Hello! Another day to keep it going. Let’s see how far consistency can keep me. Today, I am continuing with learning CSS Animation by building a Ferris Wheel. Here are the 10 steps I took today.
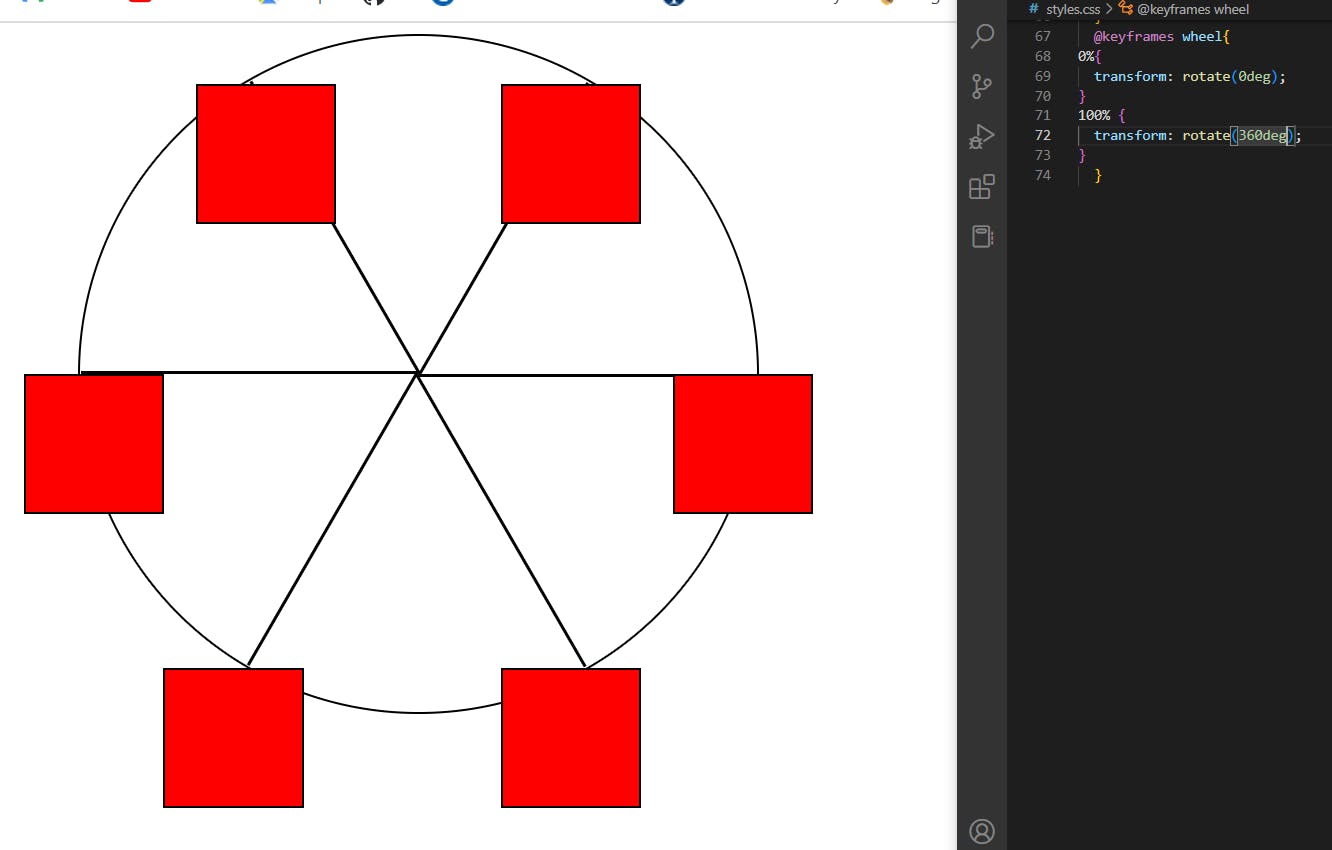
- Started off by learning about keyframes rules. It is used to define the flow of CSS Animation. Created a @keyframes rule named wheel.

