Hi. Consistency has to be the hardest thing on earth and I am still battling to be . Anyway, I have learnt to do hard things. Today I show another 10 steps I took Let’s get started.
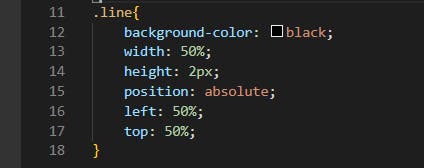
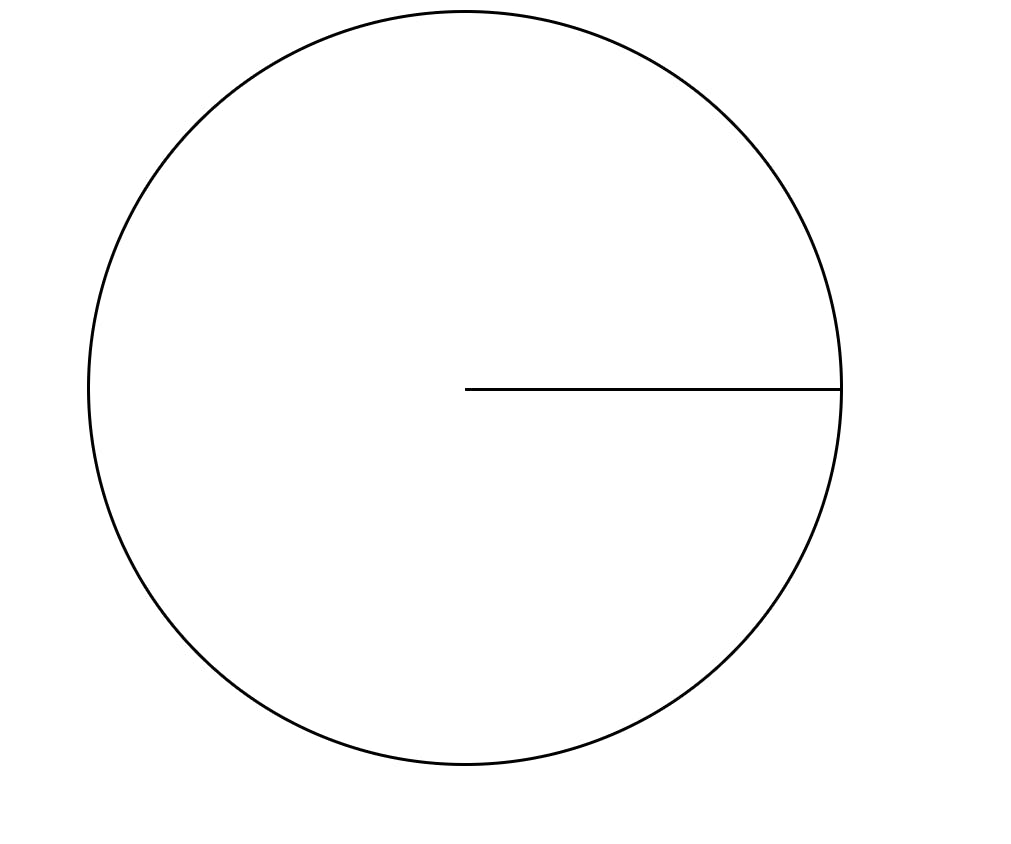
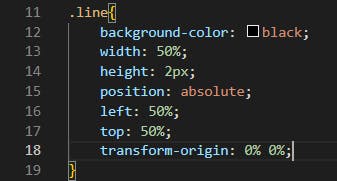
- Created a selector for .line elements. Started by setting the background-color to black, the width to 50%, and the height to 2px.

- Set the .line selector's position property to absolute, the left property to 50%, and the top property to 50%.


- Gave the .line selector a transform-origin property of 0% 0%. This will offset the origin point by 0% from the left and 0% from the top, setting it to the top left corner of the element.

