Holla. Yesterday, I continued with adding the body different section and paragraphs. Here are the 10 steps I took today:
- Within the aside element, created two img elements, a blockquote element, and a third img element. Gave the blockquote element a class set to image-quote.

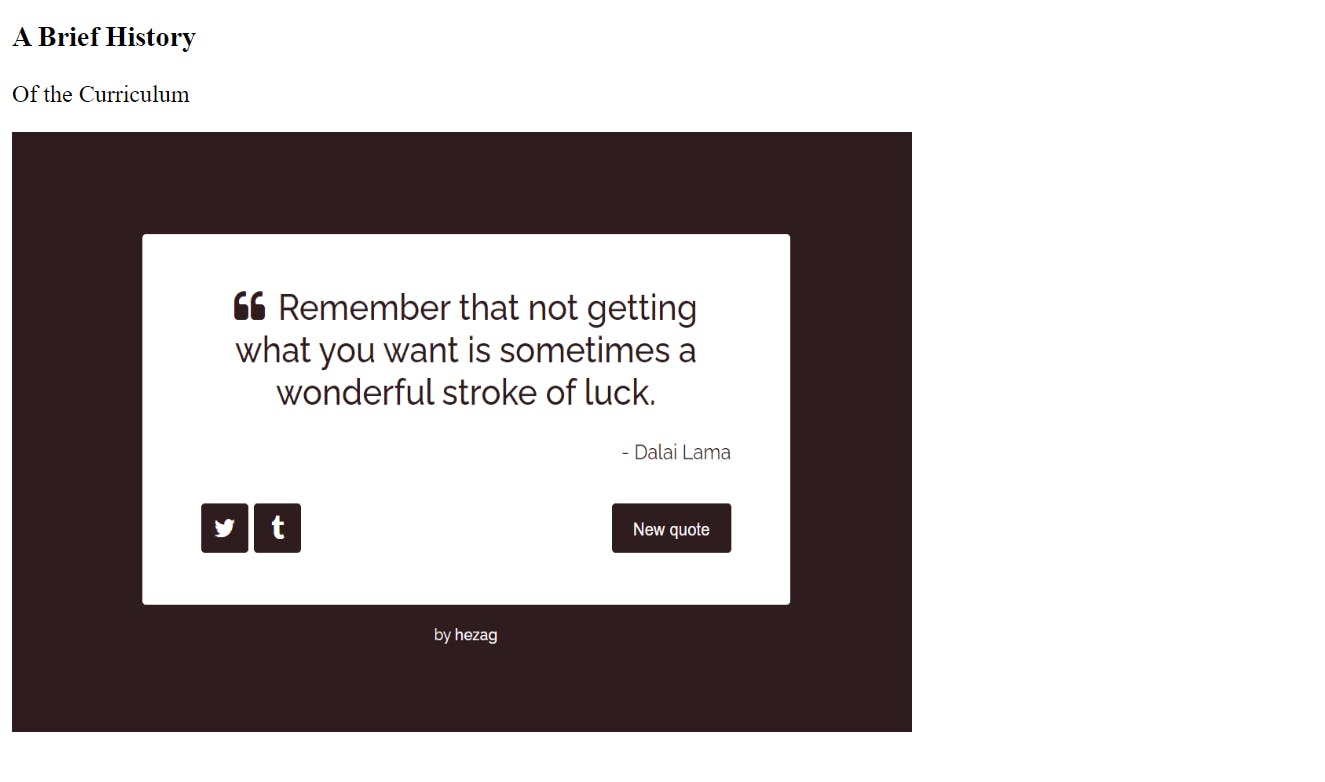
- Within the .image-wrapper element, gave the first img element a src attribute, an alt of image, a class of image-1, a loading attribute set to lazy, a width attribute of 600, and a height attribute of 400.