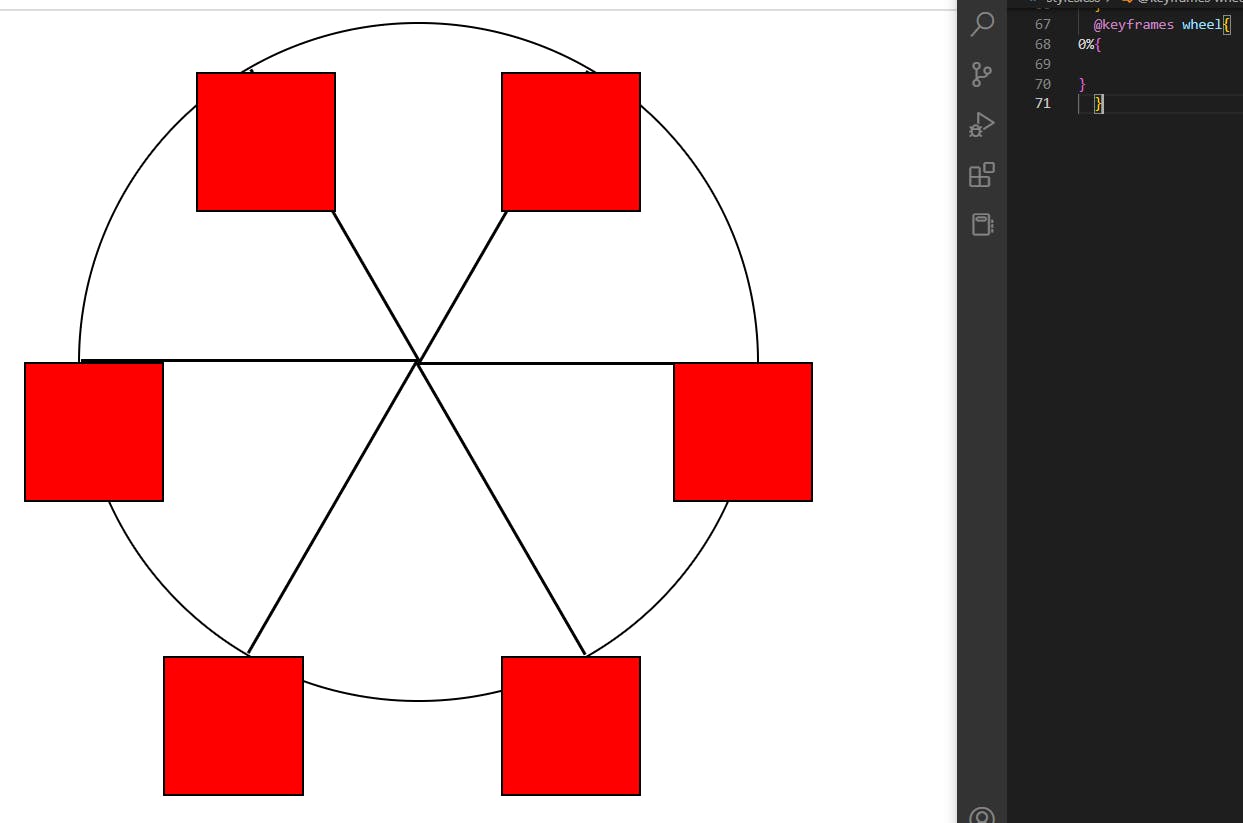
- Created a 0% rule within the @keyframes wheel rule. The properties I set in this nested selector will apply at the beginning of your animation.

