Hello Everyone! It’s been a while. Getting back to learning CSS Grids. Here are 10 steps I took today:
- Gave the hr a color by adjusting the border property. Gave the hr selector a border property set to 1px solid rgba(120, 120, 120, 0.6).


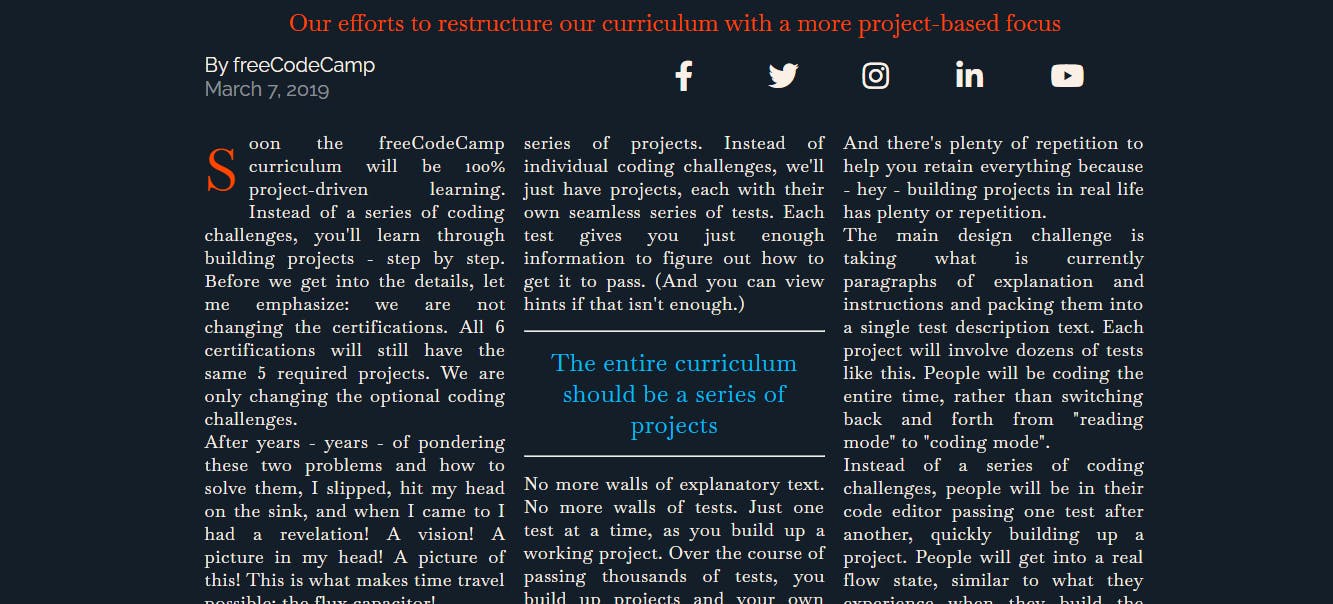
- Created a .quote selector. Gave it a color property set to #00beef, a font-size property set to 2.4rem, and a text-align property set to center.


- To make the quote text stand out more, gave the .quote selector a font-family property set to Raleway with a fallback of sans-serif.


- What is a quote without quotation marks? Created a .quote::before selector and quote: selector and set the content property to " with a space following it.


- Now it's time to style the second section. Note that it has the text and text-with-images values for the class attribute, which means it is already inheriting the styles from your .text rule. Created a .text-with-images selector and set the display property to grid.


