Another day, another opportunity to learn. Welcome to my learning CSS Grids by building a Magazine. Yesterday, I started by working on the html page. Here are the 10 steps I took today:
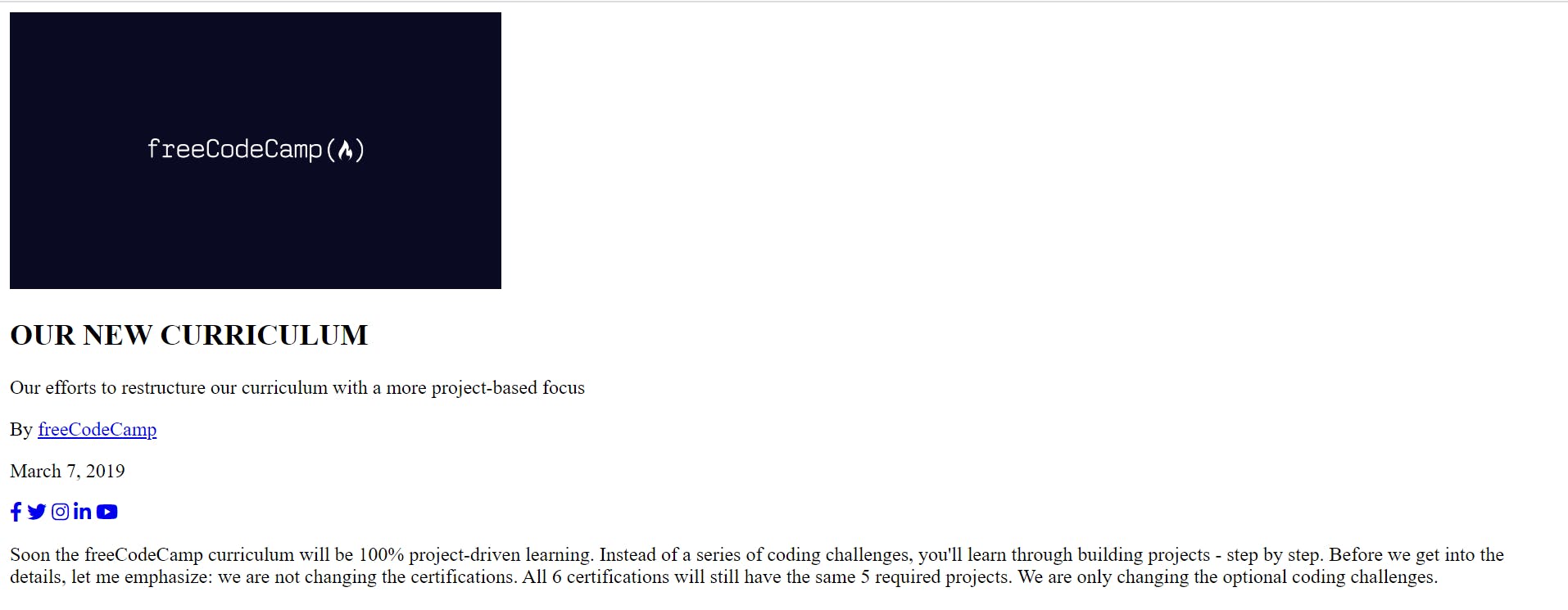
- Below the .heading element, I created a new section element with the class set to text. Within that, I created a p element with the class set to first-paragraph and a text.


- Created another p element below the .first-paragraph element, and gave it some text.


- Added a third p element at the end of your .text element, and gave it some text.

After the three p elements within the .text element, created a blockquote element.
Within that, added an hr element, a p element with the class set to quote with text in it, and a second hr element.


- Below the blockquote element, added another p element with the some text.


- Created a fifth p element at the end of the .text element, and gave it some text.


- Created one final p element at the end of the .text element and gave it the some text.


- Below the .text element, create a new section element and gave it a class of text text-with-images. Within that, created an article element and an aside element.

- Within the article element, created an h3 element with the class set to list-title and the text of A Brief History. Below that, create a p element.