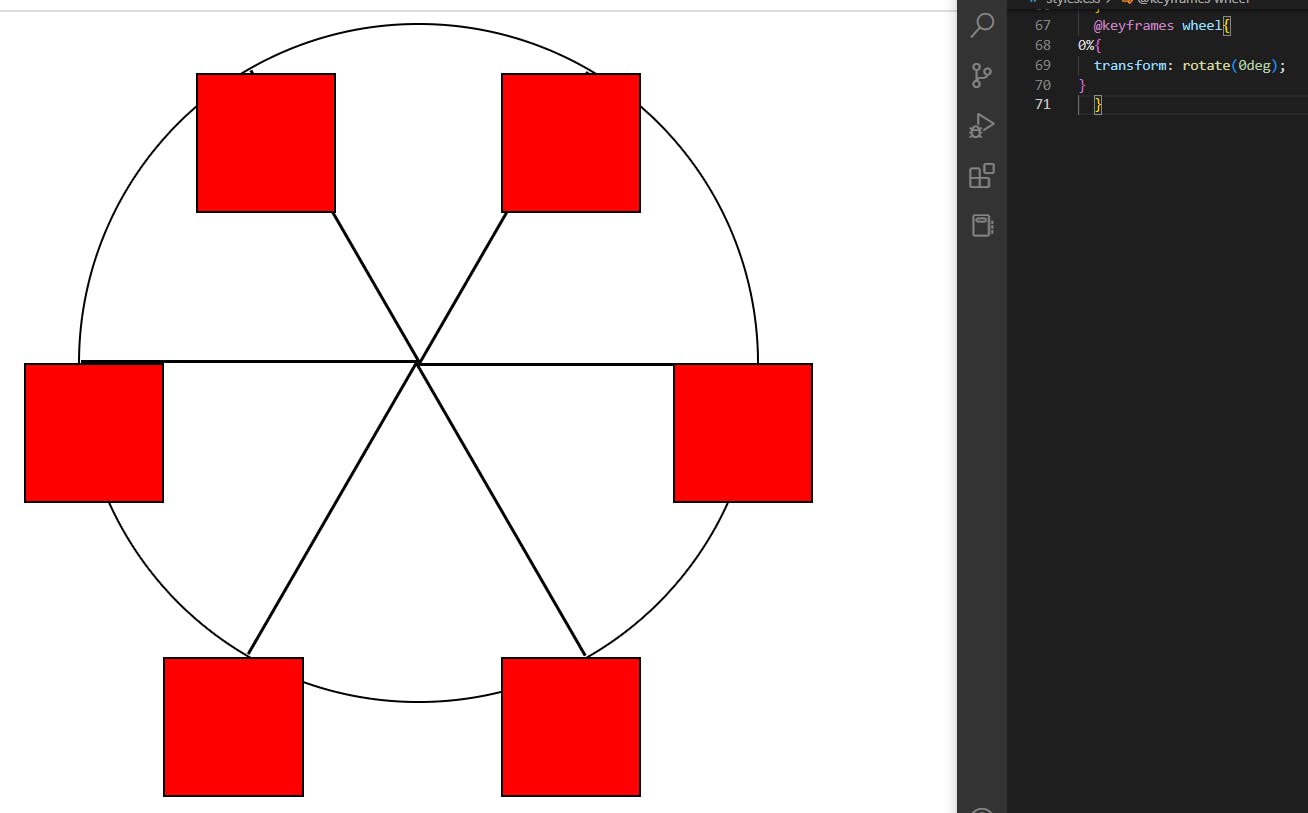
- Gave the 0% rule a transform property set to rotate(0deg).

- Then gave the @keyframes wheel rule a 100% selector. Within that, I set the transform to rotate(360deg). By doing this, the animation will now complete a full rotation.

- Gave the .wheel selector an animation-name property set to wheel and set the .wheel selector to have an animation-duration property of 10s.