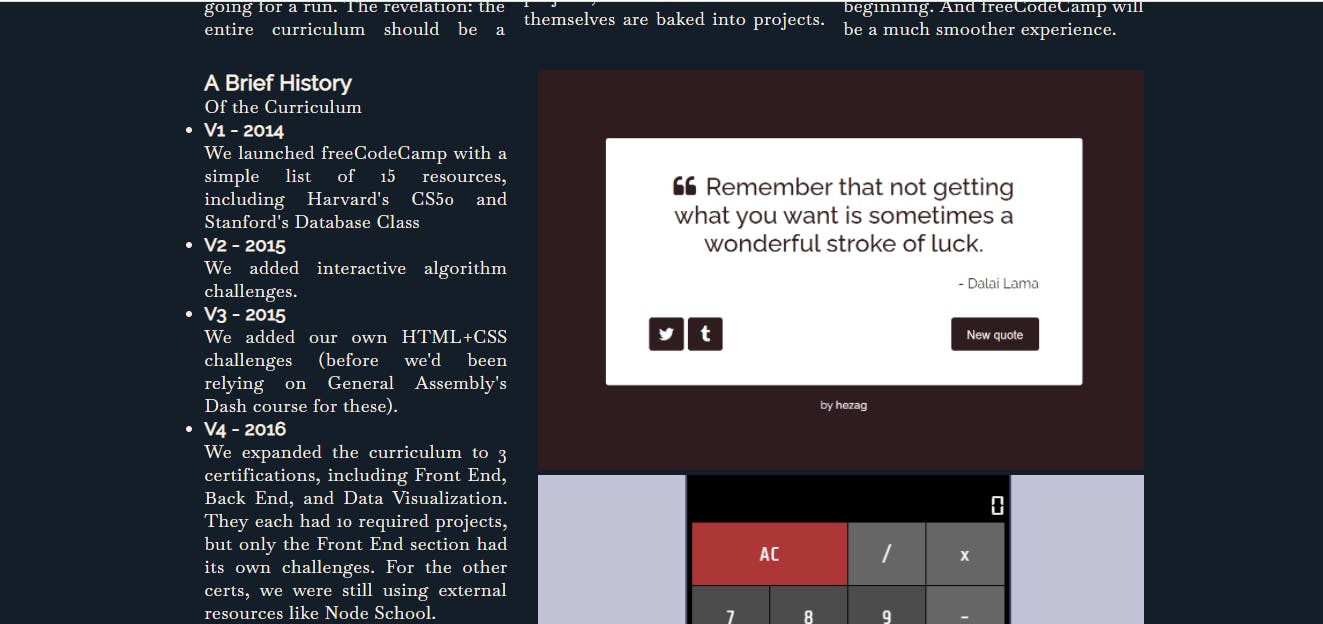
- There should be a column for text and a column for images. Gave the .text-with-images selector a grid-template-columns property set to 1fr 2fr. Also set the column-gap property to 3rem to provide more spacing between the columns.


- Gave the .text-with-images selector a margin-bottom property set to 3rem.


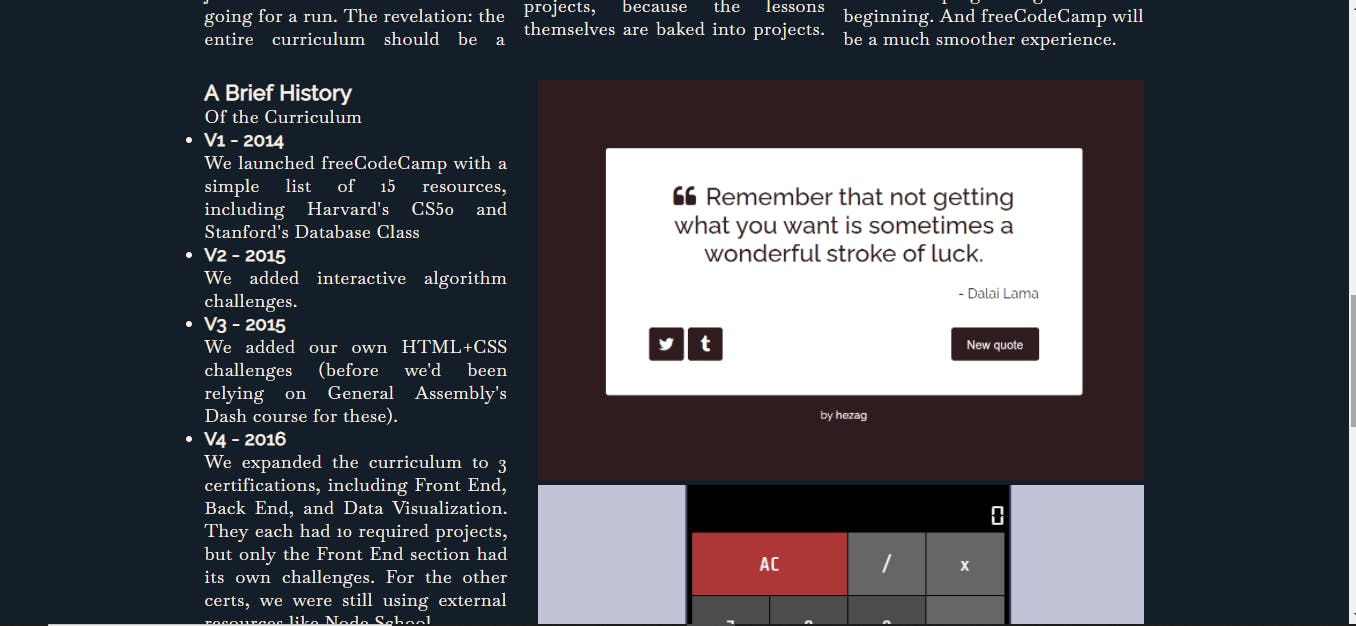
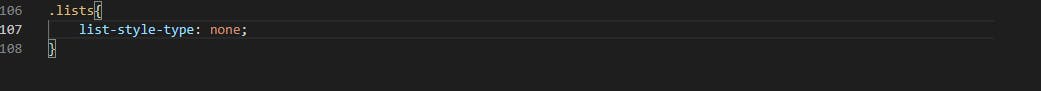
- Created a .lists selector and set the list-style-type property to none. This got rid of the bullet points on the list items.