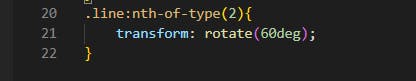
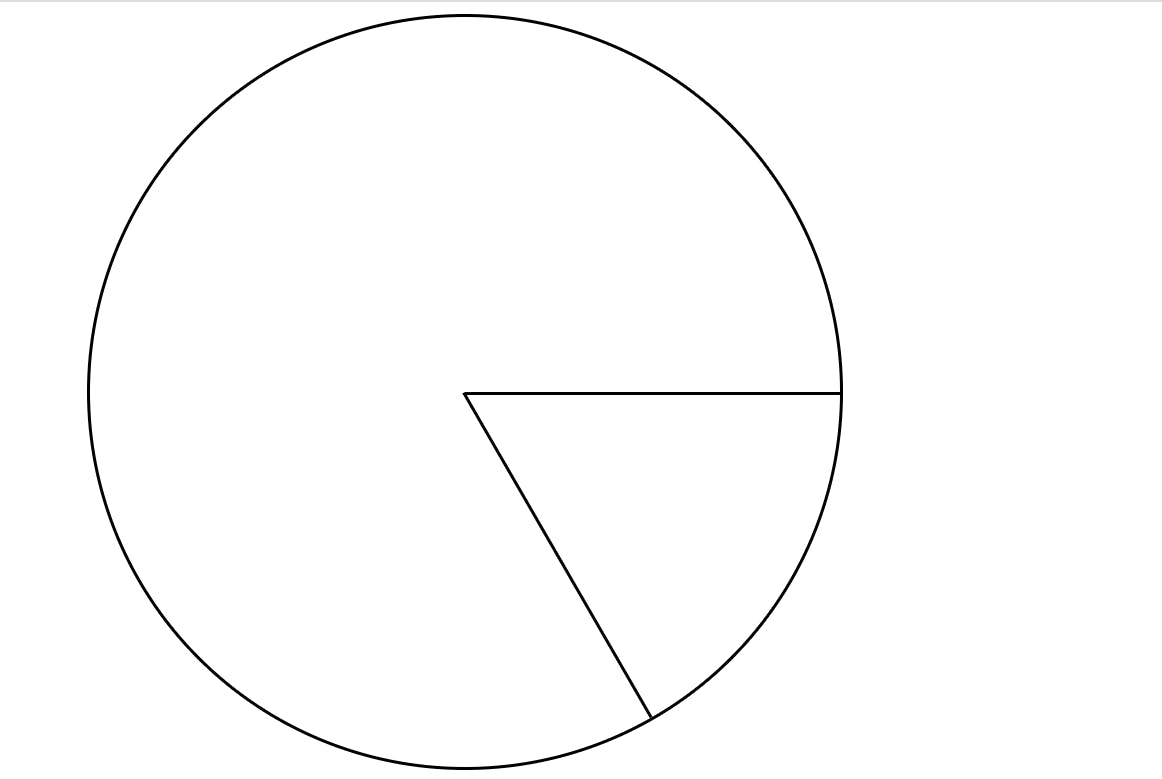
- Created a selector to target second .line element. Set the transform property to rotate(60deg).