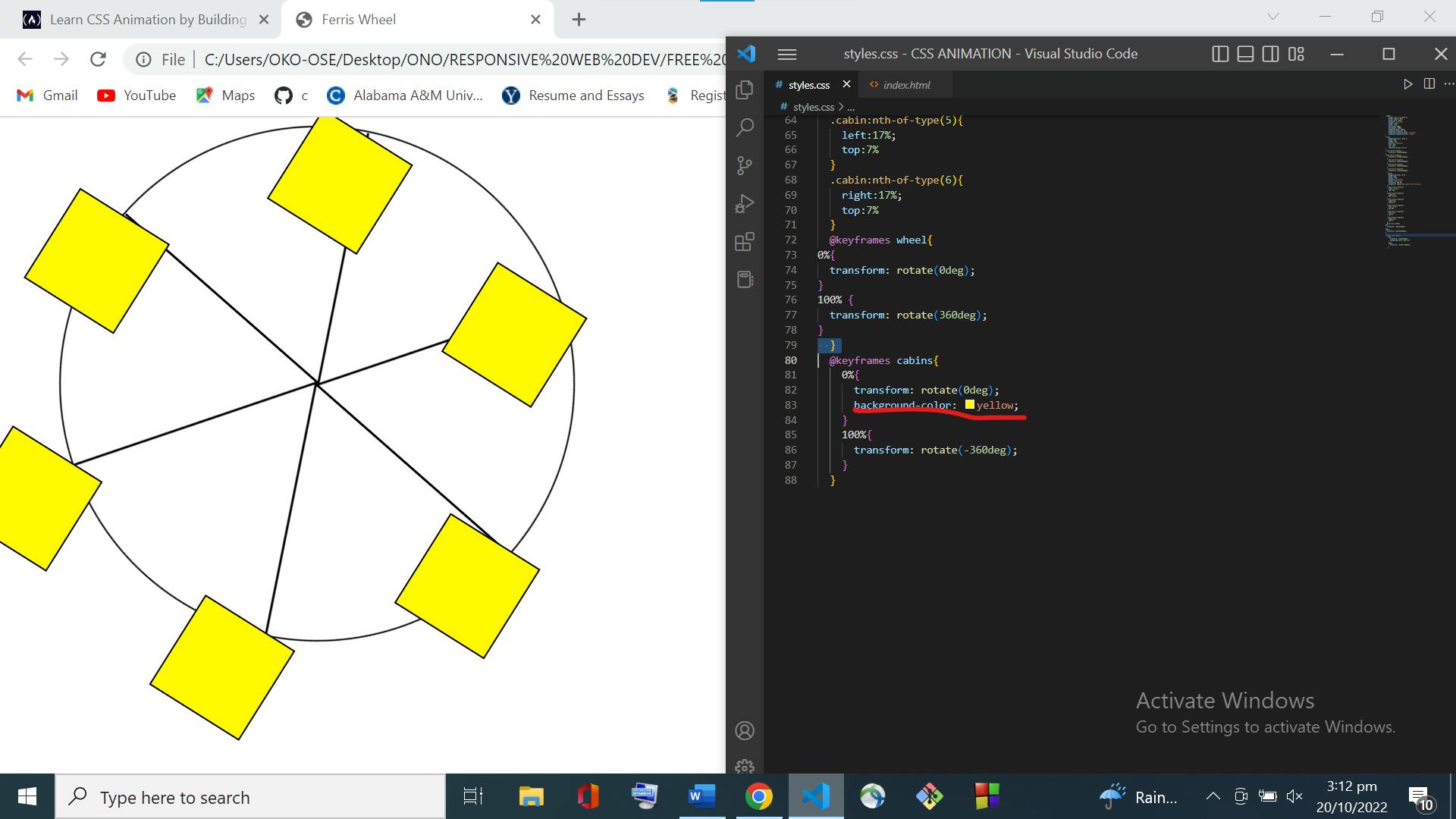
P.S The pictures where taking while the wheel was spinning.
