Hi. It's a beautiful day to stay consistent. Yesterday, I learnt on how to use the @keyframes, give the animation a name, how to use different percentage rules, how to use the transform element to make it rotate and how to use the animation-name, animation-duration, animation-timing-function, and animation-iteration-count. Today, I rounded up the CSS Animation learning. Here are the steps I took today:
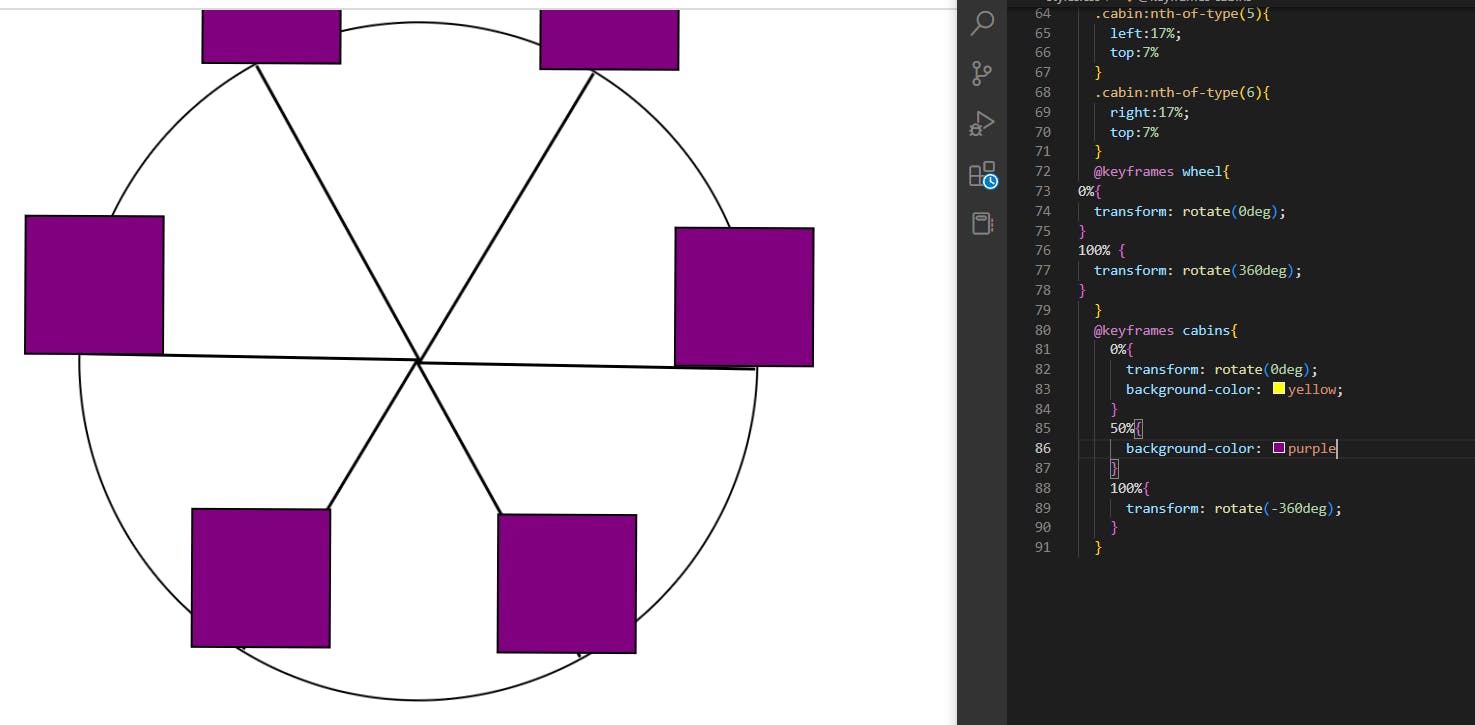
- Between the 0% and 100% selectors, add a 50% selector. This will apply in the middle of the animation cycle. Set the background-color to purple.