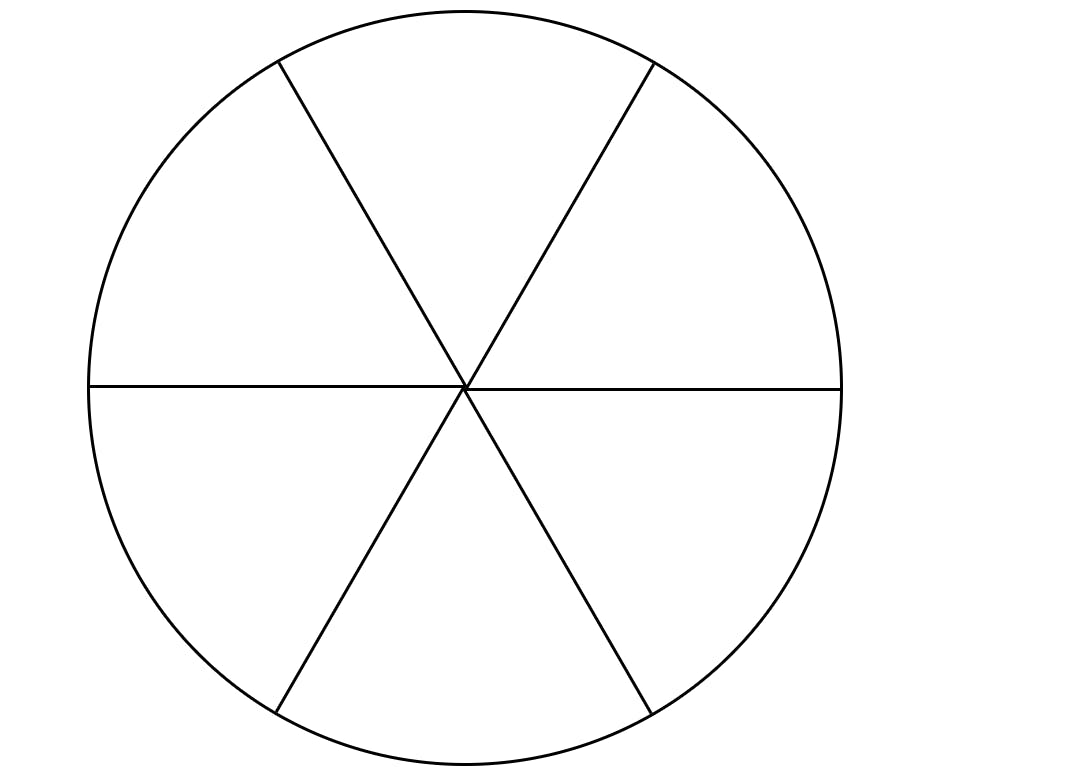
- Used the same pattern, created a separate selector for the third .line, the fourth .line, the fifth .line, and the sixth .line.