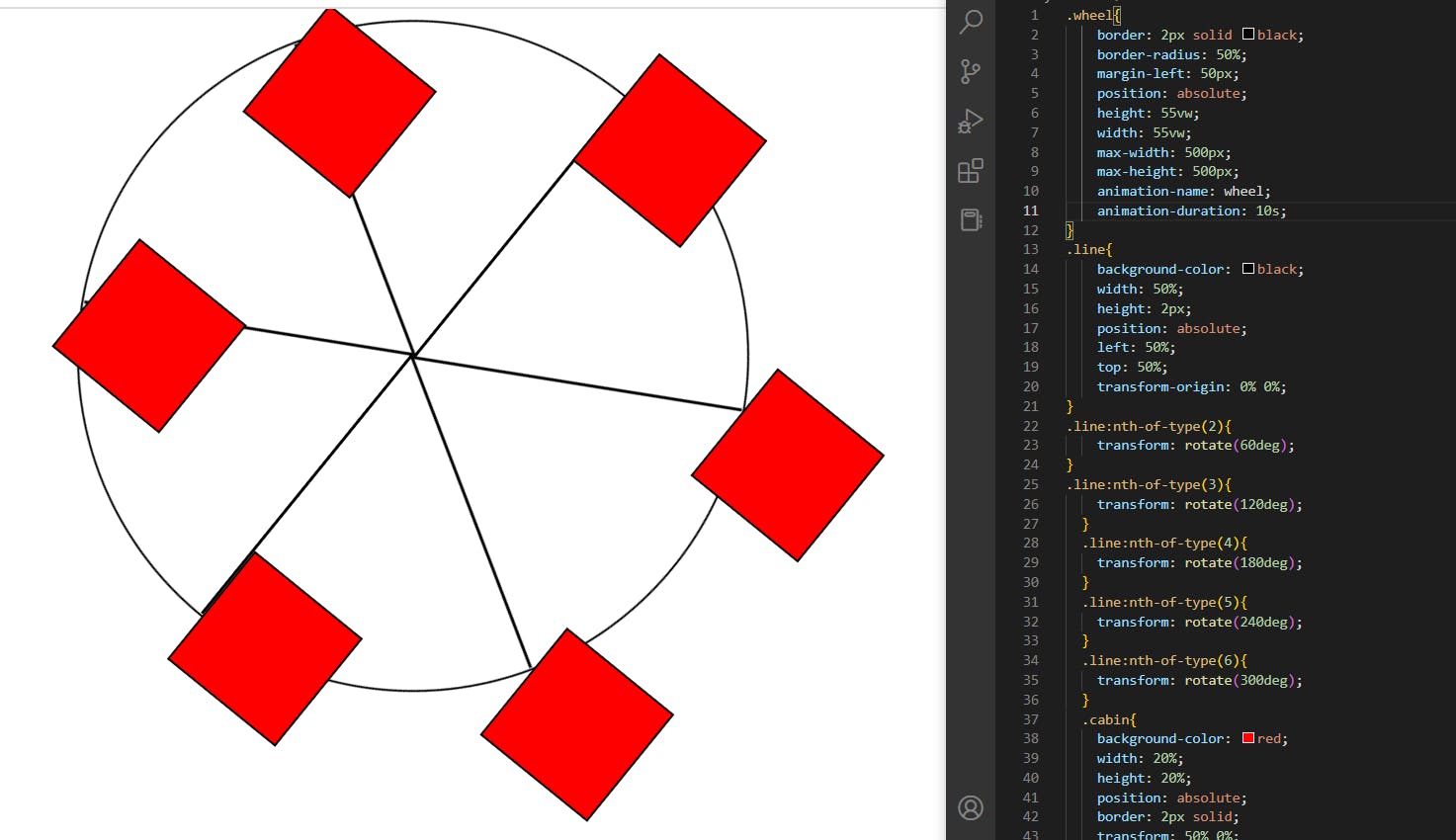
- The Ferris wheel should never stop, so set the .wheel selector to have an animation-iteration-count (sets how many times the animation should repeat)of infinite. Set the animation-timing-function (sets how the animation should progress over time) to linear in the .wheel selector. P.S The pictures where taking while the wheel was spinning.

