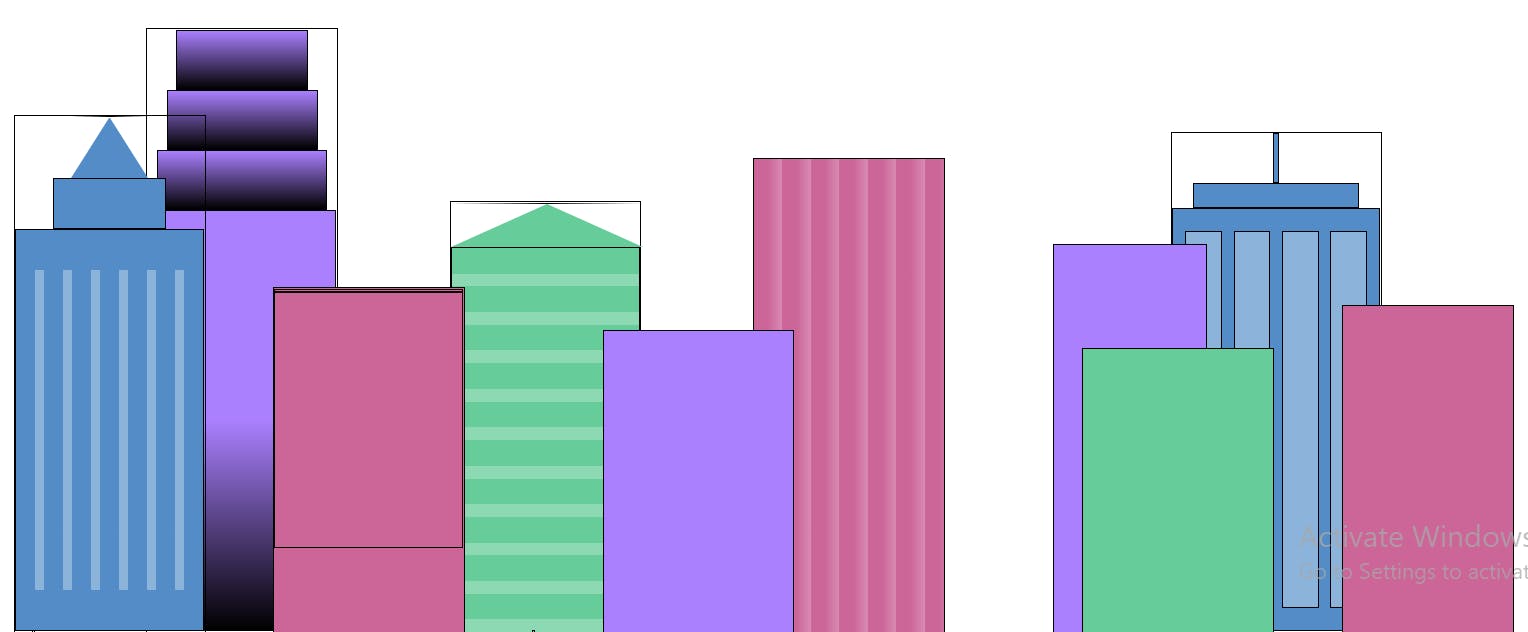
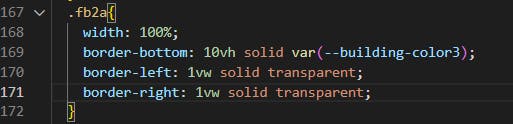
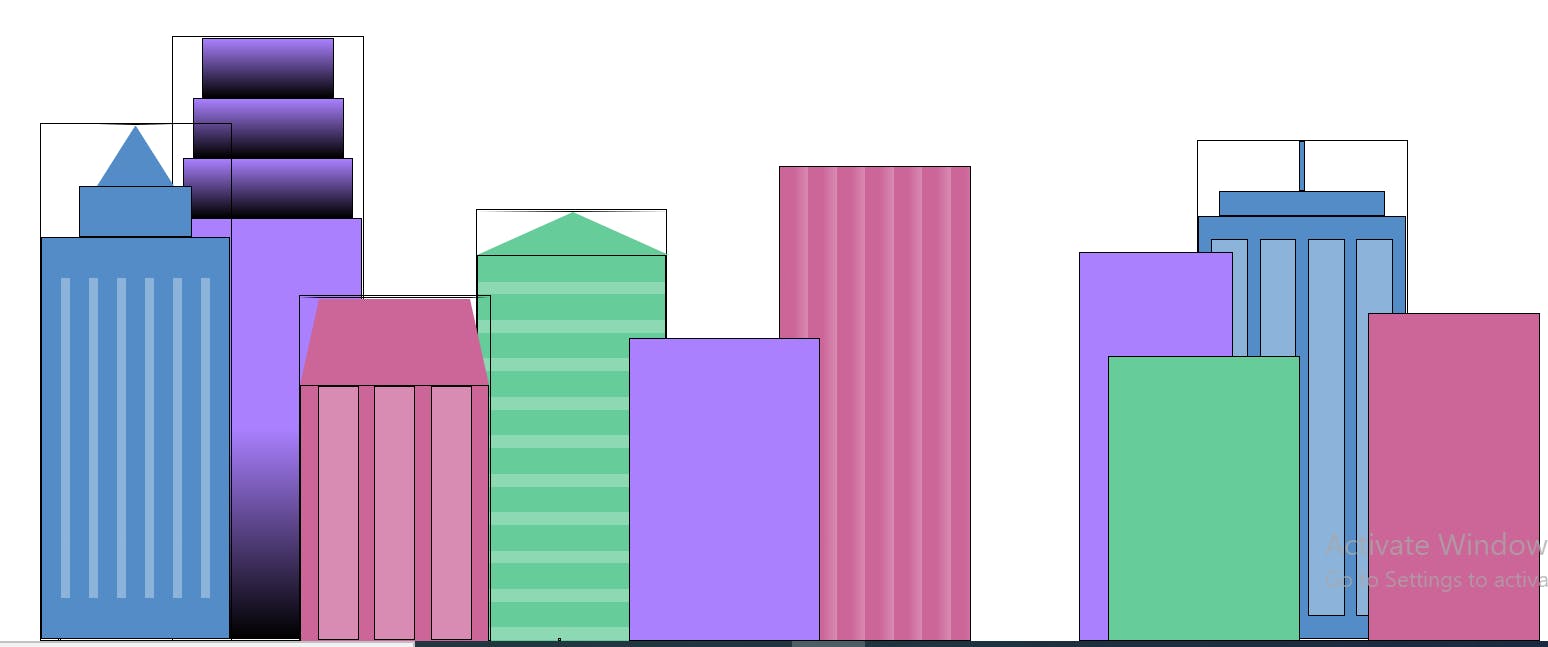
- For .fb2a, added a border-bottom of 10vh solid var(--building-color3), and a border-left and border-right of 1vw solid transparent. This time the border trick will create a trapezoid shape.