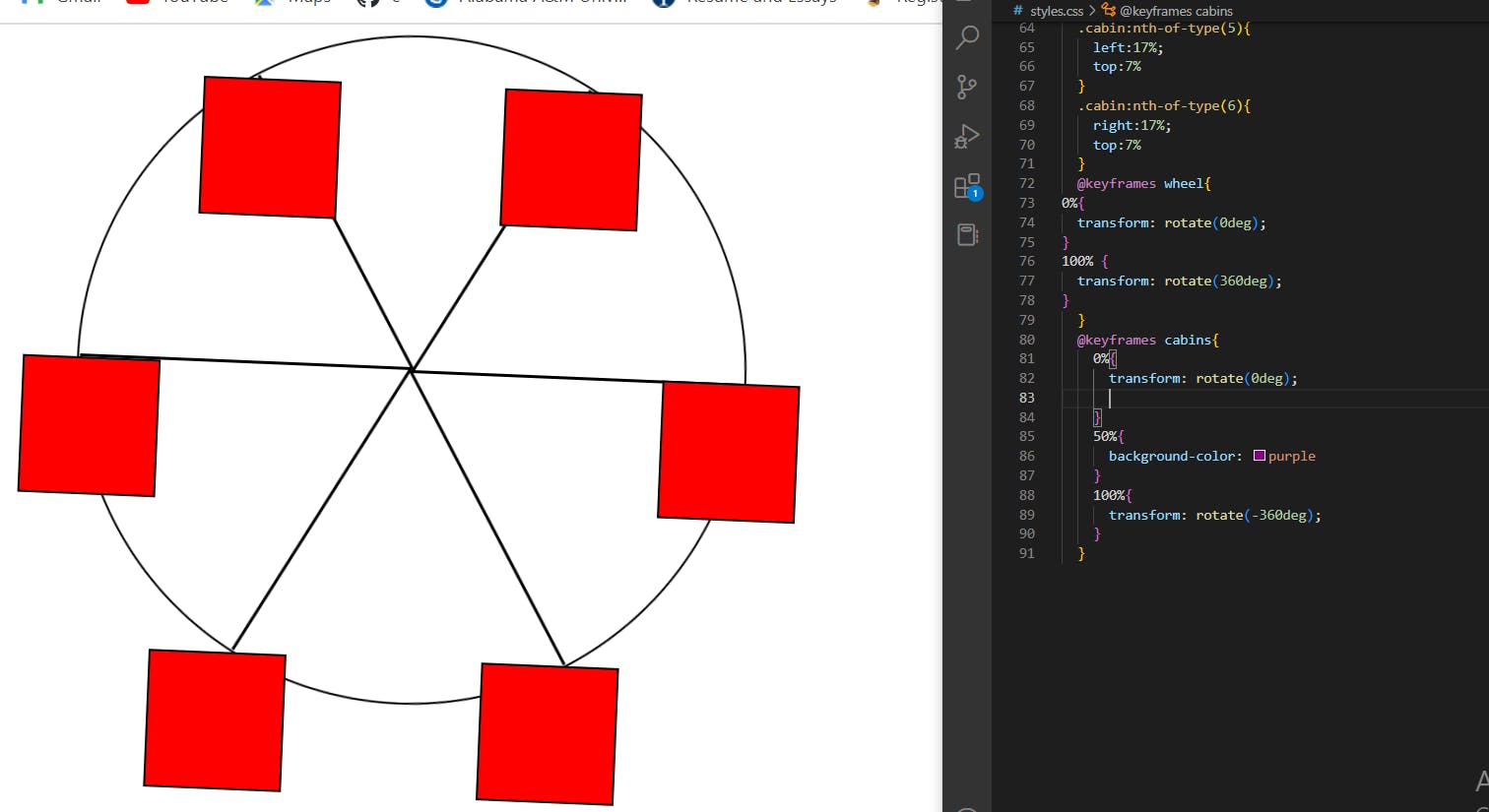
- Removed the background-color from your 0% selector, so that transition between colors appears smooth. The color starts from red now.