- Created another @keyframes rule with the name cabins. Used the same properties as the @keyframes wheel, copying both the 0% and 100% rules, but set the transform property of the 100% selector to rotate(-360deg).

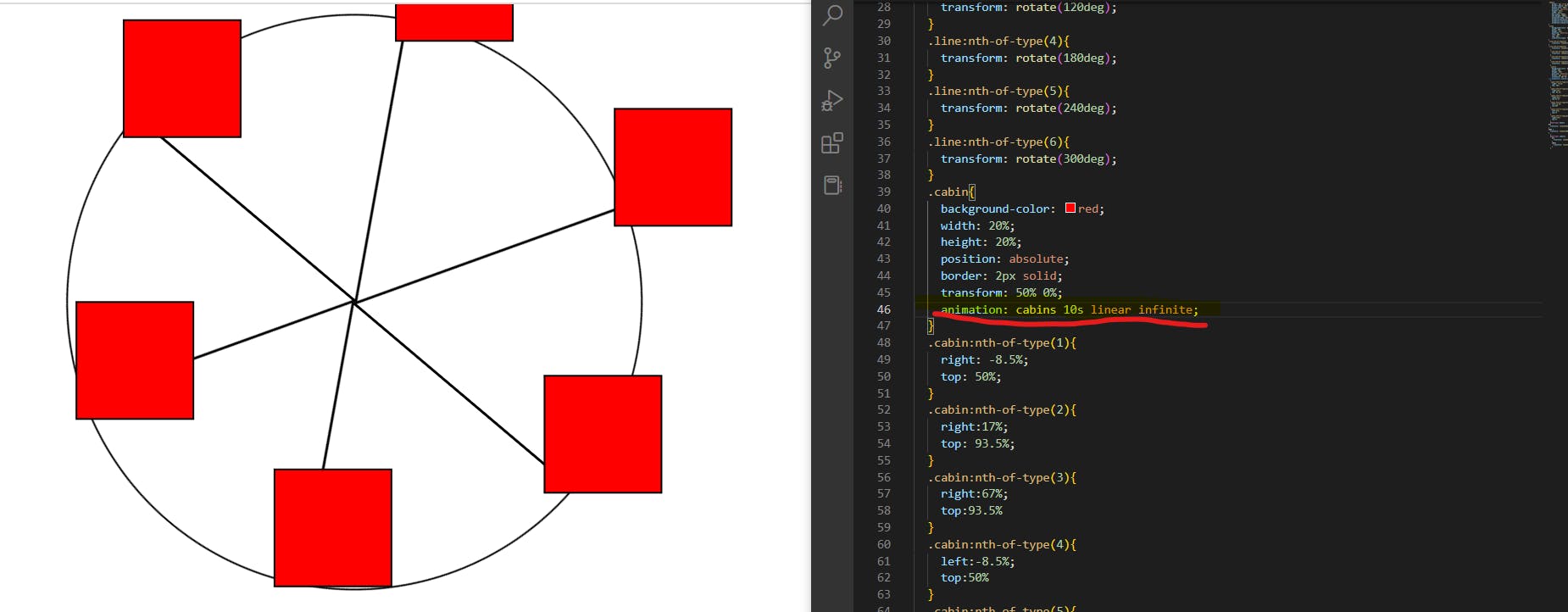
- I set the animation property of the .cabin rule to cabins 10s linear infinite. This will set the animation-name, animation-duration, animation-timing-function, and animation-iteration-count properties in that order.