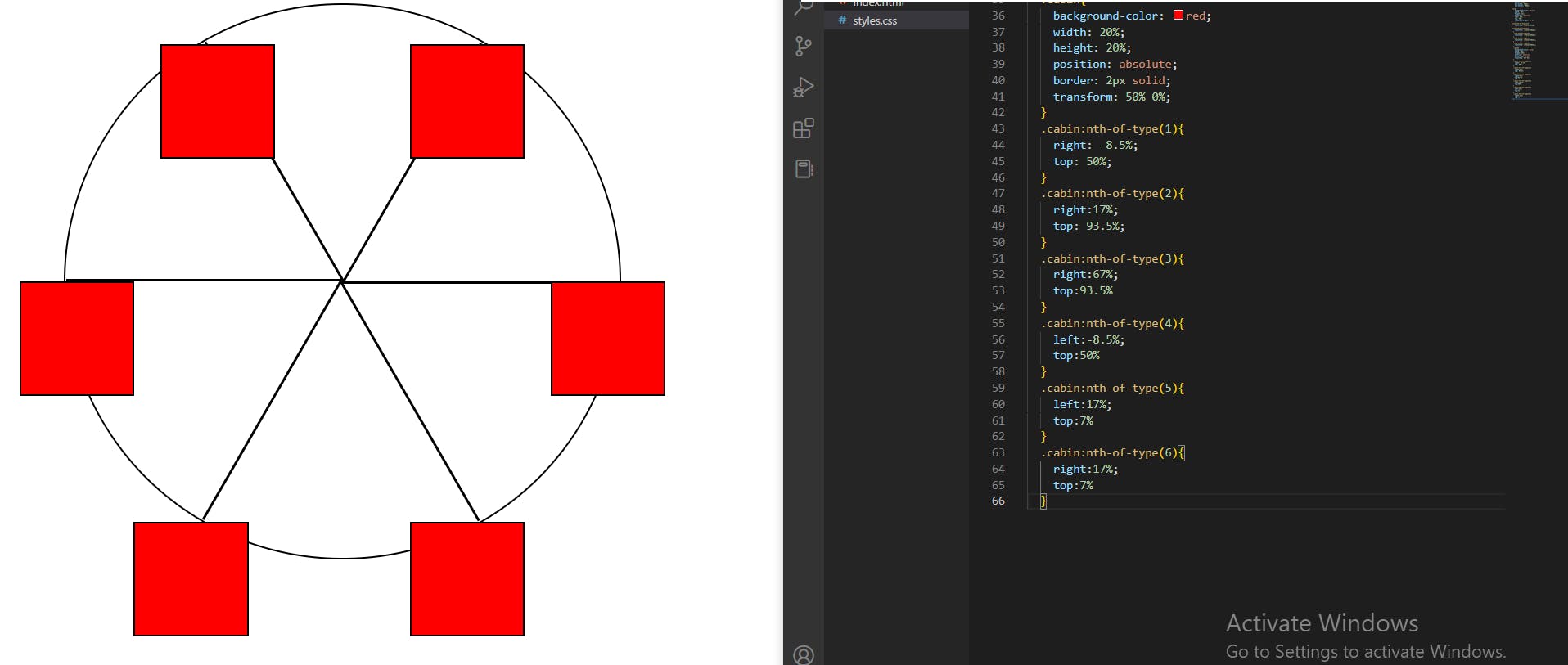
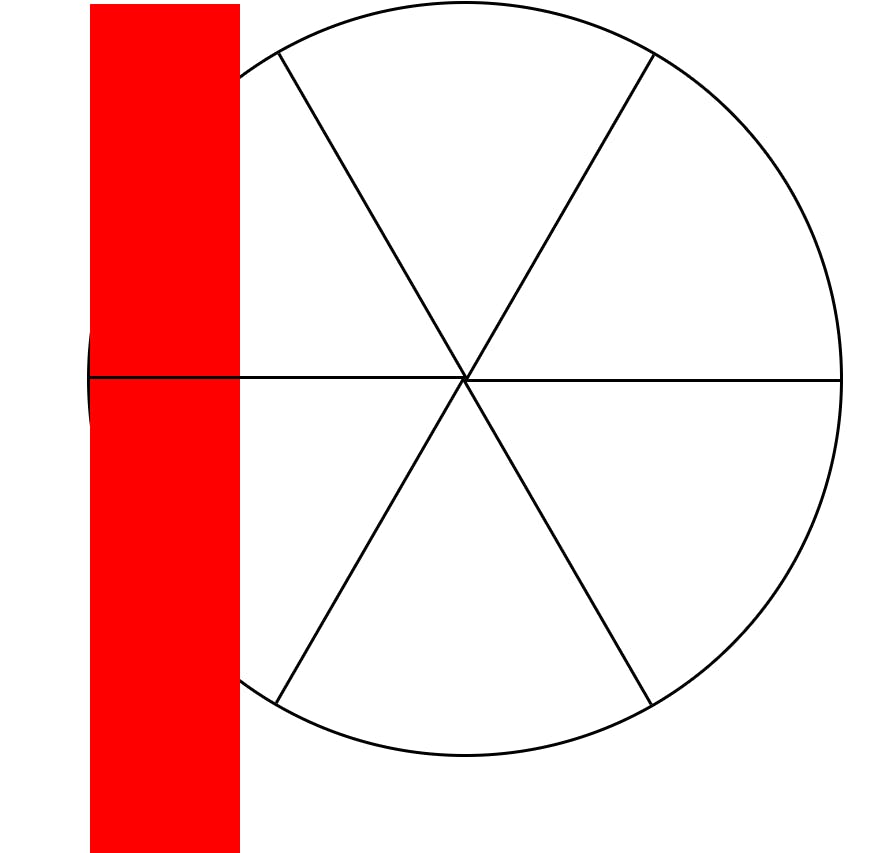
- Created a .cabin selector. Set the background-color to red, the width to 20%, and the height to 20%.