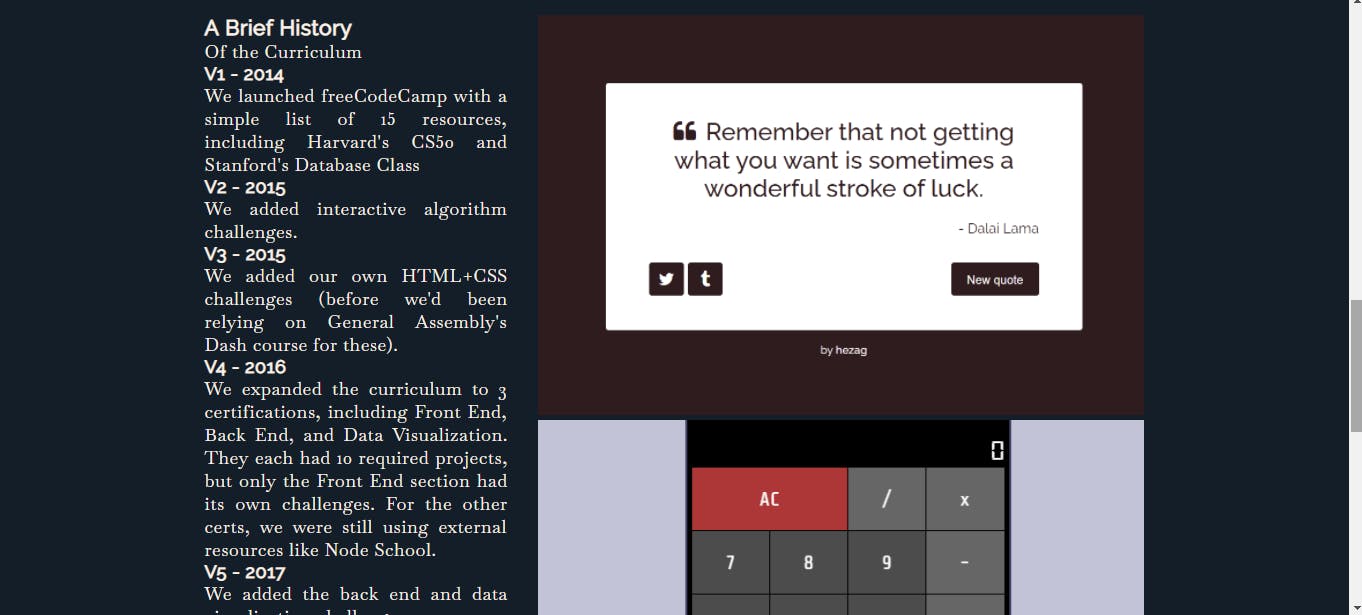
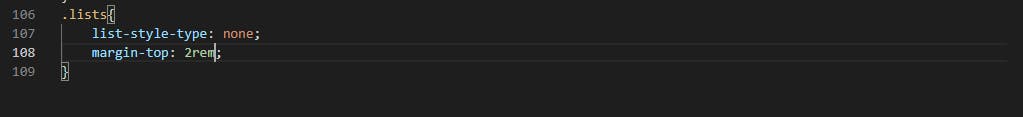
- Gave the .lists selector a margin-top property set to 2rem.


- Created a .lists li rule to target the list items within your .lists element. Gave it a margin-bottom property set to 1.5rem.

 That's all for today. Thanks for reading.
That's all for today. Thanks for reading.