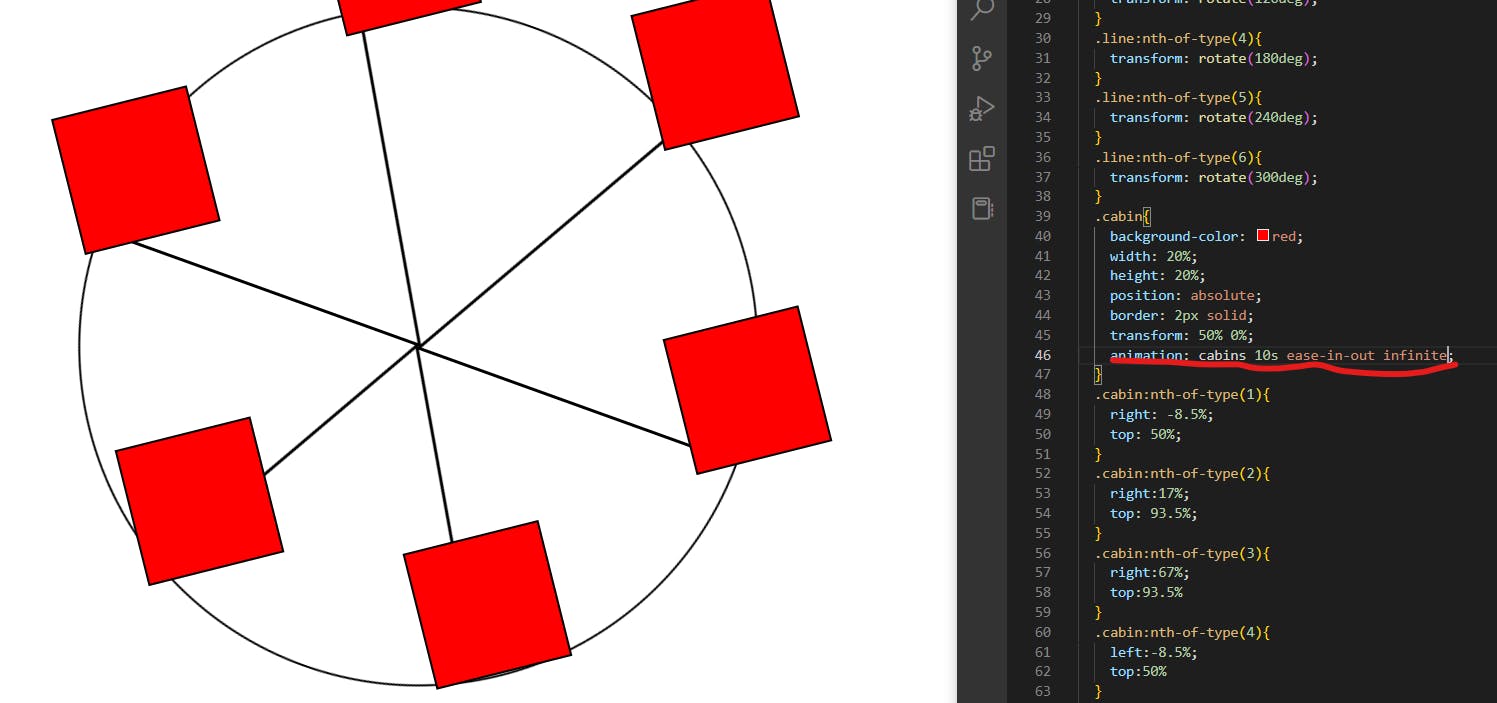
- Replaced linear to ease-in-out in the .cabin selector. This is to make the cabin animation seem more like a natural swinging motion.

- In the 0% selector of the @keyframes cabins, I set the background-color to yellow. At 0% its yellow, at 100% its red, in between it is Orange.
 I had so much fun doing this. I wish I could do a video recording for you guys, but I don’t know how to do that. Tell me what you think. I look forward to your feedbacks. See you tomorrow.
I had so much fun doing this. I wish I could do a video recording for you guys, but I don’t know how to do that. Tell me what you think. I look forward to your feedbacks. See you tomorrow.