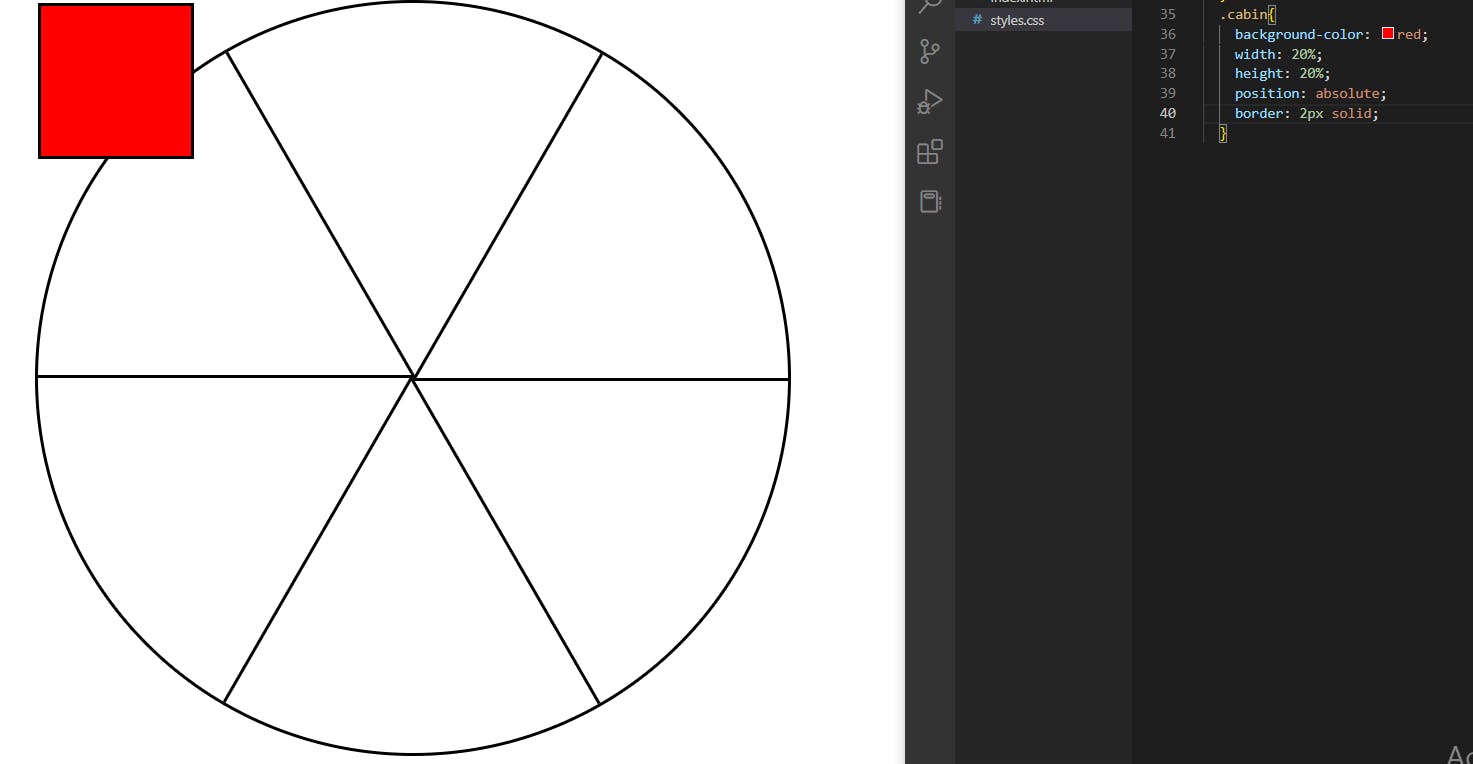
- Gave .cabin a position of absolute, and a border of 2px solid.