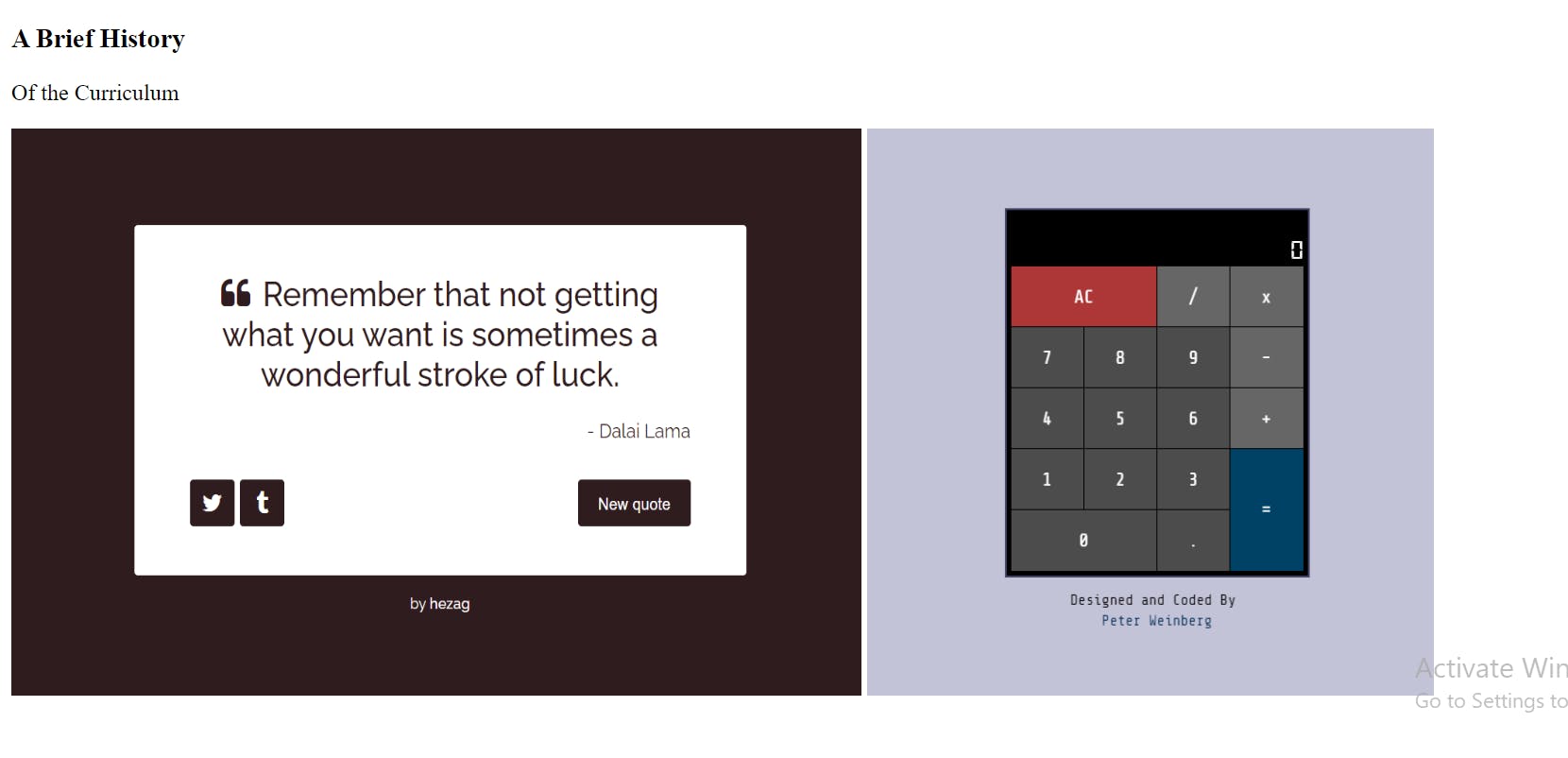
- Within the .image-wrapper element, gave the second img element a src attribute, an alt of image, a loading attribute, a class set to image-2, a width attribute and a height attribute.


- Within the .image-wrapper element, gave the third img element a src attribute, an alt attribute, a class attribute, a width attribute and a height attribute.


- Within the .image-quote element, nested an hr element, a p element and a second hr element. Gave the p element a class set to quote and a text.

- Started my CSS by targeting all elements with *, including the ::before and ::after pseudo-selectors. I also set the padding property and margin property both to 0.

- Created an html selector and gave it a font-size property set to 62.5%. (This set the default font size for my web page to 10px). Also, I set the box-sizing property to border-box.


- Created a body selector. Set the font-family property to Baskervville, with a fallback of serif. Set the color property to linen and the background-color property to rgb(20, 30, 40).


- Created an h1 selector, and set the font-family property to Anton with the fallback of sans-serif.


- Created an h2, h3, h4, h5, h6 selector. Gave it a font-family property set to Raleway with a fallback of sans-serif.

 I will be stopping here today. Please tell me what you think.
I will be stopping here today. Please tell me what you think.