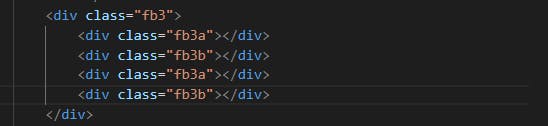
- For the next building, nested four div elements within .fb3 with classes of fb3a, fb3b, fb3a again, and fb3b again, in that order. This building will have four sections, and the top two will be almost the same as the bottom two.

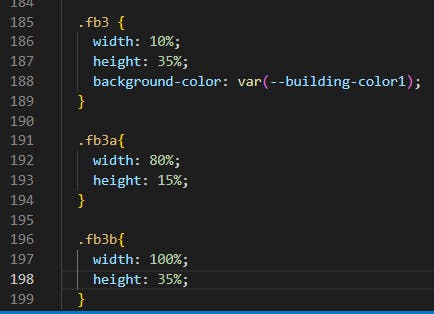
- Gave the .fb3a element a width of 80% and height of 15%. Then gave the .fb3b element a width of 100% and height of 35%.


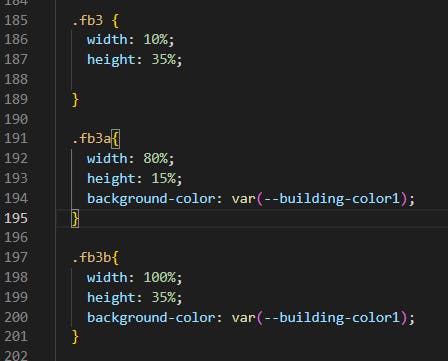
- Removed the background-color property and value from .fb3, and added them to .fb3a and .fb3b


That will be all for today. Thank you for reading.