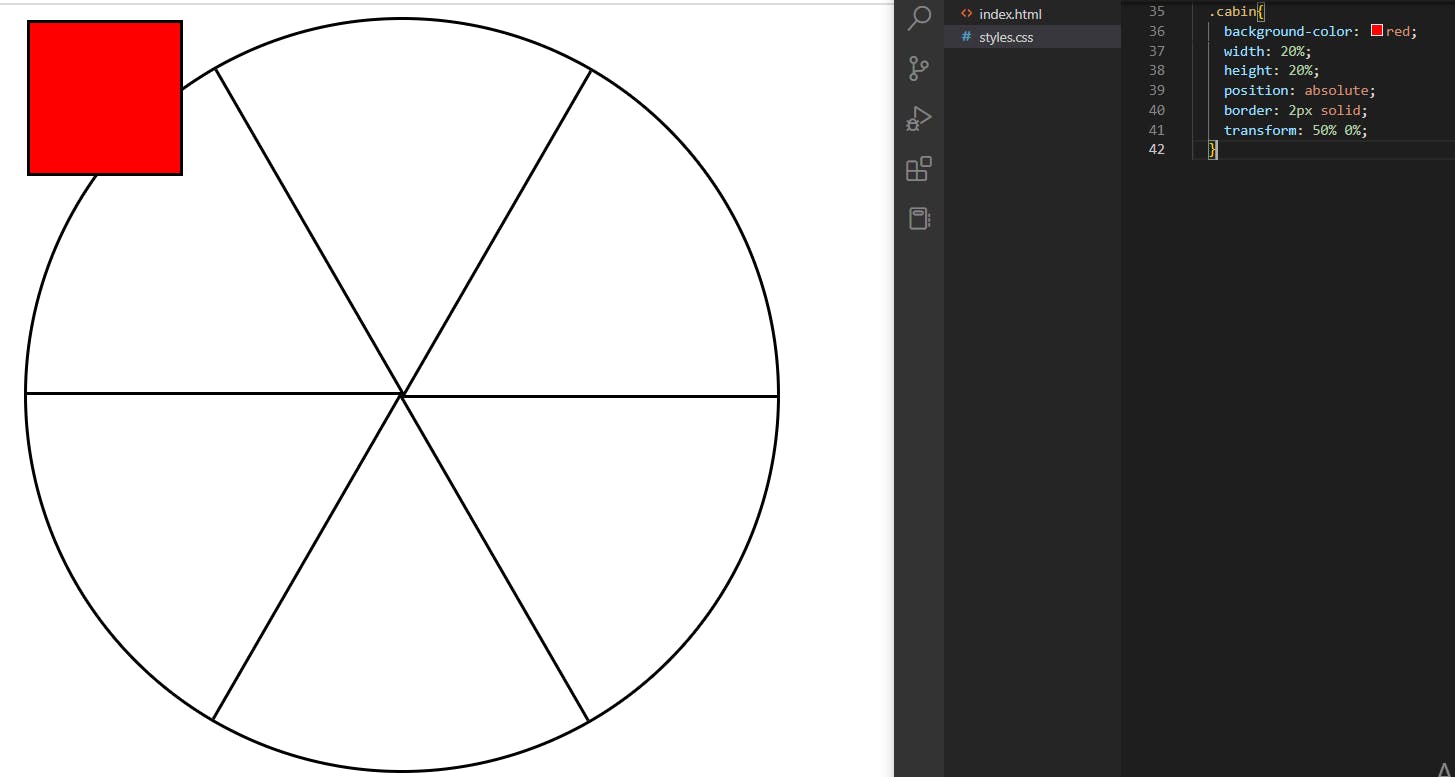
- Set .cabin to have a transform-origin property of 50% 0%.

- Next, I positioned the cabins around the wheel. Selected the first .cabin element. Set the right property to -8.5% and the top property to 50%.

- Continued the pattern, selected the second to sixth .cabin elements and applied the specific rules to them.