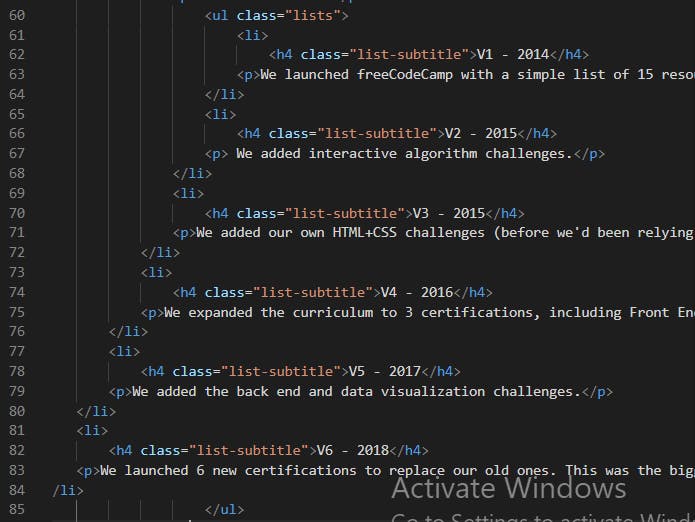
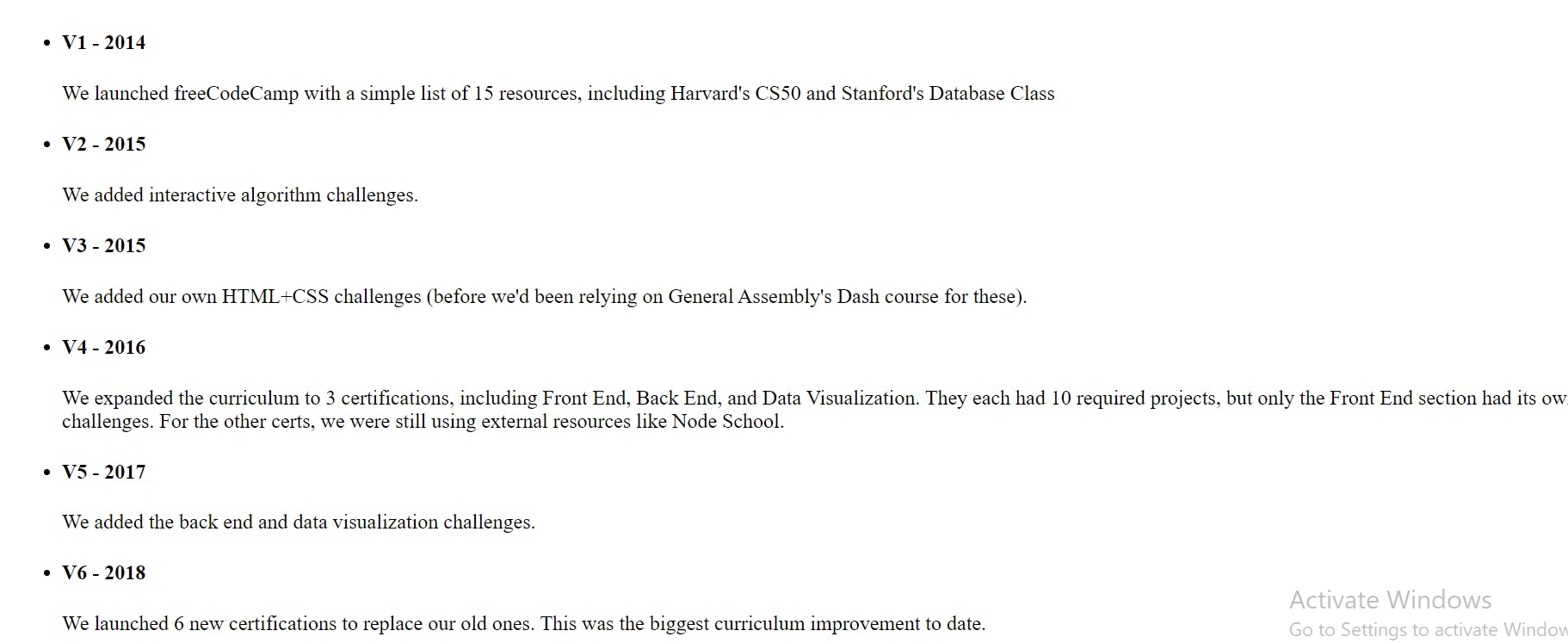
- Within the ul element, created six li elements. Add an h4 element with a class set to list-subtitle and a p element to each of your li elements, appropriate texts where added to them.

 That's all for today. Thank you for reading.
That's all for today. Thank you for reading.