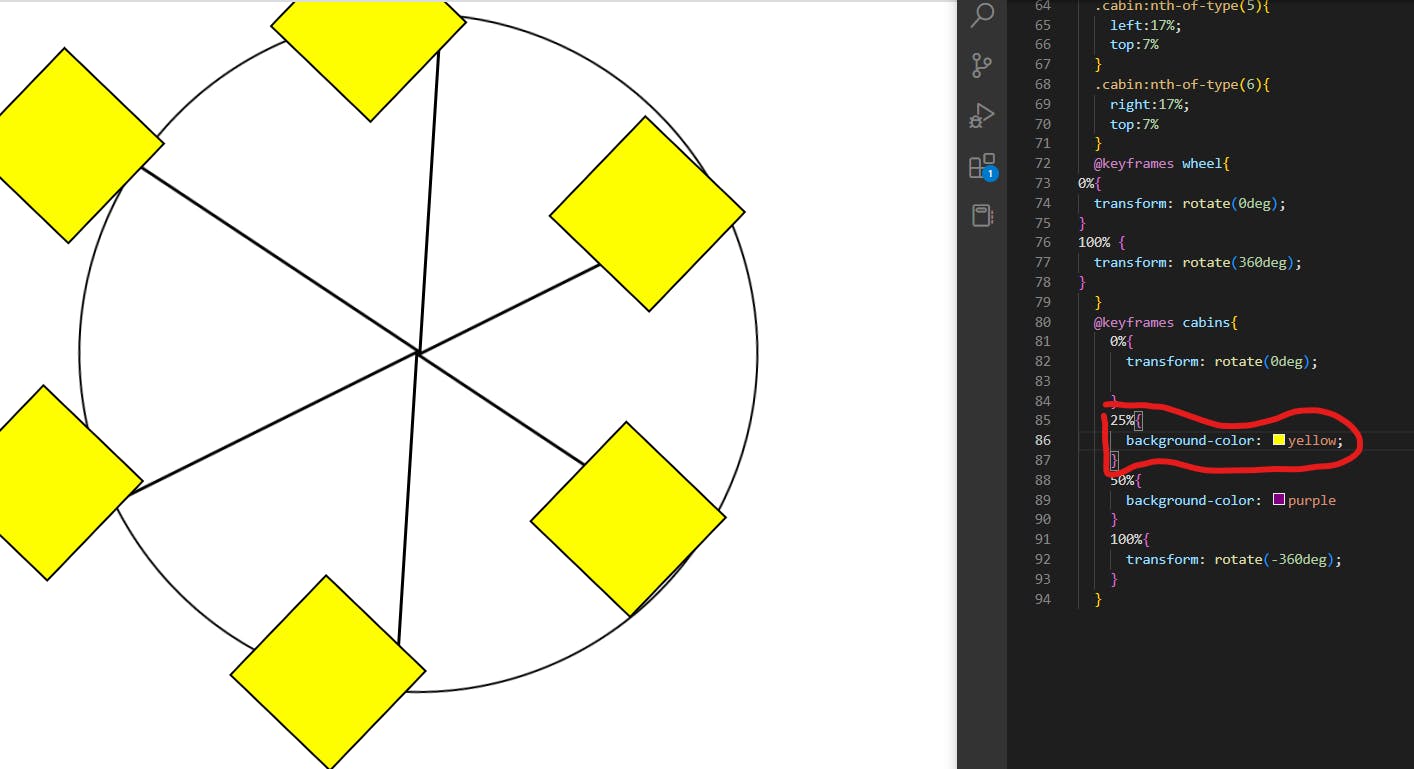
- Created a new 25% selector between your 0% and 50% selectors. Give this new selector the background-color property set to yellow.

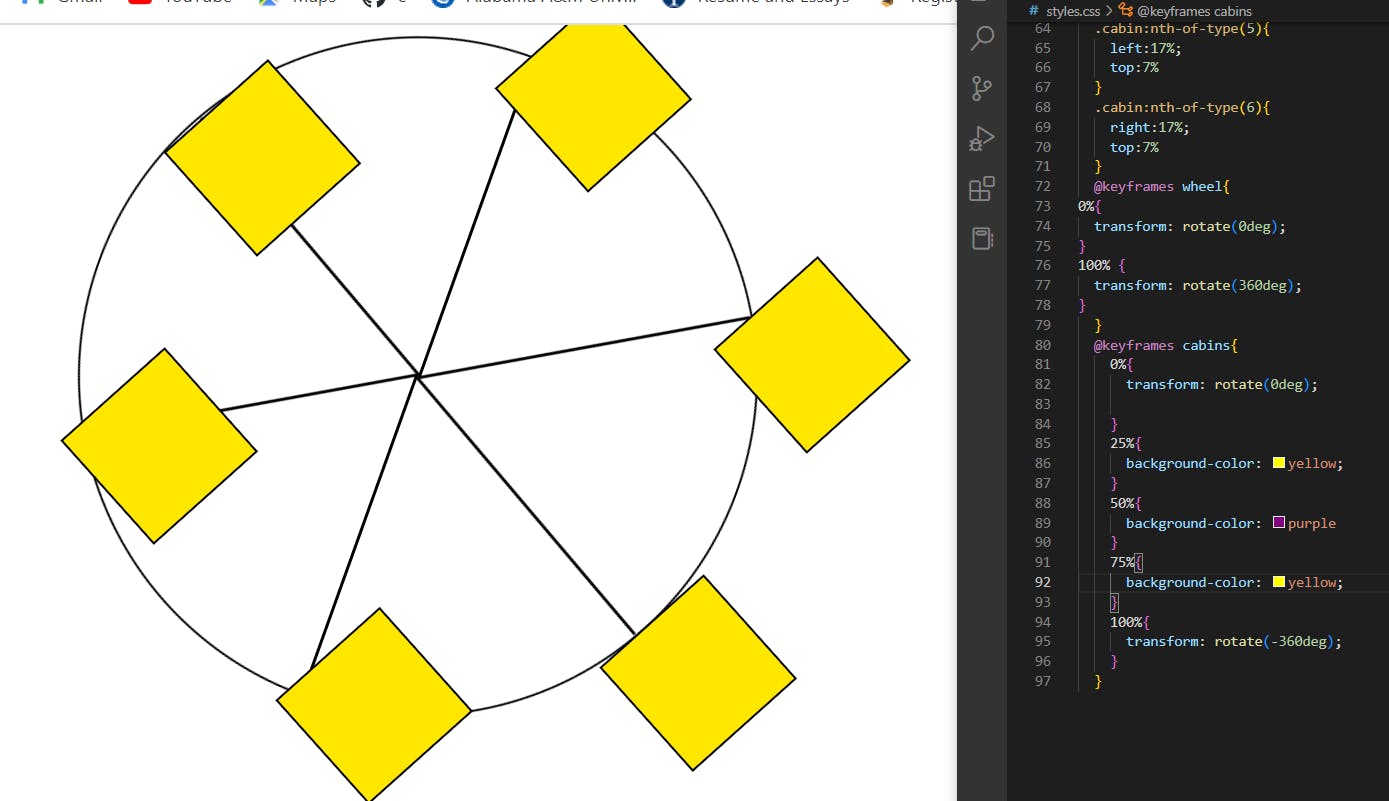
- Finally, I created a new 75% selector between your 50% and 100% selectors. Gave this new selector a background-color property set to yellow.
 With that, the animation is much smoother and the Ferris wheel is complete.
That’s all for today. My Ferris Wheel is spinning well. Thanks for asking. See you tomorrow.
With that, the animation is much smoother and the Ferris wheel is complete.
That’s all for today. My Ferris Wheel is spinning well. Thanks for asking. See you tomorrow.

